Table of contents
I/ How to install template?
1/ Install Template Package: Template package use for new website that you want to build content from zero without sample data, or using for your website with existing data. For install it, just download Template Install Package file and install it via Extension Manager (Admin > Extensions > Extension Manager, browser file and click to upload). After finish, you can go to Template Manager, switch default Joomla! template to new template.
For start to build your website, you can use standard Joomla! elements such as Articles, Module, etc. Other extensions such as Page Builder, Slider, Portfolios, etc. you can see download links and documents via part Third-party Build-in Document.
2/ Install Quickstart package (full website like demo): A quick-launch Joomla! Installation package that contains all the data and extensions to replicate the live demo. You just login to Customer Area and download Template Quickstart package, then see this blog instruction for more details how to install Quickstart package with Akeeba Kickstart file
II/ How to Edit template content?
1/ Building content with Quix Page Builder
1.1/ For Free version, you must to build content by yourself from ZERO, you can use Joomla! single article and modules in template to present for your content.
1.2/ For Pro version, you can install Quickstart package, and this is a way you can edit demo content.
* We’re using Quix (Pro) include add-ons and unlimited features for page builder.
a) Edit content in Homepage: all content in ‘Home’ page based on Quix (see part “3-Party Build-in Document” to know more about this extension), so you can edit it via Admin > Quix, edit ‘Home’ page. This is very easy to edit based on drap-drop content with this extension.
b) Edit content in menu item “Pages”: all sub pages in this menu items also based on Quix content, so you can edit it via Quix like “Home” page, go to Admin > Quix, select page that you want to edit and click to edit.
Sections
Sections are used to create the top-level areas on your website. Sections are made up of rows and columns. See more about rows and elements below.
Rows
Rows sit inside of Sections, and you can place any number of rows in a section. You can add any number of columns in a row and resize the column size. Once you define a Row and created column structure, you can then place elements into the column. There is no limit to the number of elements you can put in a column.
You can add as many row with different column structure in a section. By clicking ‘Add Columns’ you will be able to choose from a selection of row types. Rows also have lots of options that you can use to customize their appearance and alter the structure of the layout. You can change row type anytime by click Change Layout icon bottom right of the row.
Columns are based on 12 grid system and you can adjust column grid by dragging the column divider icon.
Elements
Elements are the main visual block that makes up your website. Every element that Quix has can fit into any column width, and they are all full responsive in nature.
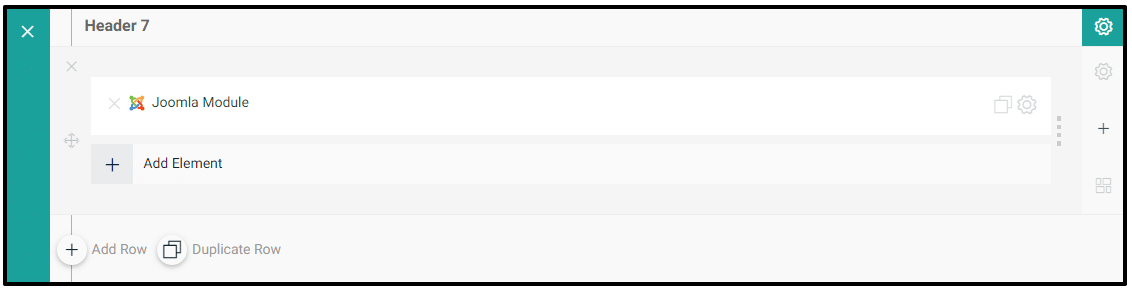
+ First step, is always this same, use ADD NEW ROW to create a new row.

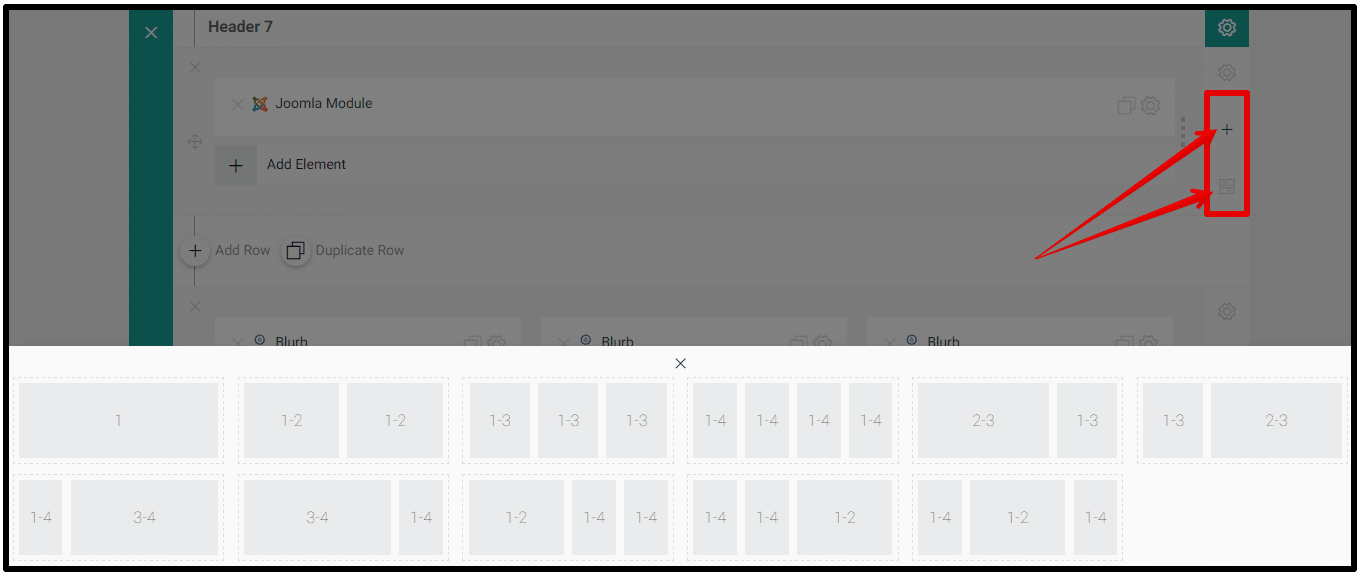
+ Second step, use  allows you to divide current row into columns.
allows you to divide current row into columns.

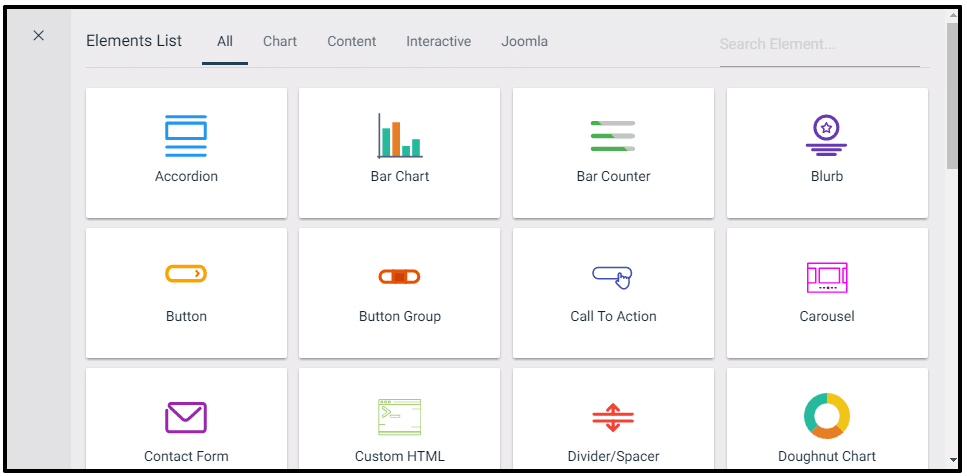
+ Third step, you to insert one addon inside block from long list of available (their number depends on the version of SP Page Builder)

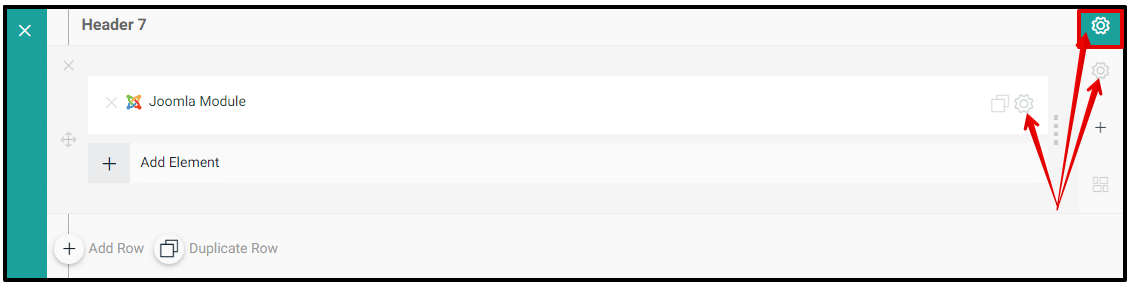
+ Finally Step, each column have its own options which allows you to set few typical appearance settings:

– Section Options
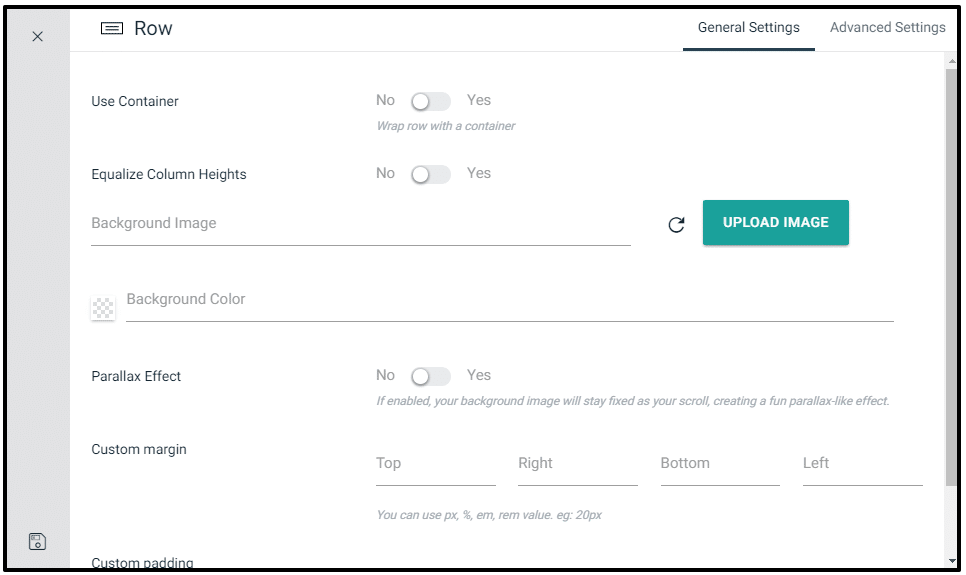
Every time you add a section you will need to define its properties. By clicking the section setting icon at the top right corner you will be taken to the Section Settings.
Container Mode – Container ensure proper alignment and padding of grid system.
- Stretch With Container- Section stretched to browser width and add container(fixed-width) class.
- Stretch Without Container- Section stretched to browser width and container(full-width) class.
- Add Container – Add container(fixed-width) class into the section.
- No Container – No container class added.
Background Image – If defined, this image will be used as the background for this Section. To remove a background image, simply delete the URL from the settings field.
- Image Repeat – The background-repeat property sets if/how a background image will be repeated.
- Image Position – The background-position property sets the starting position of a background image.
- Image Size – The background-size property specifies the size of the background images.
Background Color – If you would simply like to use a solid or transparent color background for your section, use the color picker to define a background color.
Parallax Effect – Enabling this option will give your background images a fixed position as you scroll. Keep in mind that when this setting is enabled, your images will scale to the browser height.

Custom Padding – Adjust padding to specific values, or leave blank to use the default padding.
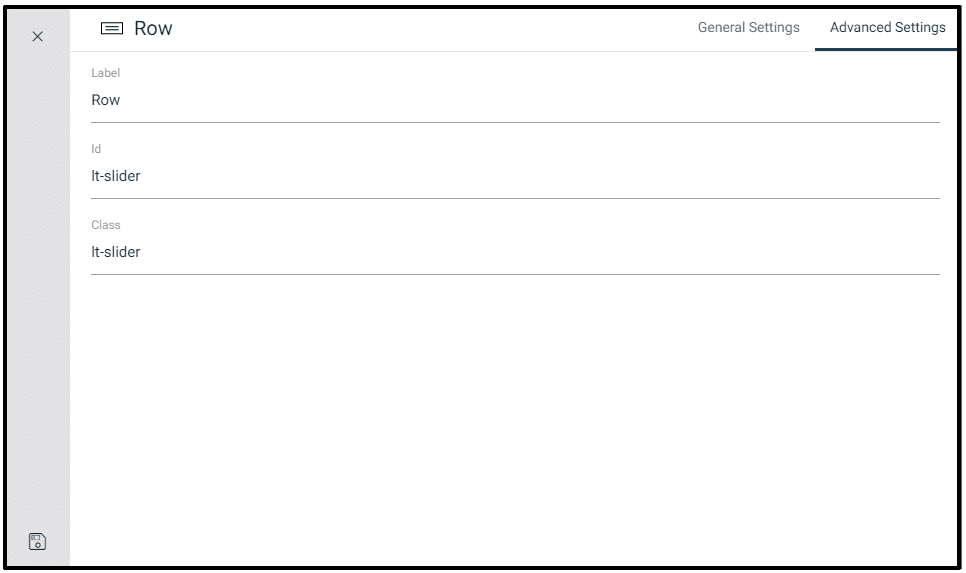
Label – Help you to indentify your section in backend. Give a meaningful label so you can understand later.
Id – An automatic ID already assigned for the section. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
Class – Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space.

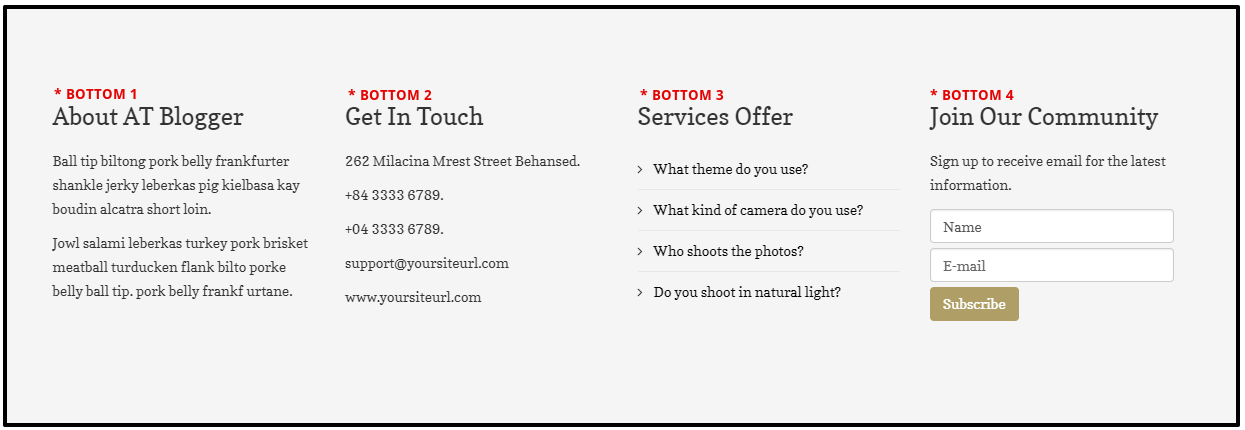
2/ Bottom and Footer navigation modules
– How to Access?
From the main menu select “Extensions” / “Module”
– After that, click on the ‘New’ button in the toolbar to create a new Module Item, or select a Module by double clicking the Module’s Title or check the ‘check box’ and click on the ‘Edit’ button.
– You will now see a screen with a list of all of module on your website.
– How to edit existing modules?
Bottom modules place at position ‘bottom 1’, ‘bottom 2’, ‘bottom 3’ and ‘bottom 4’, you can find it via Module Manager with ‘Select Position’.
Footer modules based on position ‘footer 1’ and ‘footer 2’ as well.
– How to Create New?
When creating a new Module, you will be presented with a modal pop up window. Choose the module type by clicking on the module name to be taken to the ‘edit’ details screen.

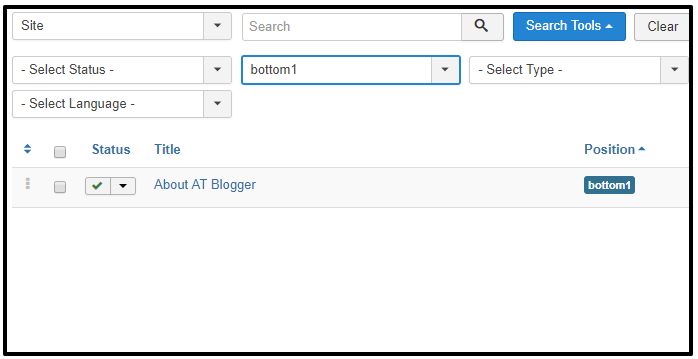
– How to Edit Modules?
From this screen you can search module by Filter: Site or Administrator; Select Status, Select Position, Select Type, Select Access and Select Language. And you can edit an existing modules, publish/ unpublish modules, and even delete modules should you need to.
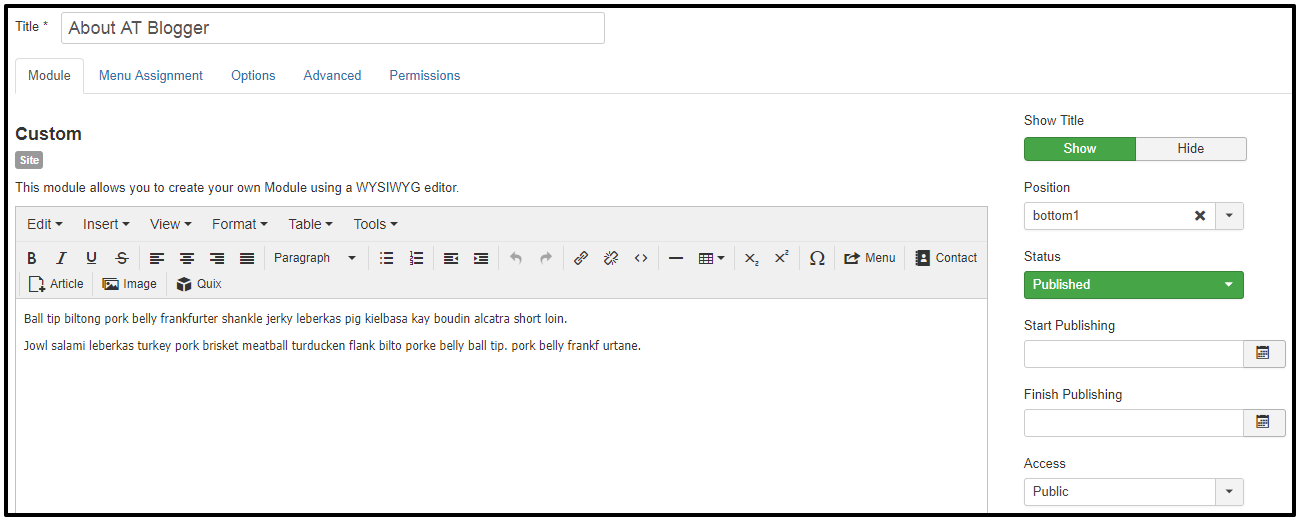
MODULE TAB
1. Title: The Title for this item. This may or may not display on the page, depending on the parameter values you choose.
2. Custom HTML: This module allows you to create your own HTML Module using a WYSIWYG editor.
3. Position: Click button for drop down window to select Module position by available positions in a Template(s) installed.
4. Status: The published status of this item.
- Published: Item is visible in the front end of the site.
- Unpublished: Item is will not be visible to guests in the front end of the site. It may be visible to logged in users who have edit state permission for the item.
- Archived: Item will no longer show on blog or list menu items.
- Trashed: Item is deleted from the site but still in the database. It can be permanently deleted from the database with the Empty Trash function in Article Manager.
5. Start Publishing: Date and time to start publishing. Use this field if you want to enter content ahead of time and then have it published automatically at a future time.
6. Finish Publishing: Date and time to finish publishing. Use this field if you want to have content automatically changed to Unpublished state at a future time (for example, when it is no longer applicable).
7. Access: Select the viewing access level for this item from the list box. The access levels that display will depend on the what has been set up for this site.
8. Language: Select the language for this item. If you are not using the multi-language feature of Joomla, keep the default of ‘All’.
9. Note: Item note. This is normally for the site administrator’s use (for example, to document information about this item) and does not show in the front end of the site.
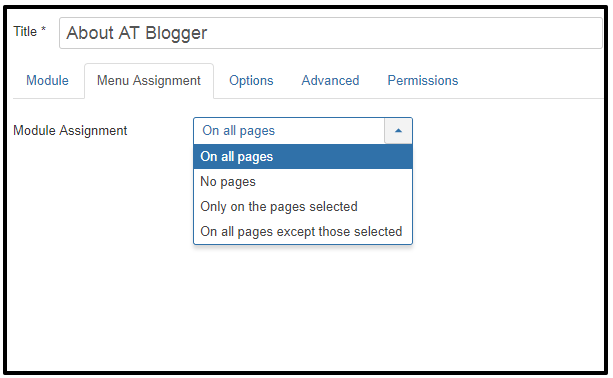
MENU ASSIGNMENT TAB
– Module Assignment: Click for drop down choice of module assignment.
 – All pages: Module will show on all pages in the selected module position.
– All pages: Module will show on all pages in the selected module position.
– No pages: Module will not show on any pages in the selected module position.
– Only on pages selected. Module will show only on pages in the selected module position as selected by menu item type(title).
– On all pages except those selected: Module will show on all pages in the selected module position, except those selected by menu item type(title).
OPTIONS TAB
Additional Options, such as Basic and Advanced can be found on the specific Module Type Help screen. Please note, installed Extensions may contain more parameters in Additional Options. Please refer to the specific Extension Module’s information provided by the Extension developer.
3/ Edit K2 Blog with K2 Extension
Once you are up and running with your own Joomla website, and feel ready to start blogging (or creating content as it is now fashionably called), follow these rules to get the most out of your website, boost your website visits from search engines, and avoid making the common K2 mistakes.
Step 1 – Log on to your Joomla Admin Panel. You can usually access this by inserting the url www.mysite.com/administrator/ into your web browser (make sure you substitute your actual domain in for mysite.com)
Step 2 – From the main menu select “components” / “K2” / “items” (“items” is just the confusing K2 term for what is otherwise known as a blog, article or webpage). Note – please leave all other options in the K2 menu untouched unless you have web development knowledge or have been told otherwise by your web agency.
– You will now see a screen with a list of all of blog items on your website. From this screen you can add new items; edit any existing items, publish/ un-publish items, and even delete items should you need to.
Step 3 – For the purpose of this tutorial, we will create a new item (blog) – so click on the “New” button.
– Now you can write your K2 item and make any edits using the detailed instructions below.
* The compulsory fields in a K2 blog
1. Title: Add a Title that clearly describes what your blog item is about. If you want to optimize your new blog for search, then your chosen keyword/ key phrase should be included in the Title.
2. Title Alias (URL): When you first save your item, the Title alias (URL) will auto-complete based on the Title you created, so you don’t actually need to touch this field. Here are a few simple and very important rules to follow when creating a Title alias (URL):
- The Title alias (URL) will be the link to your new blog page. Once your blog goes live, the Title alias (URL) should NEVER be changed, otherwise you will lose your social shares, backlinks from other websites to your article plus any potency that the page has achieved in search engines rankings such as Google.
- The page URL (or link) should be descriptive, pertinent to the k2 article and human readable (ie. without funny characters and symbols). If you have any doubts at all, just make sure that the URL is identical to your item Title.
3. Category: When creating your website, your webmaster will have set up a selection of K2 Categories. The Category is an extremely powerful field that dictates in which section of your website the blog item will show up. Changing the Category field will move the item to a different section of the website.
In general once a blog is live you will never want to change the Category as it could upset your page links. If your item has been published for more than a few days, always check with your web agency before changing the Category field.
4. Published: Publish is a straight-forward yes/no field that will publish or un-publish your K2 blog item. If you want to remove an item from your website simply set this field to No. You can revert back to “published” whenever you want.
5. Content: The content tab is where you write the text for your new page.
We are now in the world of Web 3.0 and the Semantic web. Realistically if you want your K2 blog item to rank well on Google, then we advise a minimum of 1000 words, and ideally around 2000 word of high quality, informative copy. Simply put, if there are better pages out there on the web covering the same subject, then you will struggle rank well and get new visitors from Google (which is usually the main writing a blog).
– A word of warning about using the Text Editor:
- Keep use of the Text Editor buttons to an absolute minimum.
- Applying bold, underline, italics and headers to the article is time consuming and your site will not be uniform.
- Any good web designer will have built your website using a central graphic override file called a .css or .less file. From here they will be able to control the look of your entire website in a few seconds – rather than you going through every single page to make a graphic change.
- Controlling the graphics from the central graphic override file will ensure that your website has a consistent professional look throughout.
- Although you cannot see it, text editors often adding lots of unnecessary code to your page, making your website slower to load, and harder for Google to rank.
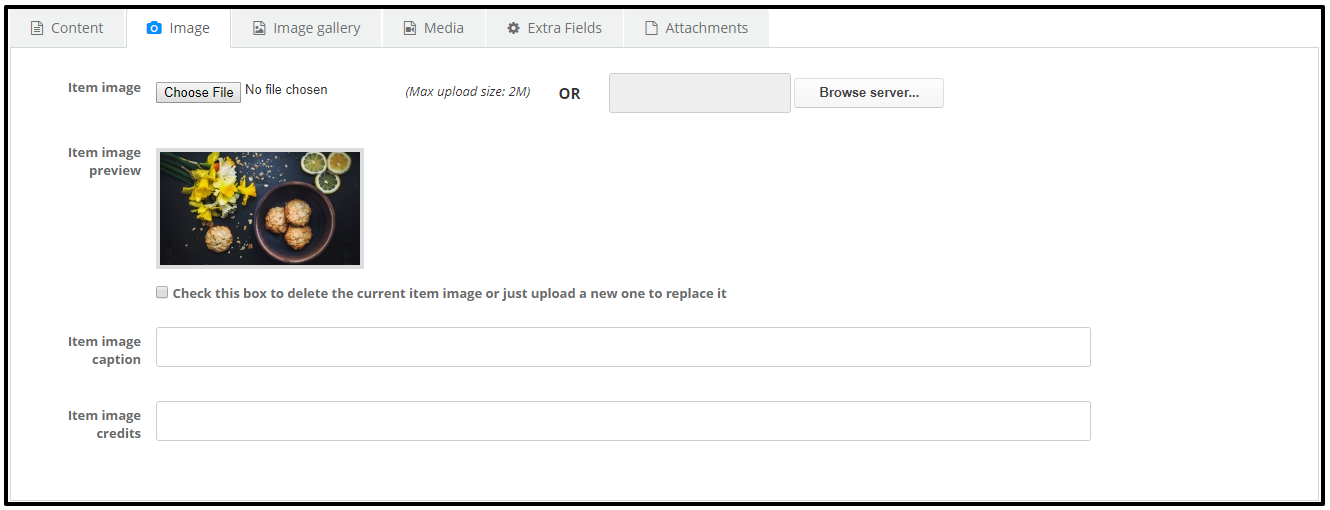
- Use the image button (found directly below the Text Editor) to add images into your K2 blog item. First of all, click within the item text exactly where you want the image to appear, hit the “Image button”, and a pop-up window will appear.
6. The Image tab: Although technically not compulsory, adding an image to each blog item is a wise idea. The truth is that although we shouldn’t judge a book by its cover, we all do! Choosing a striking image that reflects your blog will work wonders for your article especially on social networks. Looking for free images? Try these free stock image websites. You have the option to either select the image directly from your server or upload from your computer.
7. Meta Description: Open the Meta information tab and click on the Description field. The Description is what will show up in Google search listings.
Use your Description to elaborate on your page title and give your potential audience a better idea of what will be on the page when they click. A typical search results page has 10 website listings, so a well written Description will ensure your website stands out and will improve your click-through-rate. Try and describe exactly what your page is about using superlative terms and even the odd UPPERCASE word to give your page a competitive advantage.
Google shows 150 – 160 characters (including spaces) of a page’s description (aka meta description tag). If your Description exceeds 160 characters it will be truncated.
Once finished make sure you click “Save and close“. Otherwise the item will remain locked and other website administrators will be unable to access it.
4/ Manage portfolio feature with Advanced Portfolio Pro
Advanced Portfolio Pro is the professional version of Advanced Portfolio. It is a Joomla! 3 extension developed by ExtStore Team, supporting users to create a neat, flexible and effective portfolio-based site. The component manages projects by tags or categories. Each project contains short and full description, easy image management, video and metadata options optimized for SEO.
– How to add new items?
From the main menu select “Components” / “Adv Portfolio Pro” / “Projects”
– You will now see a screen with a list of all of portfolio items on your website. From this screen you can add new items; edit any existing items, publish/ un-publish items, and even delete items should you need to.
– You have to start from adding a new tags in component, without them you won’t be able to add new items. Add at least one new Tag. The same tag can be applied to many different items across portfolio.
Each new tag have its own name and alias. If you add one or more tags you can start to add new items.
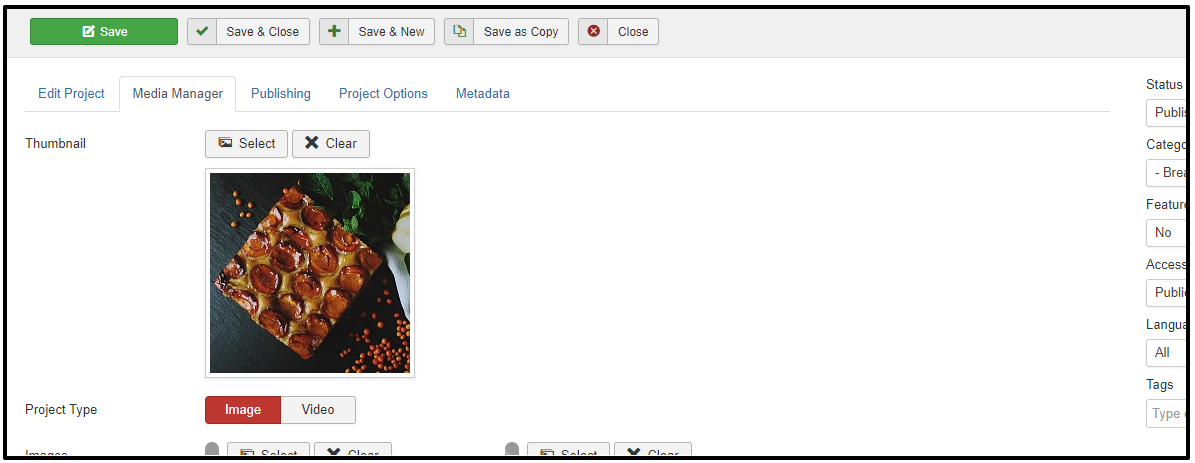
You have to fill all fields marked with * : title, image, description and tags.
(1) Alias – the Alias is used in creating the URL (website address) for the detail page. By default component will use the Title for creating the alias (with modifications) unless you type an Alias in yourself. Joomla will make the alias all lower case, replace spaces with dashes and take out any characters that can not be accepted.
(2) Image – About choosing a image for item, you can use those which you have or upload a new one. We recommended image size : 1170px X 800px, but of course if you have only smaller you can also use them.
(3) Video URL – Portfolio items can contain not only images but also Youtube or Vimeo video clip. Just insert your video URL. Leave this filed blank if video is not required.
(4) Description – in this field you can add description or even additional images which will be displayed on the item detail page under main image.
(5) Tags – All items are based on Tags system, which are similar to categories. Once you get to three letters you will start to see suggested tags that already exist. The advantage of this solution is that each item can be assigned to multiple tags. Also the same tag can be applied to many different content items across portfolio. Tags will be used to filter portfolio items.
(6) URL – Each item can include its own link. Leave this blank if you do not want to show project URL.
(7) Status – Whether this item is published or not.
(8) Language – Items include a basic way to implement a multi-language site. All items may be associated in different languages.
5/ Manage Logo, Layout, Menu, Typo via Template Manager
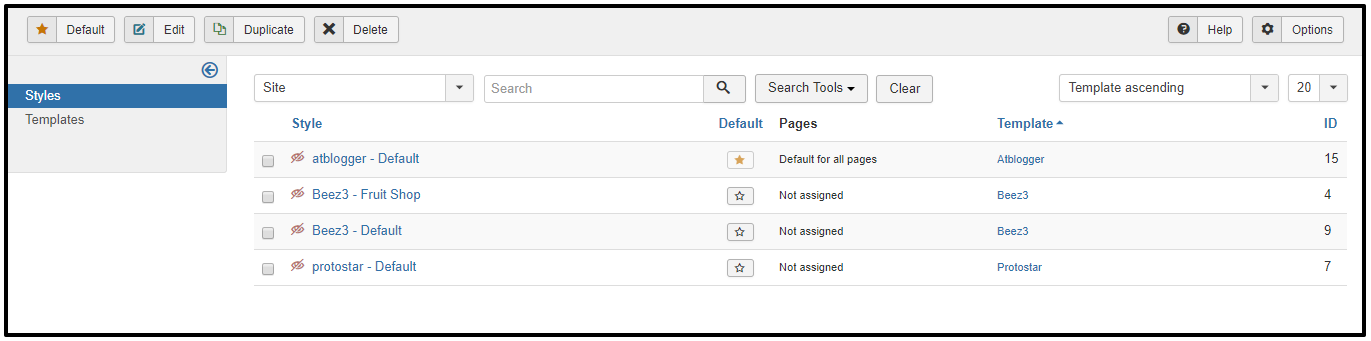
From the main menu select “Extensions” / “Templates” / “atblogger-Default“. This is where you edit template styles. When a template is first installed, a default style is created for it. The default style for the template will have the same name as the template with a – Default suffix.
There are 9 options for Style: Basic,Presets, Layout, Menu, Typography, Custom Code, Advanced, Blog, Assignment.

Basic: There are 8 options for Basic: HEADER, BOXED LAYOUT, LOGO, BODY BACKGROUND IMAGE, FOOTER, SOCIAL ICONS, CONTACT INFORMATION, COMING SOON.
– Header: The Header setting provides the ability to easily change the Sticky Header and Favicon of header area.
– Boxed Layout: This feature provides the ability to easily enable boxed layout.
– Logo: The Logo setting provides the ability to easily change the Logo Type, Module Position, Image, Retina Logo and Mobile Logo.
– Body Background Image: The Body Background Image setting provides the ability to easily change Image, Repeat, Size, Attachment and Position.
– Footer: The Footer setting provides the ability to easily change Copyright.
– Social Icons: The Social Icons setting provides the ability to easily change Icons and Module Position.
– Contact Information: The Contact Information setting provides the ability to easily change Information and Module Position.
– Coming Soon: The Coming Soon setting provides the ability to easily change Coming Soon Title and Content.

Presets: The Presets setting provides the ability to easily change Styles and Options.
We defined 4 color presets for template, you can select existing color you want. In case you want to make new color for your own, just open file “preset[x].css” with “x” is color preset number that you’re using, search for main color code and replace all to new color code.
Layout: The Layout setting provides the ability to easily change layout template by using: Add Columns, Add Row and Settings.

Menu: The Menu setting provides the ability to easily change Menu, Menu Type, Dropdown Width and Dropdown Animation.

Typography: The Typography setting provides the ability to easily change Font Family, Font Weight & Style, Font Subset, Font Size and update Google Fonts List.

Blog: The Blog setting provides the ability to easily change Icon Post Format, Comment Setting and Social Share.

Assignment: Joomla! gives you the option of switching between two or more styles on the Front-end. This is done with “Menu Assignment”, so you can set different styles for each menu or only a menu item. This allows specific “pages” that are defined by menu links to set for a “specific” style. Styles can be of different templates.

III/ Party Build-in Document
1/ Template Framework
Helix3 http://www.joomshaper.com/documentation/helix3/docs
– Page Builder
Quix Page Builder https://www.themexpert.com/docs/quix/
2/ Extensions Build-in
Advanced Portfolio Pro https://extstore.com/support/documentation/components/advanced-portfolio-pro
K2 Extension http://getk2.org/documentation
3/ CSS Libraries
Font Awesome http://fortawesome.github.io/Font-Awesome/
Bootstrap CSS http://getbootstrap.com/
4/ CMS Using
Joomla! CMS http://www.joomla.org/
IV/ Support system
We provide two support system includes:
- Forum Support System (Pro Standard & Pro Unlimited Customer)
- Ticket Support System (Pro Unlimited Customer only)
If you have any pre-questions before go to PRO version, please feel free to Contact Us!
V/ Extra Services
- Install Service http://agethemes.com/install-service/