System Requirement
Localhost (PC)
If you’re working on localhost (your PC), I recommend you use XAMPP as best Apache for Joomla! CMS.
Hosting / Server
Joomla! 3 requires PHP version from 5.6.x or higher, this is a highlight for hosting compatible, for more details please read it here.
Template Installation
Install Quickstart Package (full website like demo)
A quick-launch Joomla! Installation package that contains all the data and extensions to replicate the live demo. You just login to Customer Area and download Template Quickstart package, then see this blog instruction for more details how to install Quickstart package with Akeeba Kickstart file
Install Template package
Template package use for new website that you want to build content from zero without sample data, or using for your website with existing data. For install it, just download Template Install Package file and install it via Extension Manager (Admin > Extensions > Extension Manager, browser file and click to upload). After finish, you can go to Template Manager, switch default Joomla! template to new template.
For start to build your website, you can use standard Joomla! elements such as Articles, Module, etc. Other extensions such as Page Builder, Slider, Portfolios, etc. you can see download links and documents via part Third-party Build-in Document.
Template Contents & Styles
Display Main Menu Style
Open a new browser window and type in the URL, which will be similar to http://www.your-site-name-here.com/administrator or, if you have Joomla! installed on your local computer, http://localhost/your-folder-name-here/administrator. Here you will have to log in as an Administrator or Super Administrator.
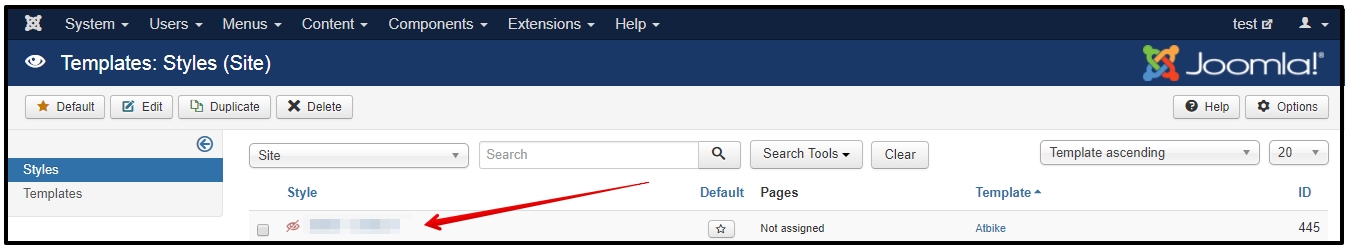
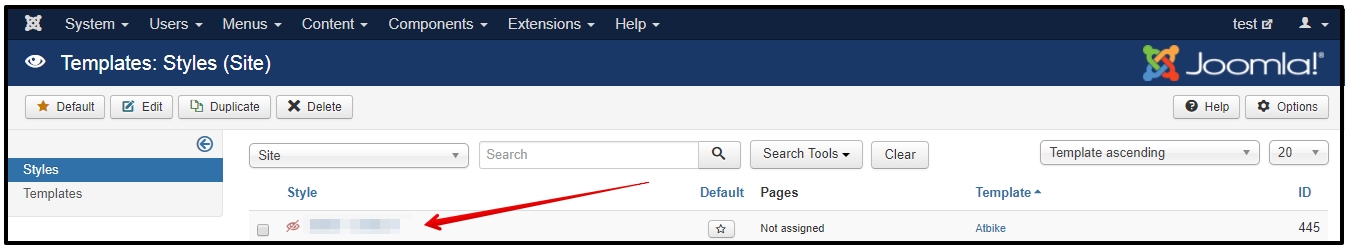
Go to “Extensions” / “Templates” / “Styles” / “[template_name]-default”. This is where you edit template styles.

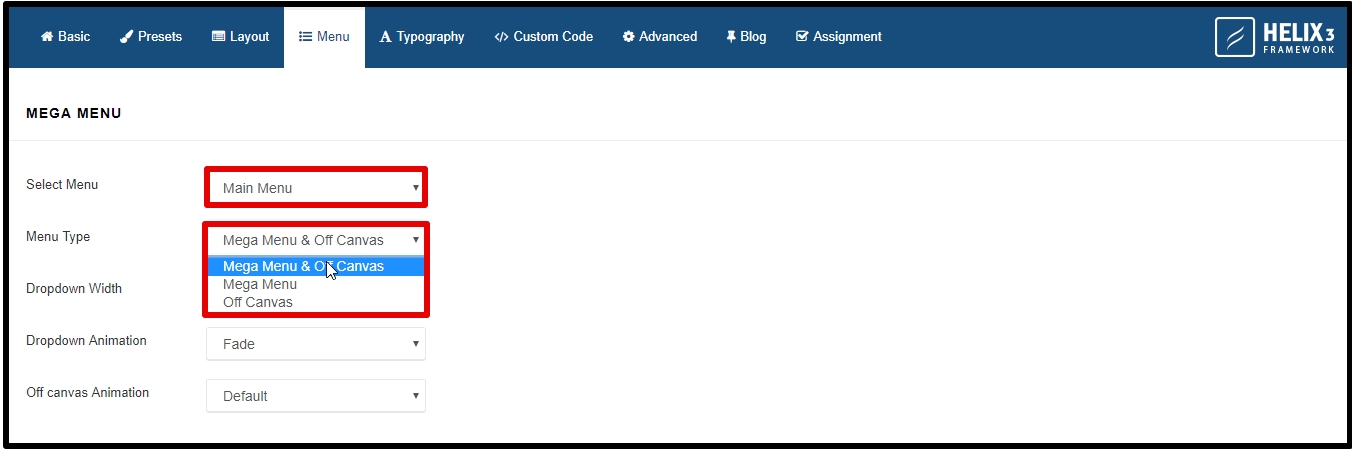
Please click tab “Menu” and choose “Main Menu“.

Click the Save or the Save & Close toolbar button to save the Main Menu. To leave without saving click the Cancel toolbar button.
Display the off canvas (Mobile Menu)
Publish a module on the “offcanvas” module position. It is a built-in Joomla module position in the off-canvas sidebar.

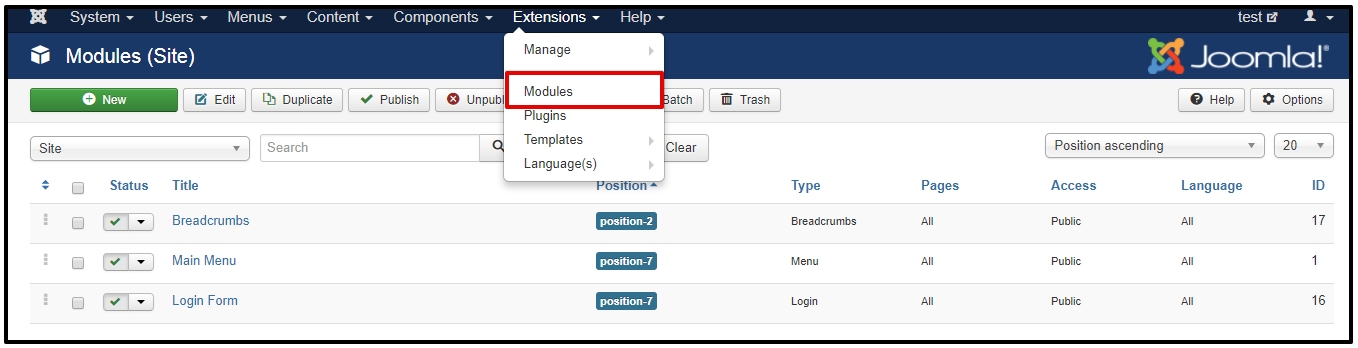
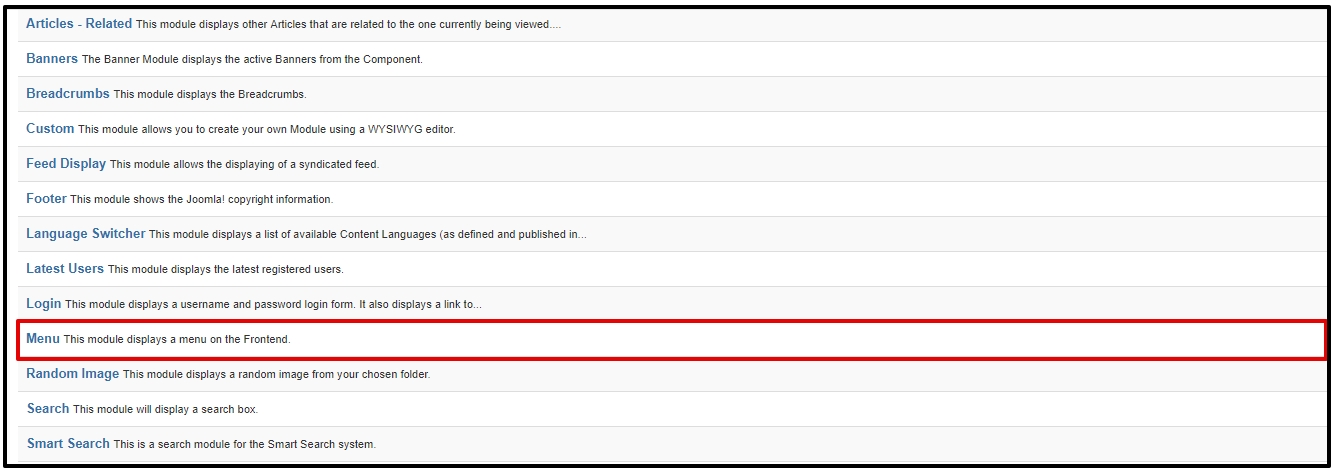
Go to “Extensions” / “Modules” / “New” and choose the module type you want to display in the off-canvas sidebar.

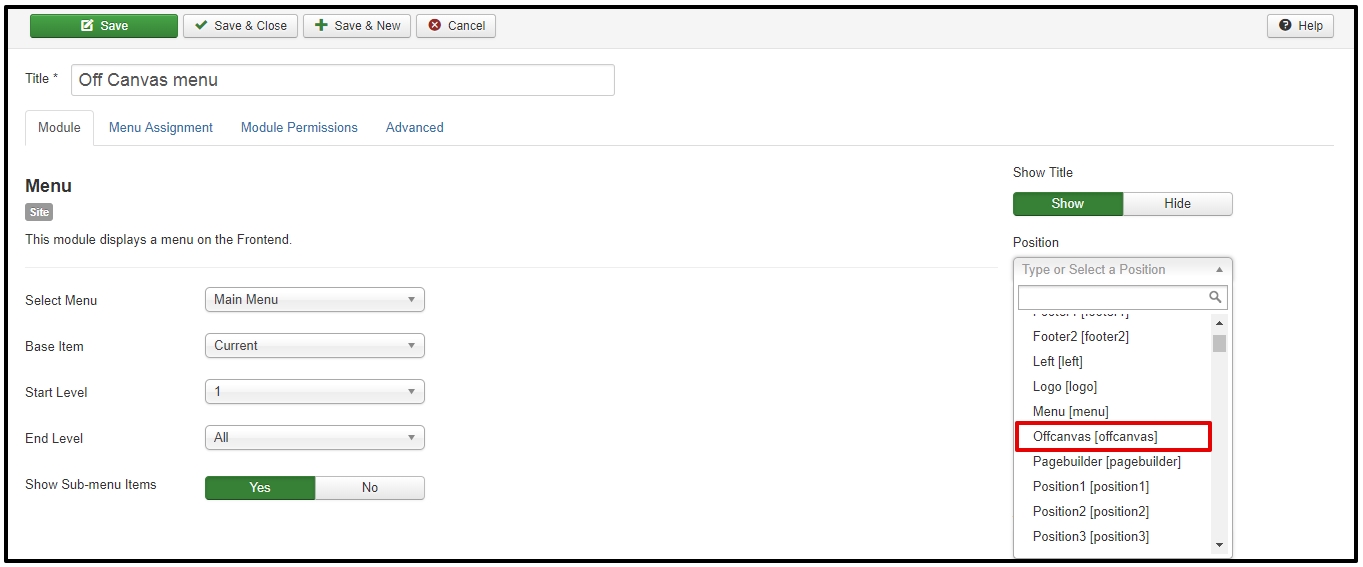
Type “offcanvas” as the module position name:

Click the Save or the Save & Close toolbar button to save the Module Off Canvas Menu. To leave without saving click the Cancel toolbar button.
Add Menu Items to Your Menu
To Create a New Menu Item:
- Select Menus → [name of the menu] → Add New Menu Item from the drop-down menu on the back-end of your Joomla! installation. For example, if a Menu is called “About Joomla”, select Menus → About Joomla → Add New Menu Item.
To Edit a Menu Item:
- Select Menus → [name of the menu] from the drop-down menu on the back-end of your Joomla! installation. For example, if a Menu is called “Main Menu”, select Menus → Main Menu. Then either click the title of the menu item in the table list or select the menu item checkbox and click the “Edit” icon in the toolbar.
Add a New Menus
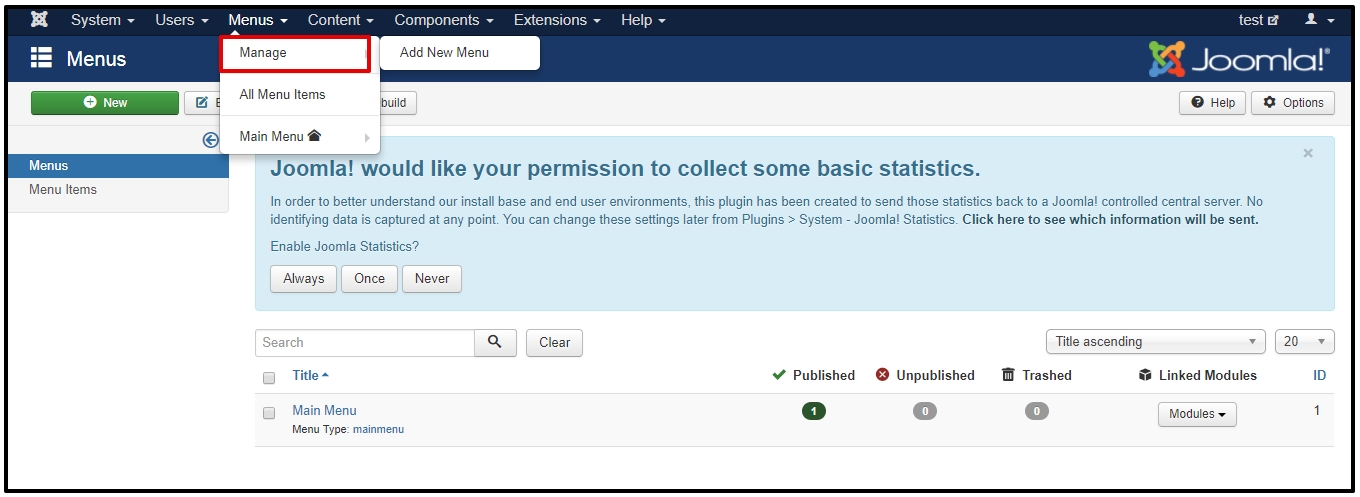
There are 2 ways to add a Menu: Within the site administration panel, select Menus from the menu bar in the upper left corner. From the drop-down list, choose the “Manage” then choose “Add New Menu”. You can also select Menu Manager from the left column and then select “New” from the top left corner icons.

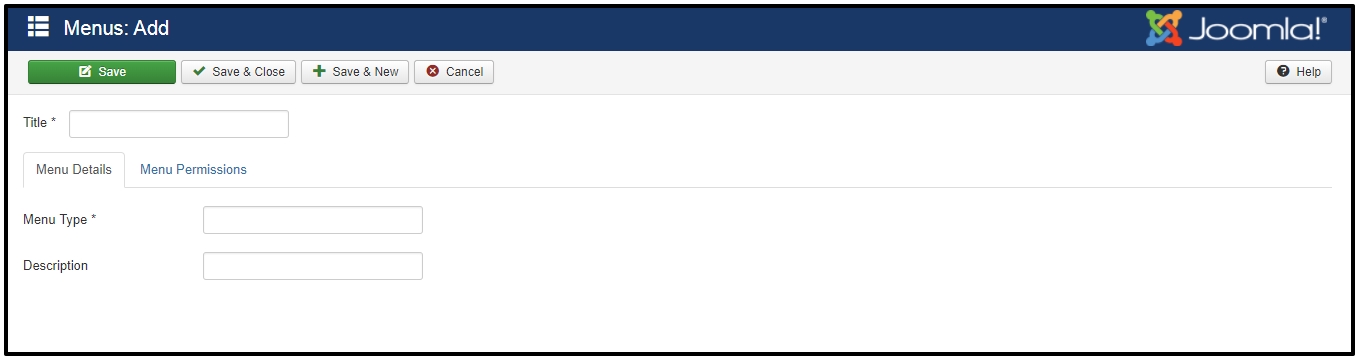
Fill in the “Title”, “Menu Type” and a “Description”:
- Title *: A proper title for the menu. This is used to identify the menu in the Menu Manager in the backend.
- Menu type *: This should be a unique identification name used by Joomla! to identify this menu. Spaces are not allowed but you may use the ‘-‘ character such as news-menu.
- Description: A description of the menu, useful for your own reference.

Click the Save or the Save & Close toolbar button to create the new menu. The Save & Close button will return you to the Menu Manager. To leave without saving click the Cancel toolbar button.
If you saved and closed, you will see your new menu in the list of Menus.
Bottom and Footer navigation modules
– How to Access?
From the main menu select “Extensions” / “Module”
– After that, click on the ‘New’ button in the toolbar to create a new Module Item, or select a Module by double clicking the Module’s Title or check the ‘check box’ and click on the ‘Edit’ button.
– You will now see a screen with a list of all of module on your website.
– How to edit existing modules?
Bottom modules place at position ‘bottom 1’, ‘bottom 2’, ‘bottom 3’ and ‘bottom 4’, you can find it via Module Manager with ‘Select Position’.
Footer modules based on position ‘footer 1’ and ‘footer 2’ as well.
– How to Create New?
When creating a new Module, you will be presented with a modal pop up window. Choose the module type by clicking on the module name to be taken to the ‘edit’ details screen.

– How to Edit Modules?
From this screen you can search module by Filter: Site or Administrator; Select Status, Select Position, Select Type, Select Access and Select Language. And you can edit an existing modules, publish/ unpublish modules, and even delete modules should you need to.

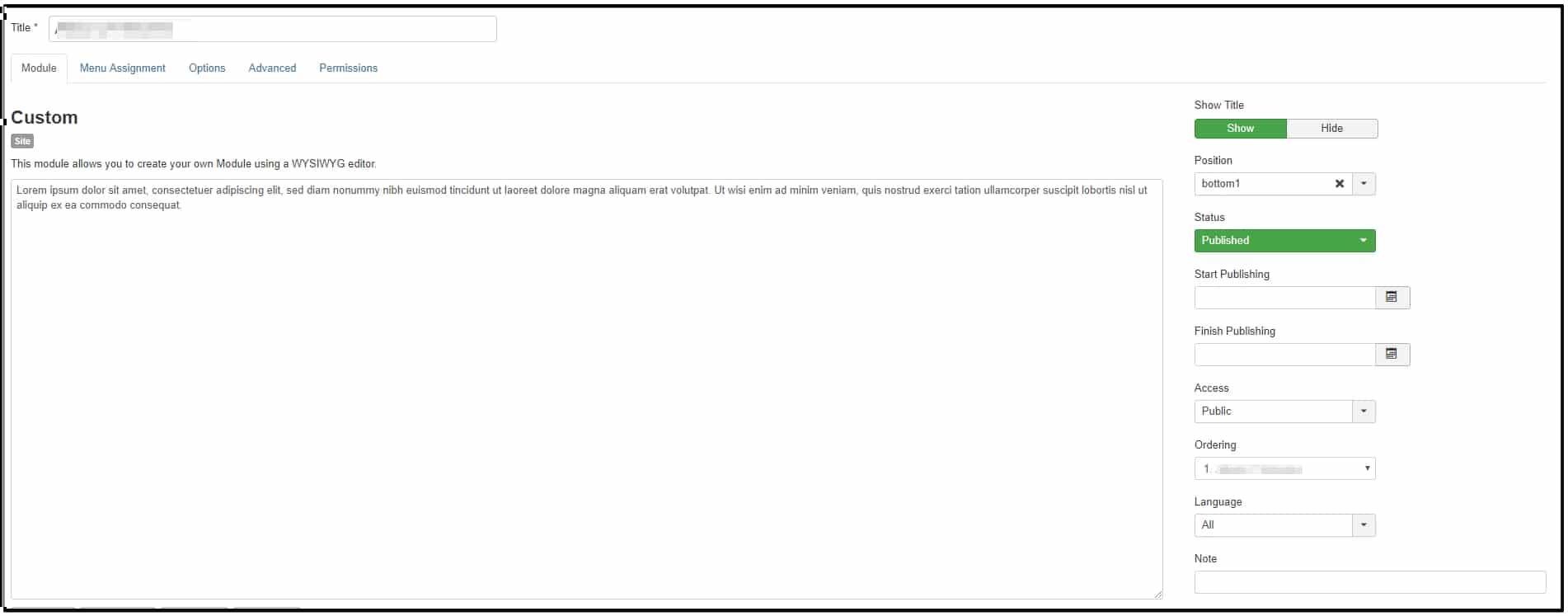
MODULE TAB
1. Title: The Title for this item. This may or may not display on the page, depending on the parameter values you choose.
2. Custom HTML: This module allows you to create your own HTML Module using a WYSIWYG editor.
3. Position: Click button for drop down window to select Module position by available positions in a Template(s) installed.
4. Status: The published status of this item.
- Published: Item is visible in the front end of the site.
- Unpublished: Item is will not be visible to guests in the front end of the site. It may be visible to logged in users who have edit state permission for the item.
- Archived: Item will no longer show on blog or list menu items.
- Trashed: Item is deleted from the site but still in the database. It can be permanently deleted from the database with the Empty Trash function in Article Manager.
5. Start Publishing: Date and time to start publishing. Use this field if you want to enter content ahead of time and then have it published automatically at a future time.
6. Finish Publishing: Date and time to finish publishing. Use this field if you want to have content automatically changed to Unpublished state at a future time (for example, when it is no longer applicable).
7. Access: Select the viewing access level for this item from the list box. The access levels that display will depend on the what has been set up for this site.
8. Language: Select the language for this item. If you are not using the multi-language feature of Joomla, keep the default of ‘All’.
9. Note: Item note. This is normally for the site administrator’s use (for example, to document information about this item) and does not show in the front end of the site.
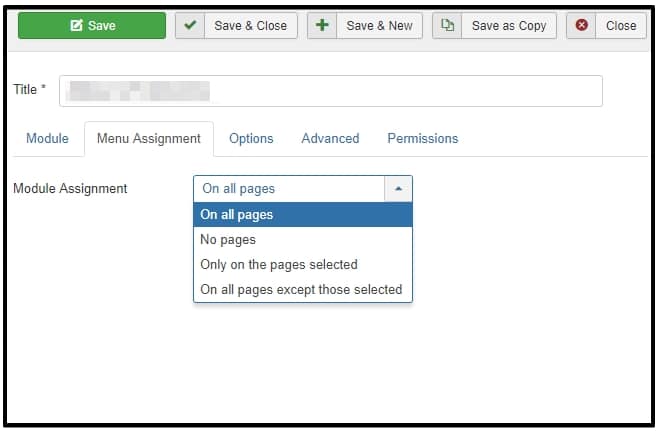
MENU ASSIGNMENT TAB
– Module Assignment: Click for drop down choice of module assignment.
 – All pages: Module will show on all pages in the selected module position.
– All pages: Module will show on all pages in the selected module position.
– No pages: Module will not show on any pages in the selected module position.
– Only on pages selected. Module will show only on pages in the selected module position as selected by menu item type(title).
– On all pages except those selected: Module will show on all pages in the selected module position, except those selected by menu item type(title).
OPTIONS TAB
Additional Options, such as Basic and Advanced can be found on the specific Module Type Help screen. Please note, installed Extensions may contain more parameters in Additional Options. Please refer to the specific Extension Module’s information provided by the Extension developer.
Third-party extension to build template content
Building content with Quix Page Builder
For Free version, you must to build content by yourself from ZERO, you can use Joomla! single article and modules in template to present for your content.
For Pro version, you can install Quickstart package, and this is a way you can edit demo content.
* We’re using Quix (Pro) include add-ons and unlimited features for page builder.
a) Edit content in Homepage: all content in ‘Home’ page based on Quix (see part “3-Party Build-in Document” to know more about this extension), so you can edit it via Admin > Quix, edit ‘Home’ page. This is very easy to edit based on drap-drop content with this extension.
b) Edit content in menu item “Pages”: all sub pages in this menu items also based on Quix content, so you can edit it via Quix like “Home” page, go to Admin > Quix, select page that you want to edit and click to edit.
Sections
Sections are used to create the top-level areas on your website. Sections are made up of rows and columns. See more about rows and elements below.
Rows
Rows sit inside of Sections, and you can place any number of rows in a section. You can add any number of columns in a row and resize the column size. Once you define a Row and created column structure, you can then place elements into the column. There is no limit to the number of elements you can put in a column.
You can add as many row with different column structure in a section. By clicking ‘Add Columns’ you will be able to choose from a selection of row types. Rows also have lots of options that you can use to customize their appearance and alter the structure of the layout. You can change row type anytime by click Change Layout icon bottom right of the row.
Columns are based on 12 grid system and you can adjust column grid by dragging the column divider icon.
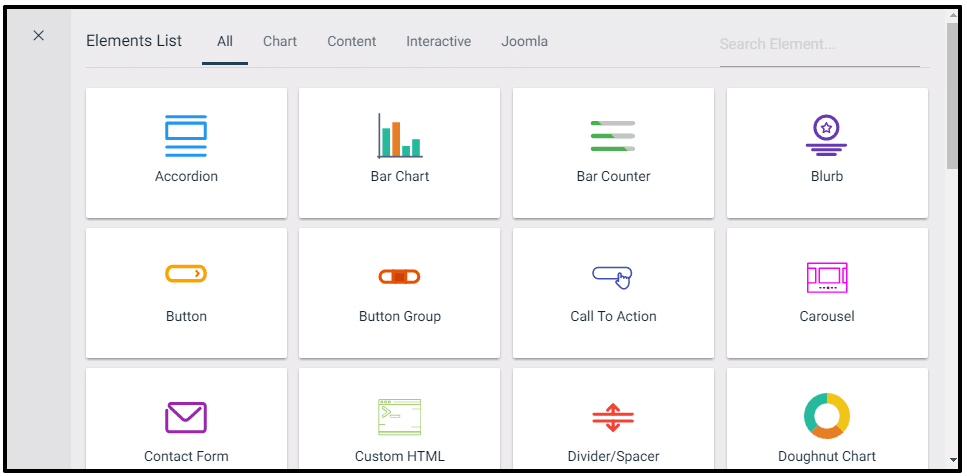
Elements
Elements are the main visual block that makes up your website. Every element that Quix has can fit into any column width, and they are all full responsive in nature.
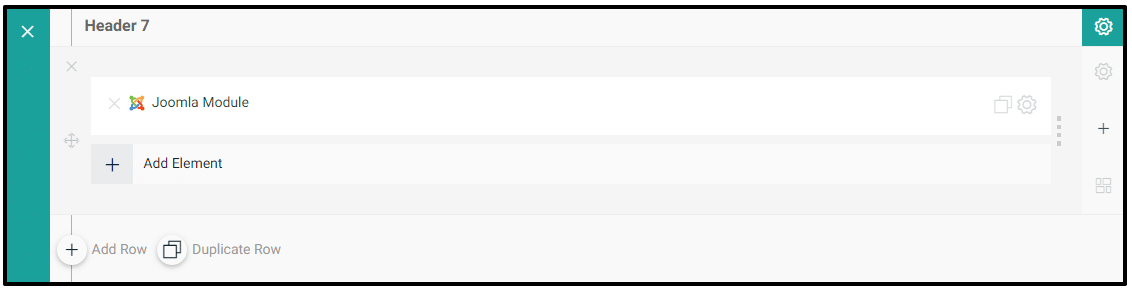
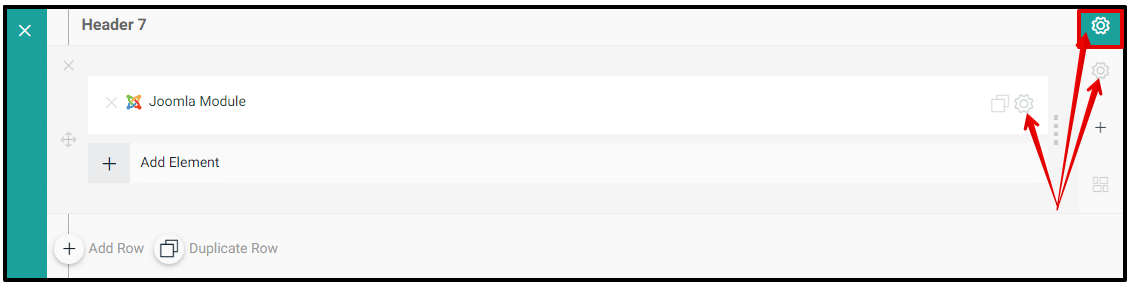
+ First step, is always this same, use ADD NEW ROW to create a new row.

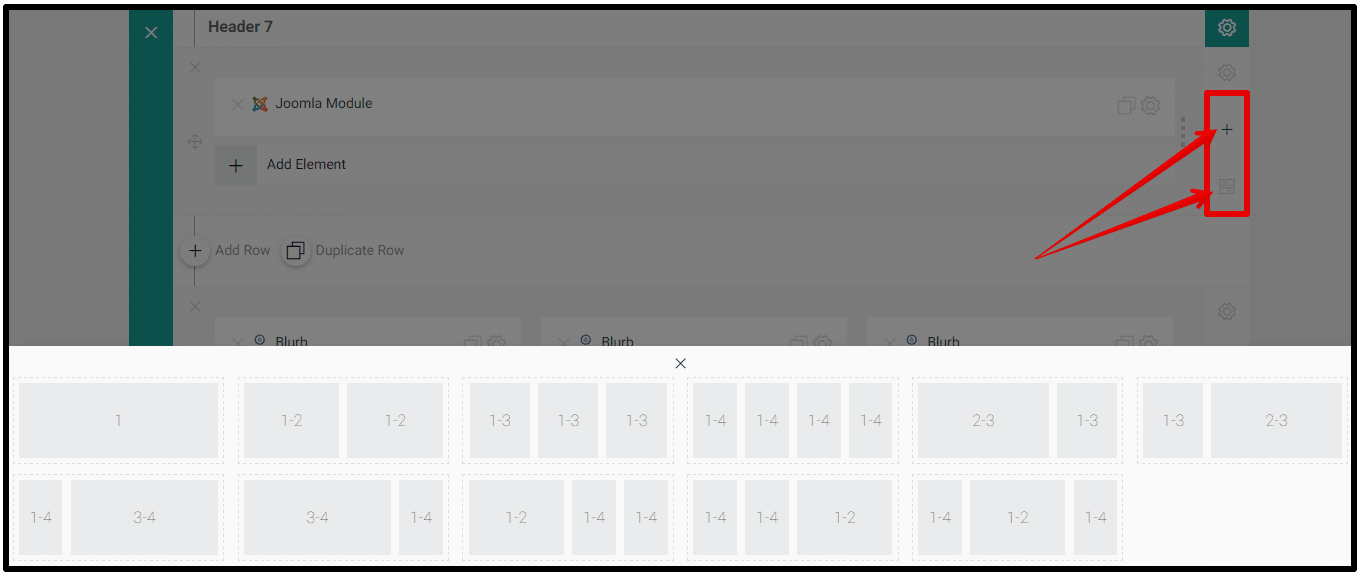
+ Second step, use  allows you to divide current row into columns.
allows you to divide current row into columns.

+ Third step, you to insert one addon inside block from long list of available (their number depends on the version of SP Page Builder)

+ Finally Step, each column have its own options which allows you to set few typical appearance settings:

– Section Options
Every time you add a section you will need to define its properties. By clicking the section setting icon at the top right corner you will be taken to the Section Settings.
Container Mode – Container ensure proper alignment and padding of grid system.
- Stretch With Container- Section stretched to browser width and add container(fixed-width) class.
- Stretch Without Container- Section stretched to browser width and container(full-width) class.
- Add Container – Add container(fixed-width) class into the section.
- No Container – No container class added.
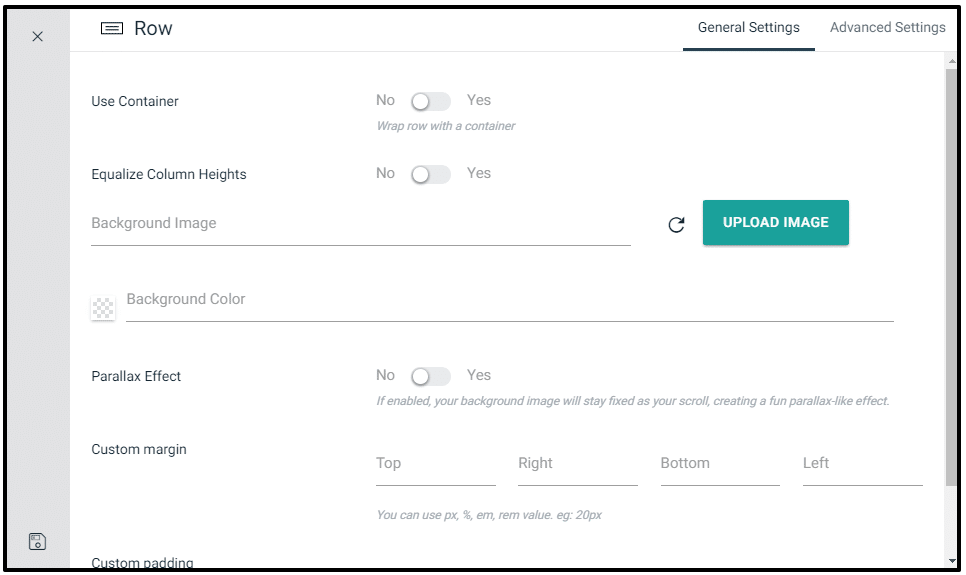
Background Image – If defined, this image will be used as the background for this Section. To remove a background image, simply delete the URL from the settings field.
- Image Repeat – The background-repeat property sets if/how a background image will be repeated.
- Image Position – The background-position property sets the starting position of a background image.
- Image Size – The background-size property specifies the size of the background images.
Background Color – If you would simply like to use a solid or transparent color background for your section, use the color picker to define a background color.
Parallax Effect – Enabling this option will give your background images a fixed position as you scroll. Keep in mind that when this setting is enabled, your images will scale to the browser height.

Custom Padding – Adjust padding to specific values, or leave blank to use the default padding.
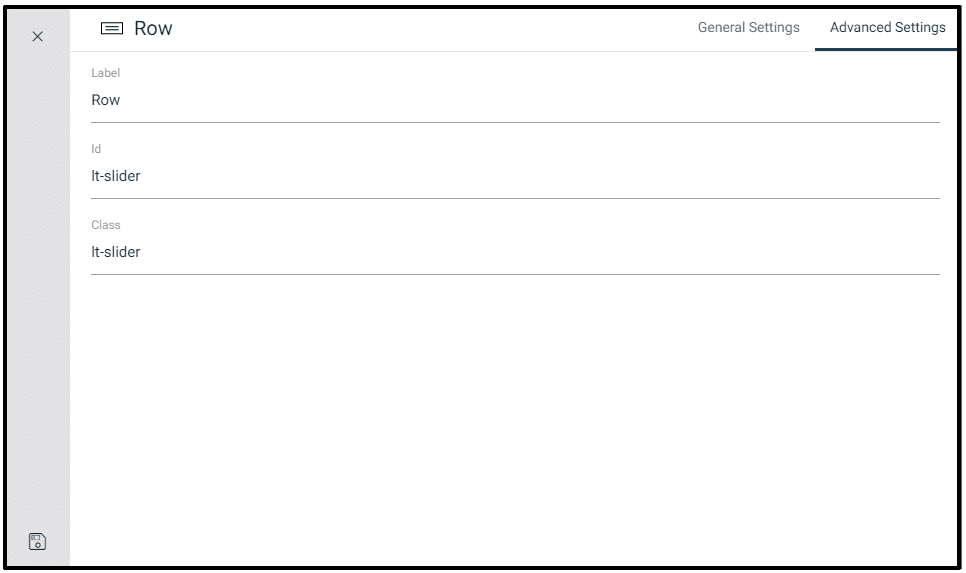
Label – Help you to indentify your section in backend. Give a meaningful label so you can understand later.
Id – An automatic ID already assigned for the section. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
Class – Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space.

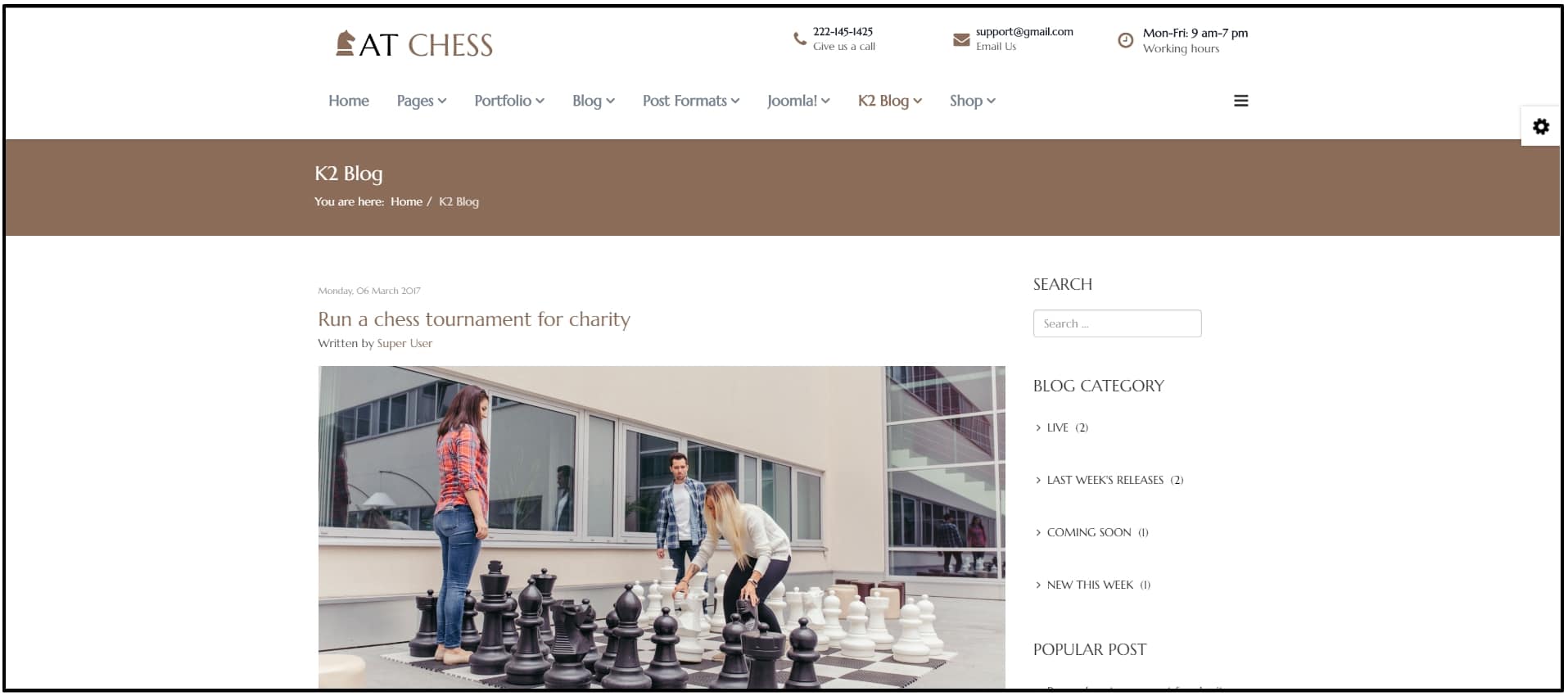
Edit K2 Blog with K2 Extension
Once you are up and running with your own Joomla website, and feel ready to start blogging (or creating content as it is now fashionably called), follow these rules to get the most out of your website, boost your website visits from search engines, and avoid making the common K2 mistakes.

Step 1 – Log on to your Joomla Admin Panel. You can usually access this by inserting the url www.mysite.com/administrator/ into your web browser (make sure you substitute your actual domain in for mysite.com)
Step 2 – From the main menu select “components” / “K2” / “items” (“items” is just the confusing K2 term for what is otherwise known as a blog, article or webpage). Note – please leave all other options in the K2 menu untouched unless you have web development knowledge or have been told otherwise by your web agency.
– You will now see a screen with a list of all of blog items on your website. From this screen you can add new items; edit any existing items, publish/ un-publish items, and even delete items should you need to.
Step 3 – For the purpose of this tutorial, we will create a new item (blog) – so click on the “New” button.
– Now you can write your K2 item and make any edits using the detailed instructions below.
* The compulsory fields in a K2 blog

1. Title: Add a Title that clearly describes what your blog item is about. If you want to optimize your new blog for search, then your chosen keyword/ key phrase should be included in the Title.
2. Title Alias (URL): When you first save your item, the Title alias (URL) will auto-complete based on the Title you created, so you don’t actually need to touch this field. Here are a few simple and very important rules to follow when creating a Title alias (URL):
- The Title alias (URL) will be the link to your new blog page. Once your blog goes live, the Title alias (URL) should NEVER be changed, otherwise you will lose your social shares, backlinks from other websites to your article plus any potency that the page has achieved in search engines rankings such as Google.
- The page URL (or link) should be descriptive, pertinent to the k2 article and human readable (ie. without funny characters and symbols). If you have any doubts at all, just make sure that the URL is identical to your item Title.
3. Category: When creating your website, your webmaster will have set up a selection of K2 Categories. The Category is an extremely powerful field that dictates in which section of your website the blog item will show up. Changing the Category field will move the item to a different section of the website.
In general once a blog is live you will never want to change the Category as it could upset your page links. If your item has been published for more than a few days, always check with your web agency before changing the Category field.
4. Published: Publish is a straight-forward yes/no field that will publish or un-publish your K2 blog item. If you want to remove an item from your website simply set this field to No. You can revert back to “published” whenever you want.
5. Content: The content tab is where you write the text for your new page.
We are now in the world of Web 3.0 and the Semantic web. Realistically if you want your K2 blog item to rank well on Google, then we advise a minimum of 1000 words, and ideally around 2000 word of high quality, informative copy. Simply put, if there are better pages out there on the web covering the same subject, then you will struggle rank well and get new visitors from Google (which is usually the main writing a blog).
– A word of warning about using the Text Editor:
-
-
- Keep use of the Text Editor buttons to an absolute minimum.
-
-
- Applying bold, underline, italics and headers to the article is time consuming and your site will not be uniform.
- Any good web designer will have built your website using a central graphic override file called a .css or .less file. From here they will be able to control the look of your entire website in a few seconds – rather than you going through every single page to make a graphic change.
- Controlling the graphics from the central graphic override file will ensure that your website has a consistent professional look throughout.
- Although you cannot see it, text editors often adding lots of unnecessary code to your page, making your website slower to load, and harder for Google to rank.
-
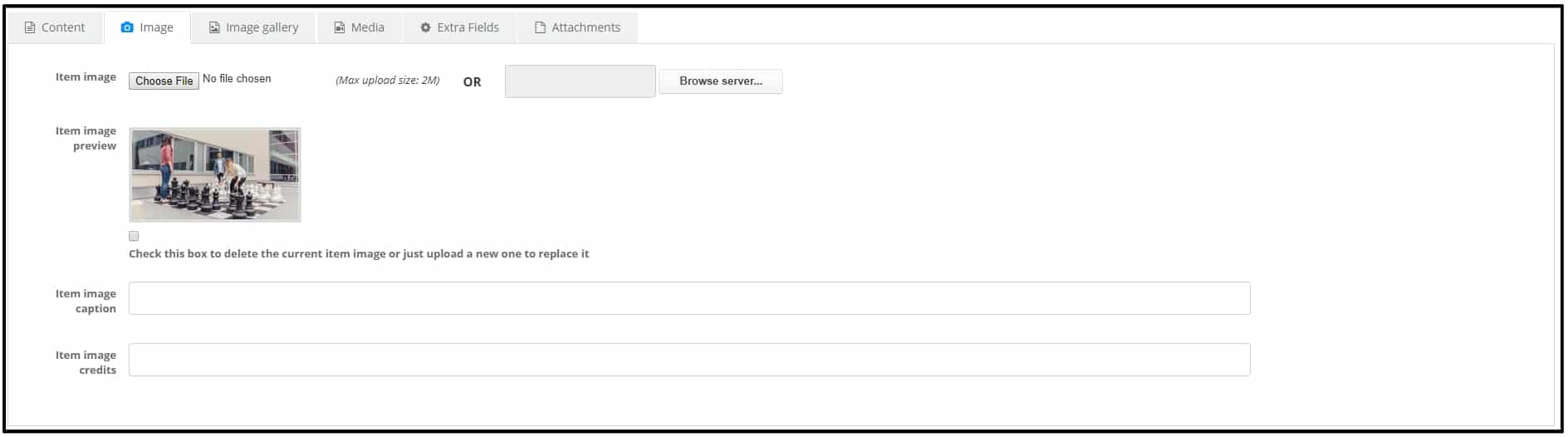
- Use the image button (found directly below the Text Editor) to add images into your K2 blog item. First of all, click within the item text exactly where you want the image to appear, hit the “Image button”, and a pop-up window will appear.

6. The Image tab: Although technically not compulsory, adding an image to each blog item is a wise idea. The truth is that although we shouldn’t judge a book by its cover, we all do! Choosing a striking image that reflects your blog will work wonders for your article especially on social networks. Looking for free images? Try these free stock image websites. You have the option to either select the image directly from your server or upload from your computer.

7. Meta Description: Open the Meta information tab and click on the Description field. The Description is what will show up in Google search listings.
Use your Description to elaborate on your page title and give your potential audience a better idea of what will be on the page when they click. A typical search results page has 10 website listings, so a well written Description will ensure your website stands out and will improve your click-through-rate. Try and describe exactly what your page is about using superlative terms and even the odd UPPERCASE word to give your page a competitive advantage.
Google shows 150 – 160 characters (including spaces) of a page’s description (aka meta description tag). If your Description exceeds 160 characters it will be truncated.
Once finished make sure you click “Save and close“. Otherwise the item will remain locked and other website administrators will be unable to access it.
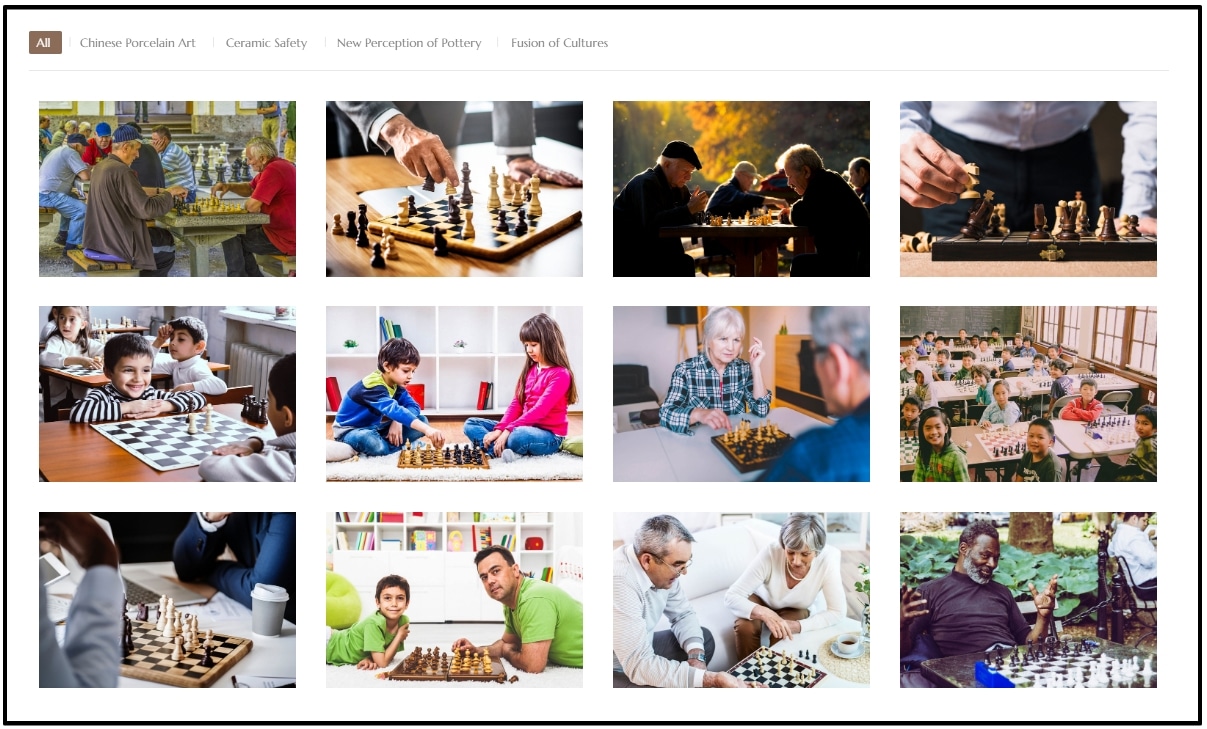
Manage portfolio feature with Advanced Portfolio Pro
Advanced Portfolio Pro is the professional version of Advanced Portfolio. It is a Joomla! 3 extension developed by ExtStore Team, supporting users to create a neat, flexible and effective portfolio-based site. The component manages projects by tags or categories. Each project contains short and full description, easy image management, video and metadata options optimized for SEO.

– How to add new items?
From the main menu select “Components” / “Adv Portfolio Pro”
– You will now see a screen with a list of all of portfolio items on your website. From this screen you can add new items; edit any existing items, publish/ un-publish items, and even delete items should you need to.
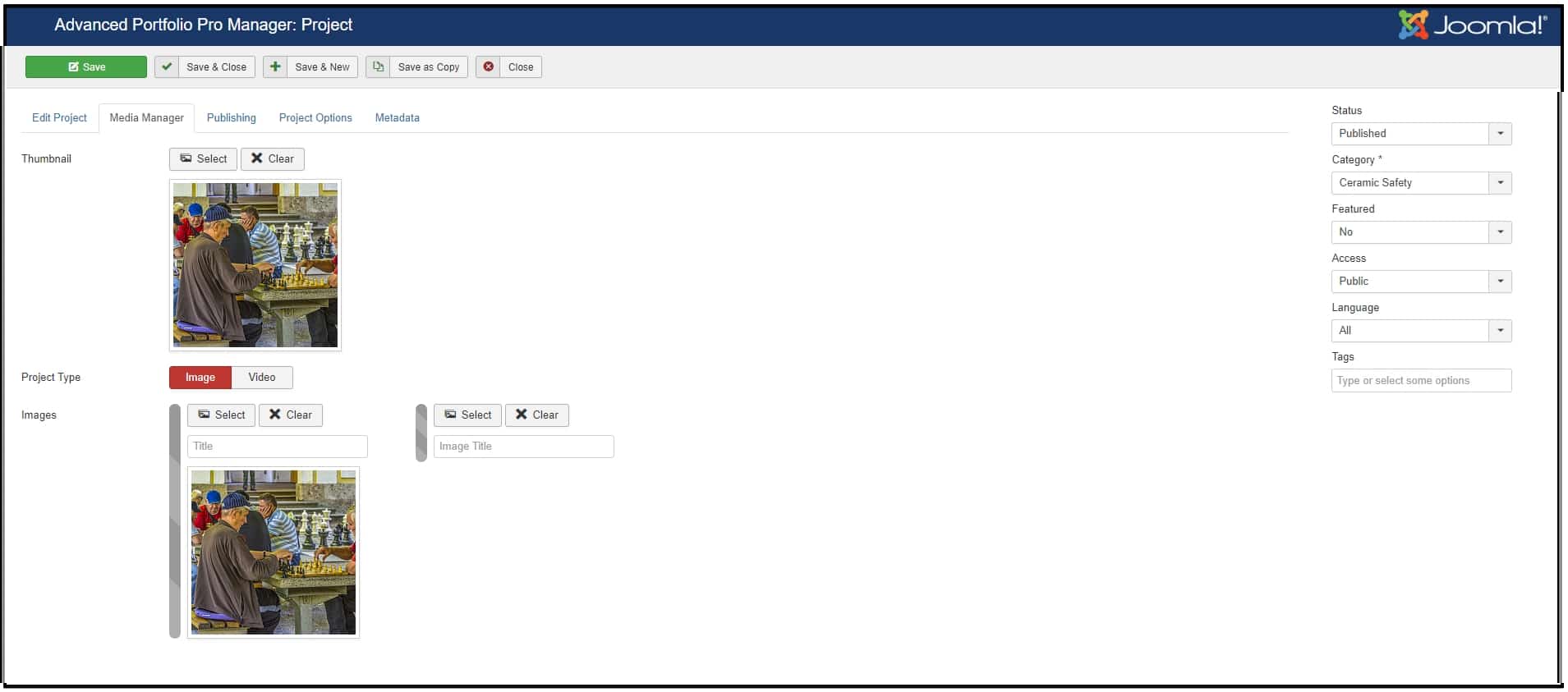
– You have to start from adding a new tags in component, without them you won’t be able to add new items. Add at least one new Tag. The same tag can be applied to many different items across portfolio.

Each new tag have its own name and alias. If you add one or more tags you can start to add new items.

You have to fill all fields marked with * : title, image, description and tags.
(1) Alias – the Alias is used in creating the URL (website address) for the detail page. By default component will use the Title for creating the alias (with modifications) unless you type an Alias in yourself. Joomla will make the alias all lower case, replace spaces with dashes and take out any characters that can not be accepted.
(2) Image – About choosing a image for item, you can use those which you have or upload a new one. We recommended image size : 1170px X 800px, but of course if you have only smaller you can also use them.
(3) Video URL – Portfolio items can contain not only images but also Youtube or Vimeo video clip. Just insert your video URL. Leave this filed blank if video is not required.
(4) Description – in this field you can add description or even additional images which will be displayed on the item detail page under main image.
(5) Tags – All items are based on Tags system, which are similar to categories. Once you get to three letters you will start to see suggested tags that already exist. The advantage of this solution is that each item can be assigned to multiple tags. Also the same tag can be applied to many different content items across portfolio. Tags will be used to filter portfolio items.
(6) URL – Each item can include its own link. Leave this blank if you do not want to show project URL.
(7) Status – Whether this item is published or not.
(8) Language – Items include a basic way to implement a multi-language site. All items may be associated in different languages.
Manage Slider function with Unite Revolution Slider 2
The Unite Revolution Responsive slider is an amazing layered slider for joomla. You can design your slider with no css or jquery needed an come out with amazing effect.

– From the main menu select “Components” / “Unite Revolution Slider“.
– You will now see a screen with a list of all of Sliders on your website. From this screen you can add new sliders; edit any existing slider and even delete sliders should you need to.

Slider Settings
Once you Created a Slider, you can open the Slider Settings (Settings) any time to manage any general settings per Slider.

(1) Slider Title: A Internal used Name for the Slider. Only for Backend Usage.
(2) Slider Alias: An individual name of the slider. Don’t use Special chars and spaces here. This will be used for ShortCode embedding and for any other art for embedding and corresponding / link internal to the slider.
(3) Slider Layouts
- Fixed: A None Responsive Version of the Slider. Will have a prepared Width and height. Used for Older Themes
- Custom (it has been called “Responsive” in Earlier version): A Custom Grid system to set size of Slider per Browser Size. You can define different Levels for sizes. Only used for Frameworks where no Fluid Widths has been used. (i.e. Skeleton)
- AutoResponsive (it has been called “Fullwidth” in earlier versions): Used for Fluid Responsive themes, where the Slider calculates its own size for every Browser size. Only max width hand height of Grid should be defined. In case the Container Width is not Boxed, it will go Fullwidth Automatically
- FullScreen: Slider will take the height of Window and center the preseted Grid within. It will always try to go FullHeight and Fullwidth if the wrapping container allows.
(4) Layers Grid Size:
– Depending on the Layout you can set the Width and Height of the Captions. The Slider will go Fullwidth or Fullwidth and Fullheight in case you set AutoResponsive or FullScreen. Caption Grid will be centered always within the slider container.
– In some cases (Custom) you can set multiple Levels depending on Screen Size. This is not needed in AutoResponsive and FullScreen mode.
– Fullscreen mode allows you to set a Container (per class or ID) which heights decrease the height of the FullScreen Slider Container automatically in every responsive level.
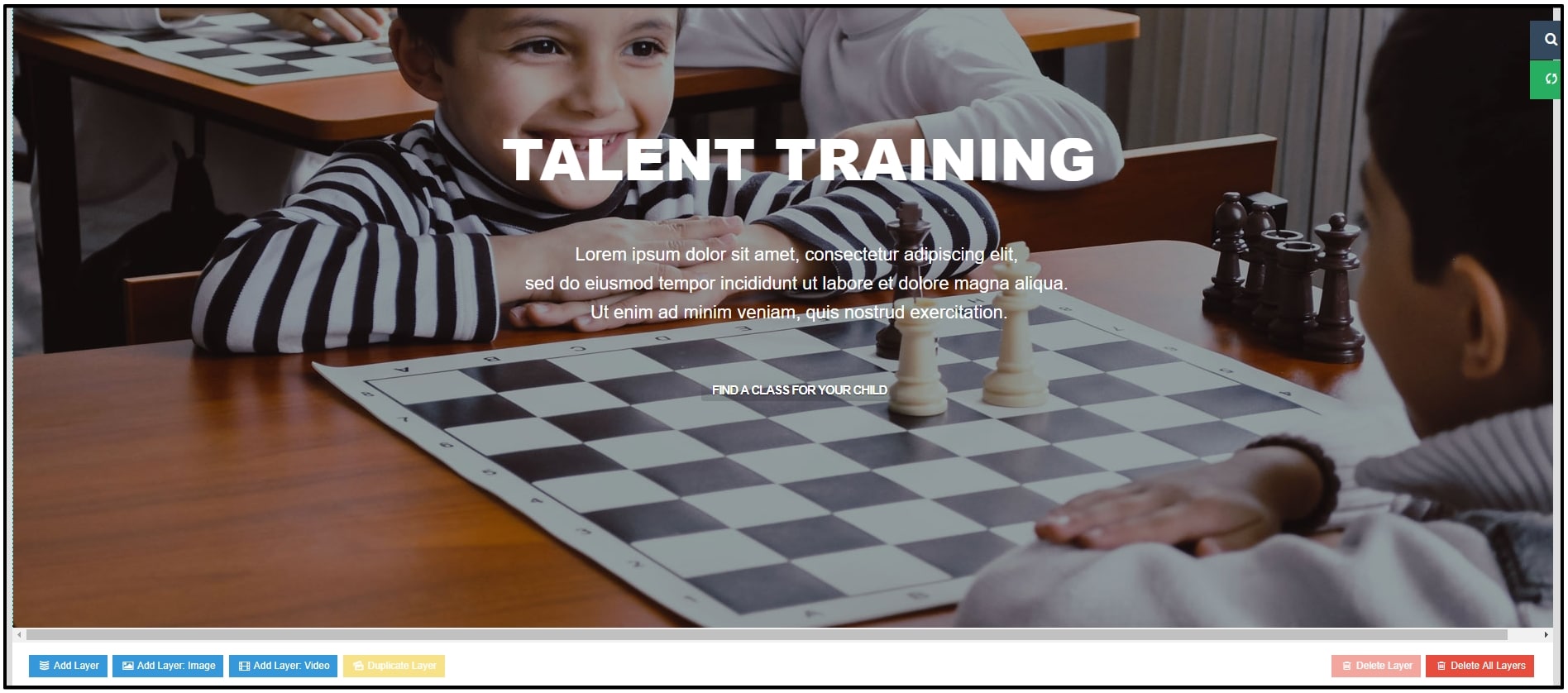
Edit Sliders
Navigate between the Slides simple selecting The Tabs on the top. Don’t forget to Update the Slide before you Leave one tab !
Each Slide has its own General Setting. You can set transitions, Local delays, thumbnails etc.
(1) Slide Title: Used only Internal Naming of the slides
(2) State: Published / Unpublished – used for Editing, modificating the slide. If it is Unpublished, front-end wont show this slide at all.
(3) Visible From/Until: If set, the Slide will only be visible between the set times. If Visible Until is not set, the Slide will be visible as soon as the Visible From date is reached. If Visible From is not set, the Slide will be visible until the Visible Until date is reached.
(4) Transitions: The Animation Style how the Slide appearance. You can select more than one from a multiplie choice drop down list. Every new loop will use an other Transition if you selected more then one.
(5) The Image Source for the Main Image: A Slide can have an Image, Transparent Image, Solid Color or External Image as Main Image. This Image is the “Main Layer” in the background which has been animated via the General Settings predefined Transitions parameter.

(6) Background Fit/Repeat/Position: With these options, the chosen background image can be adjusted.
You can choose from following layers / captions: HTML Markups, Image, Video.

(7) Text Layer, Image Layer and Video Layer: For individual TEXT / HTML Markup Layer, Image Layer and Video Layer click on Add Layer and follow the following settings
– Style / Edit CSS
– To define a predefined Style or add your own Style use the Style Drop Down list. You can change the Styling of the captions / Layers via the Embedded CSS Editor (Edit Style).
– Use HTML5 Standard markups in case you wish to embed paragraphs, headings, buttons etc.
– The Captions have the white-space: nowrap setting default. It is important because of the transitions. Please use <br> for line breaking, or add different layers for multiple lines.
– For further styling that is not possible through Edit Style, use the Edit Global Styles and put your Styles there.
– Align & Positions
– Set the Align of the Layers / Captions. Left Top is default. Drag and Drop move of the Layer will based on the Align. If you set the Align to Center Center, the Drag And drop will be based on this aligned position and use an Offset.
– i.e. Center Center Offset X -21px Offset Y -46px will be used in every responsive size linear calculated. If the Screen size is scaled to 50% than the Item is still in the middle of the grid and offset is -50px -50px (linear calculated).
– Center Center snaps the Center Center of the Layer to the Center Center position of the Gird. Right Bottom snaps the Right bottom corner of the Layer to the Right Bottom corner of the Grid etc…
Template Settings
From the main menu select “Extensions” / “Templates” / “atexample-Default“. This is where you edit template styles. When a template is first installed, a default style is created for it. The default style for the template will have the same name as the template with a – Default suffix.

There are 9 options for Style: Basic,Presets, Layout, Menu, Typography, Custom Code, Advanced, Blog, Assignment.

Basic Options
There are 8 options for Basic: HEADER, BOXED LAYOUT, LOGO, BODY BACKGROUND IMAGE, FOOTER, SOCIAL ICONS, CONTACT INFORMATION, COMING SOON.
– Header: The Header setting provides the ability to easily change the Sticky Header and Favicon of the header area.
– Boxed Layout: This feature provides the ability to easily enable boxed layout.
– Logo: The Logo setting provides the ability to easily change the Logo Type, Module Position, Image, Retina Logo and Mobile Logo.
– Body Background Image: The Body Background Image setting provides the ability to easily change Image, Repeat, Size, Attachment, and Position.
– Footer: The Footer setting provides the ability to easily change Copyright.
– Social Icons: The Social Icons setting provides the ability to easily change Icons and Module Position.
– Contact Information: The Contact Information setting provides the ability to easily change the Information and Module Position.
– Coming Soon: The Coming Soon setting provides the ability to easily change Coming Soon Title and Content.

Presets (Template Color Styles)
The Presets setting provides the ability to easily change Styles and Options.
We defined 4 color presets for template, you can select existing color you want. In case you want to make new color for your own, just open file “preset[x].css” with “x” is color preset number that you’re using, search for main color code and replace all to new color code.
Layout (Positions & Layout)
The Layout setting provides the ability to easily change layout template by using: Add Columns, Add Row and Settings.

Menu (Selection & Styles)
The Menu setting provides the ability to easily change Menu, Menu Type, Dropdown Width and Dropdown Animation.

Typography (Font Style And Size)
The Typography setting provides the ability to easily change Font Family, Font Weight & Style, Font Subset, Font Size and update Google Fonts List.

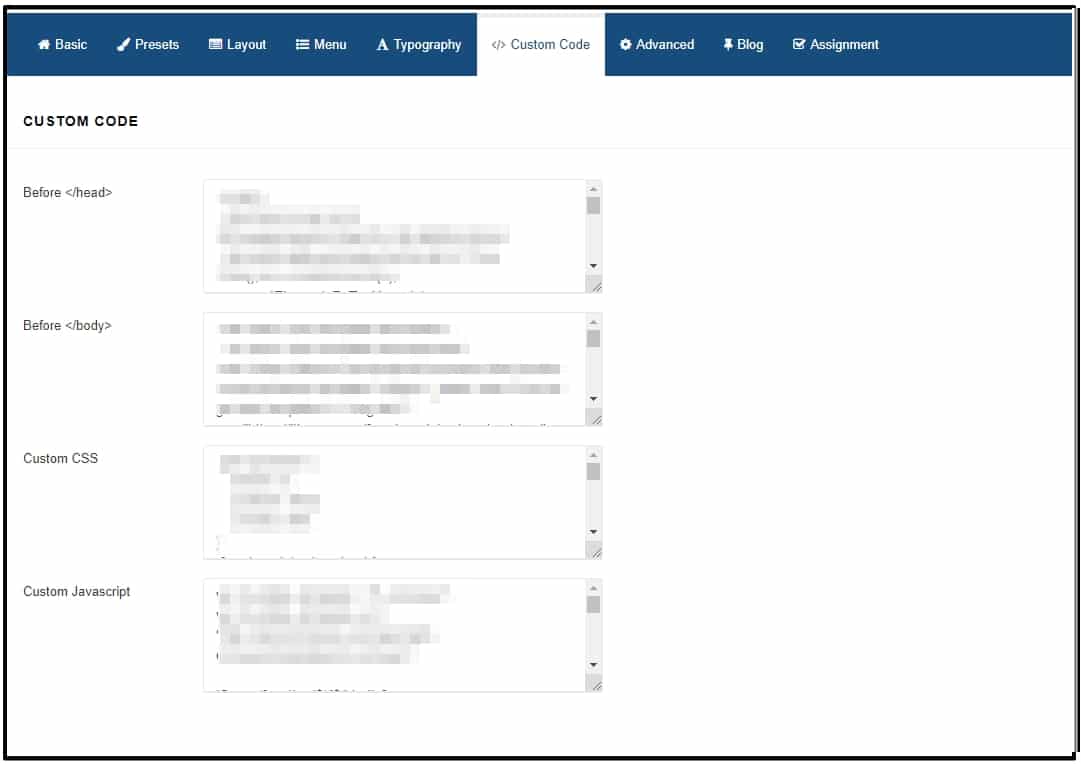
Custom Code (CSS/HTML/Javascript, Google Analytics)
You can put Custom Code (include HTML code, CSS & Javascript Code) before or after header, you also can put Google Analytic code via this tab.
Blog (Joomla! Articles)
The Blog setting provides the ability to easily change Icon Post Format, Comment Setting and Social Share.

Assignment (Page Display)
Joomla! gives you the option of switching between two or more styles on the Front-end. This is done with “Menu Assignment”, so you can set different styles for each menu or only a menu item. This allows specific “pages” that are defined by menu links to set for a “specific” style. Styles can be of different templates.

Third-Party Build-in Document
Template Framework
Helix3 http://www.joomshaper.com/documentation/helix3/docs
Extensions Build-in
Quix Page Builder https://www.themexpert.com/docs/quix/
Advanced Portfolio Pro https://extstore.com/support/documentation/components/advanced-portfolio-pro
K2 Extension http://getk2.org/documentation
United Revolustion Slider http://www.unitecms.net/joomla-extensions/unite-revolution-slider-responsive/documentation (paid extension and it won’t includes in download package, just in Quickstart package of PRO version).
CSS Libraries
Font Awesome http://fortawesome.github.io/Font-Awesome/
Bootstrap CSS http://getbootstrap.com/
CMS Using
Joomla! CMS http://www.joomla.org/
Support system
Presale Contact Support
If you have any pre-questions before go to PRO version, please feel free to chat via Live Chat or direct Contact Us!
Remove Copyright
With PRO version, you can remove the template copyright by:
– Navigating to Template Settings > Basic > Copyright (old method)
or:
– Going to Admin > Extensions > Modules, then find the Footer 1 module (new Helix Ultimate)
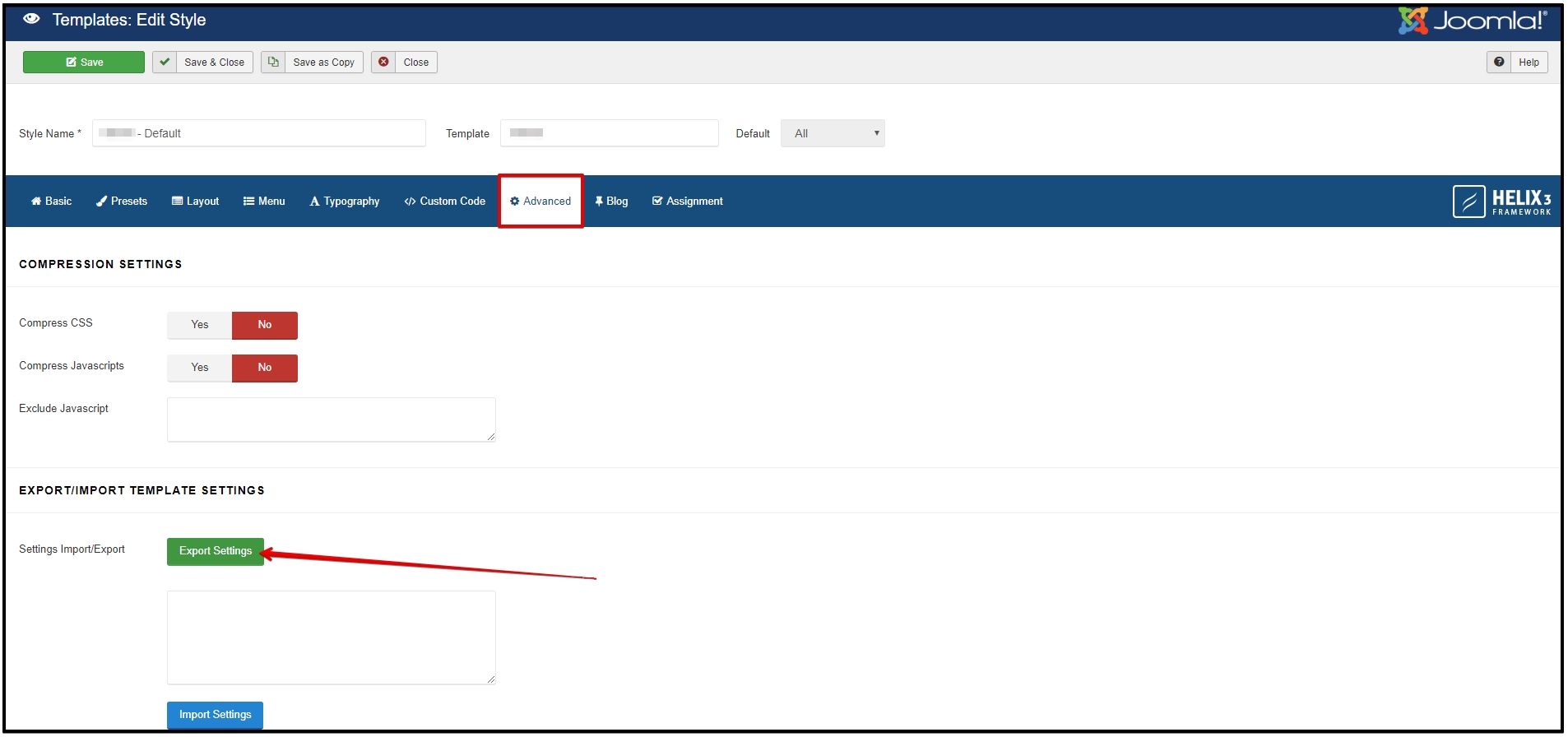
After purchase PRO version, please backup your Template Settings by use export function (see screenshot below) via “Template Settings” / “Advanced“, then uninstall your current Free template.

Next, please go to Customer Area, download PRO package and unzip it, find Template Install package, reinstall it via Extension > Manage > Install, then active your new PRO theme and import Template Settings to remove copyright on footer and access all pro features.
Dedicated Support system
We have Dedicated Support system. If you’re using Free version, it’s limited for 3 tickets support.
Visit Ticket Support System and open ticket if you have problem.
* Get PRO version of template and you will have 1 year for support service with unlimited ticket requests.
Extra Services
Install Service on your hosting
If you’re using PRO version, and want to get theme style, all features and sample data like demo, we provide Install Service that you can order it! BTW, PRO UNLIMTED version come with Free Install Service, so you should buy this package version to get Install Service for FREE and save money!
Template Custom Development
For any custom development service, you can request via Contact Form, then our developer estimate time and cost for your project.
Update Joomla! version (1.5, 2.5 and 3.x)
You also can request here, cost for this task depend on your website, start from $100. You can Contact Us and send your website URL, admin login, so we can review it before send details cost and time.
Fresh new template development
You can request full new template for your website. Cost for private template and use for website start from $1000, and you can use template only for your website, we do not sell it on our website or any marketplaces.