System Requirement
Localhost (PC)
If you’re working on localhost (your PC), I recommend you use XAMPP as best Apache for Joomla! CMS.
Hosting / Server
Joomla! 3 requires PHP version from 5.6.x or higher, this is a highlight for hosting compatible, for more details please read it here.
Template Installation
Install Quickstart Package (full website like demo)
A quick-launch Joomla! Installation package that contains all the data and extensions to replicate the live demo. You just login to Customer Area and download Template Quickstart package, then see this blog instruction for more details how to install Quickstart package with Akeeba Kickstart file
Install Template package
Template package use for new website that you want to build content from zero without sample data, or using for your website with existing data. For install it, just download Template Install Package file and install it via Extension Manager (Admin > Extensions > Extension Manager, browser file and click to upload). After finish, you can go to Template Manager, switch default Joomla! template to new template.
For start to build your website, you can use standard Joomla! elements such as Articles, Module, etc. Other extensions such as Page Builder, Slider, Portfolios, etc. you can see download links and documents via part Third-party Build-in Document.
Template Contents & Styles
How to make menu navigation for onepage template?
For onepage template, all content should be placed in single page. So, all link in navigation menu will scroll and move to target content that you defined. So, how to do it?.
A page jump is made of two parts:
– The link: this the link that you put for menu item.
– The anchor: this is the spot where you want to jump readers to.
For quickstart package with sample data, we use page builder content. In each block, we have option called ‘Row Settings’, click to ‘Row Settings’, you will see option called ‘Section ID’ in popup content. By follow steps below, you will see details:
+ First step, Admin > SP Page Builder > Home > Rows Options

In popup content, you find option called ‘Section ID’. In this field, you can put anchor (ID) for block content that you want to jump readers to. Example: I put ‘lt-banner’ as ID for my block content that I want to jump.

+ Second step, Go to Admin > Menu > Main Menu and create new menu item (example: Services). In option “Menu Item Type”, you click “Select”, in popup content you click to “System” and select “External URL” and use that section id utility that you defined above with character “#” before for field “Link” and hit save.

Well, it’s done! By click to menu item ‘Services’, you will jump to block content that you defined with section id ‘lt-banner’.
Display Main Menu Style
Open a new browser window and type in the URL, which will be similar to http://www.your-site-name-here.com/administrator or, if you have Joomla! installed on your local computer, http://localhost/your-folder-name-here/administrator. Here you will have to log in as an Administrator or Super Administrator.
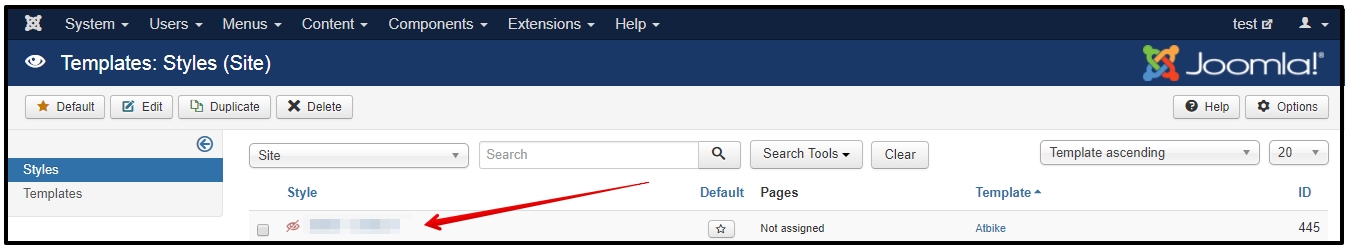
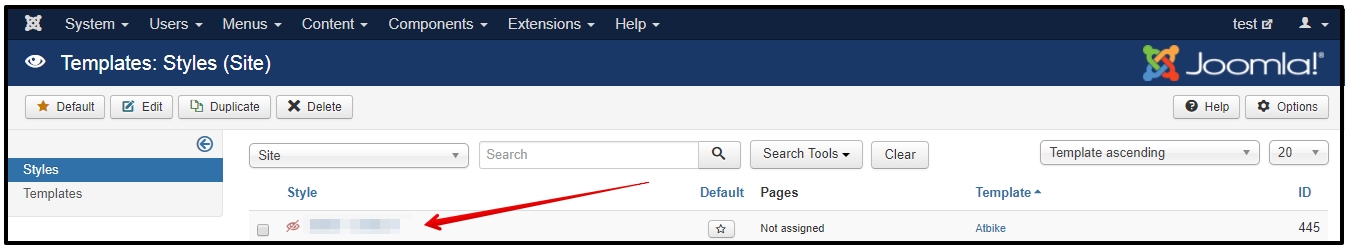
Go to “Extensions” / “Templates” / “Styles” / “[template_name]-default”. This is where you edit template styles.

Please click button “Template Options“.

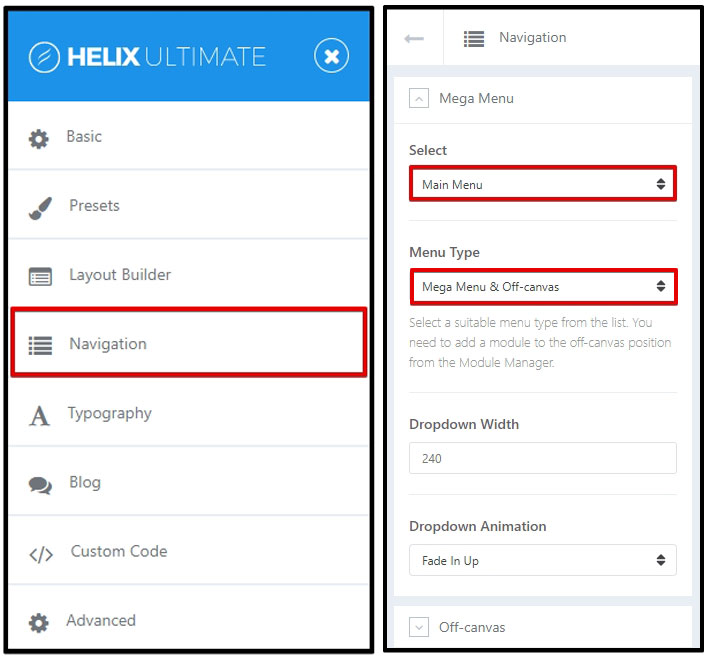
Please click tab Navigation and choose Main Menu.

Click the Save or the Save & Close toolbar button to save the Main Menu. To leave without saving click the Cancel toolbar button.
Display the off canvas (Mobile Menu)
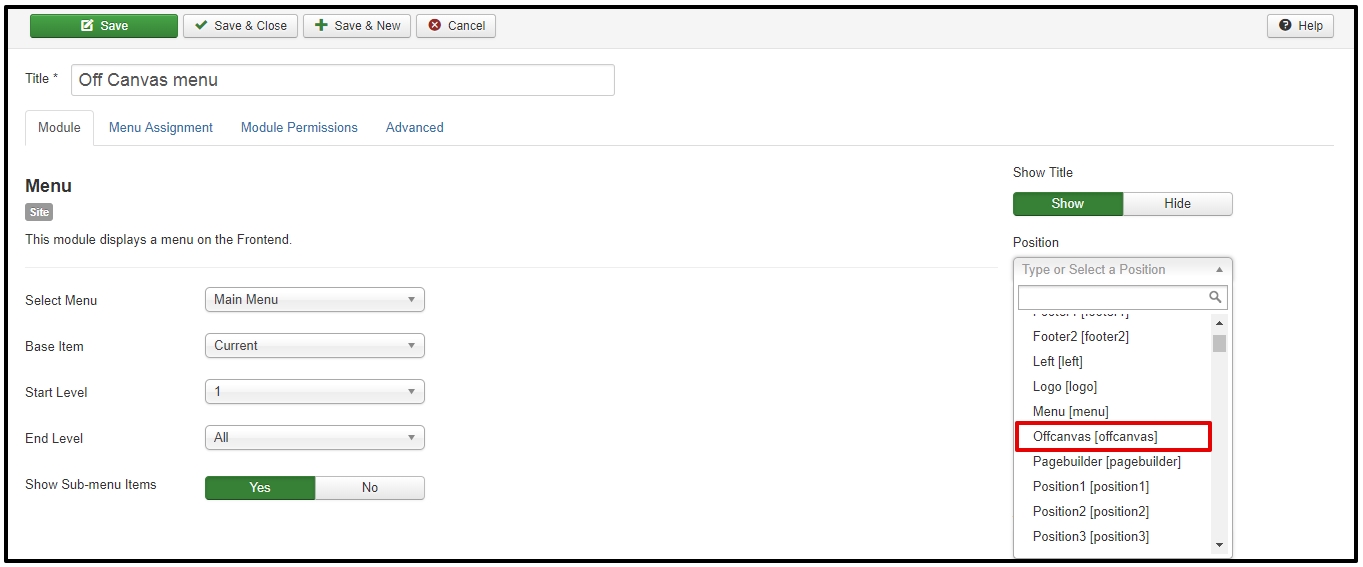
Publish a module on the “offcanvas” module position. It is a built-in Joomla module position in the off-canvas sidebar.

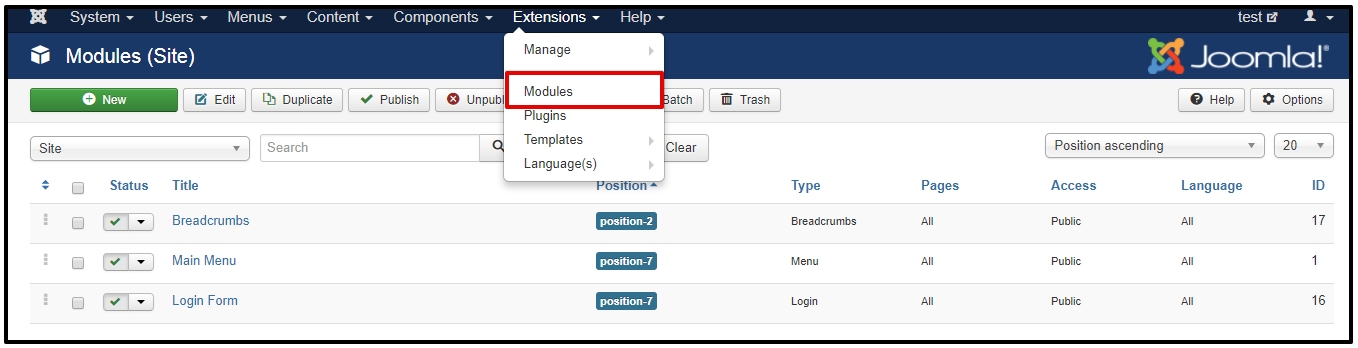
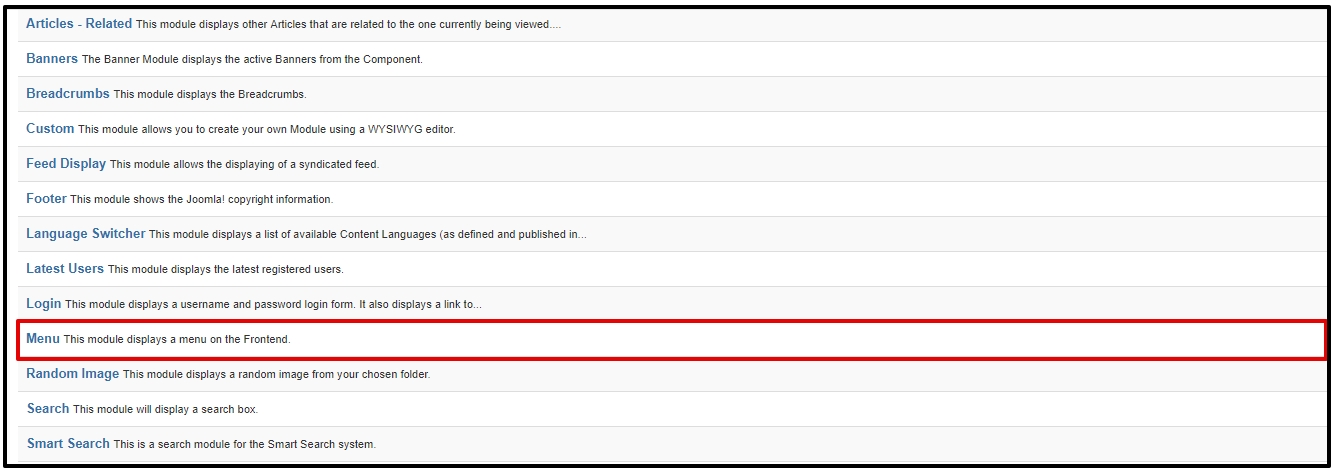
Go to “Extensions” / “Modules” / “New” and choose the module type you want to display in the off-canvas sidebar.

Type “offcanvas” as the module position name:

Click the Save or the Save & Close toolbar button to save the Module Off Canvas Menu. To leave without saving click the Cancel toolbar button.
Add Menu Items to Your Menu
To Create a New Menu Item:
- Select Menus → [name of the menu] → Add New Menu Item from the drop-down menu on the back-end of your Joomla! installation. For example, if a Menu is called “About Joomla”, select Menus → About Joomla → Add New Menu Item.
To Edit a Menu Item:
- Select Menus → [name of the menu] from the drop-down menu on the back-end of your Joomla! installation. For example, if a Menu is called “Main Menu”, select Menus → Main Menu. Then either click the title of the menu item in the table list or select the menu item checkbox and click the “Edit” icon in the toolbar.
Add a New Menus
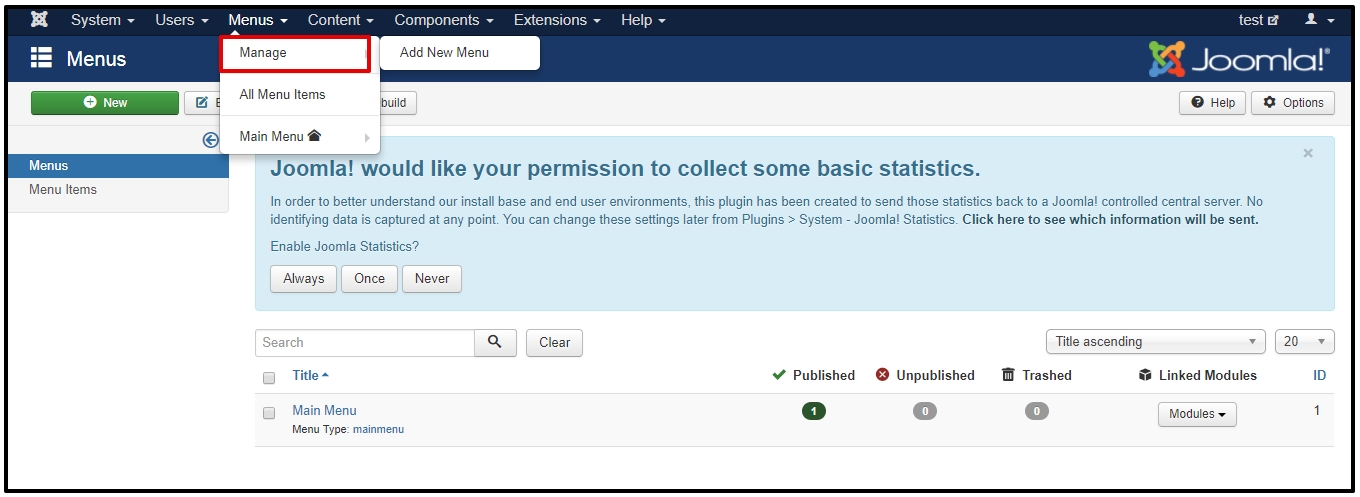
There are 2 ways to add a Menu: Within the site administration panel, select Menus from the menu bar in the upper left corner. From the drop-down list, choose the “Manage” then choose “Add New Menu”. You can also select Menu Manager from the left column and then select “New” from the top left corner icons.

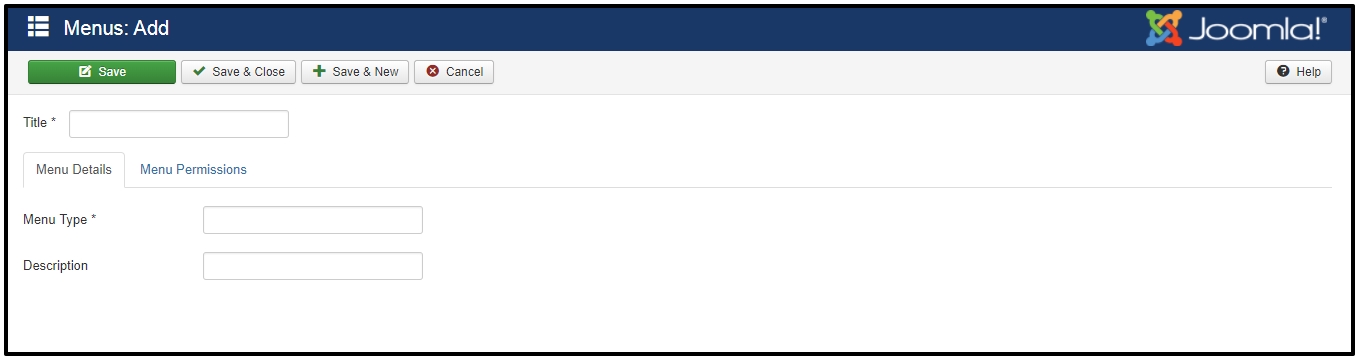
Fill in the “Title”, “Menu Type” and a “Description”:
- Title *: A proper title for the menu. This is used to identify the menu in the Menu Manager in the backend.
- Menu type *: This should be a unique identification name used by Joomla! to identify this menu. Spaces are not allowed but you may use the ‘-‘ character such as news-menu.
- Description: A description of the menu, useful for your own reference.

Click the Save or the Save & Close toolbar button to create the new menu. The Save & Close button will return you to the Menu Manager. To leave without saving click the Cancel toolbar button.
If you saved and closed, you will see your new menu in the list of Menus.
Bottom and Footer navigation modules
– How to Access?
From the main menu select “Extensions” / “Module”
– After that, click on the ‘New’ button in the toolbar to create a new Module Item, or select a Module by double clicking the Module’s Title or check the ‘check box’ and click on the ‘Edit’ button.
– You will now see a screen with a list of all of module on your website.
– How to edit existing modules?
Bottom modules place at position ‘bottom 1’, ‘bottom 2’, ‘bottom 3’ and ‘bottom 4’, you can find it via Module Manager with ‘Select Position’.
Footer modules based on position ‘footer 1’ and ‘footer 2’ as well.
– How to Create New?
When creating a new Module, you will be presented with a modal pop up window. Choose the module type by clicking on the module name to be taken to the ‘edit’ details screen.

– How to Edit Modules?
From this screen you can search module by Filter: Site or Administrator; Select Status, Select Position, Select Type, Select Access and Select Language. And you can edit an existing modules, publish/ unpublish modules, and even delete modules should you need to.


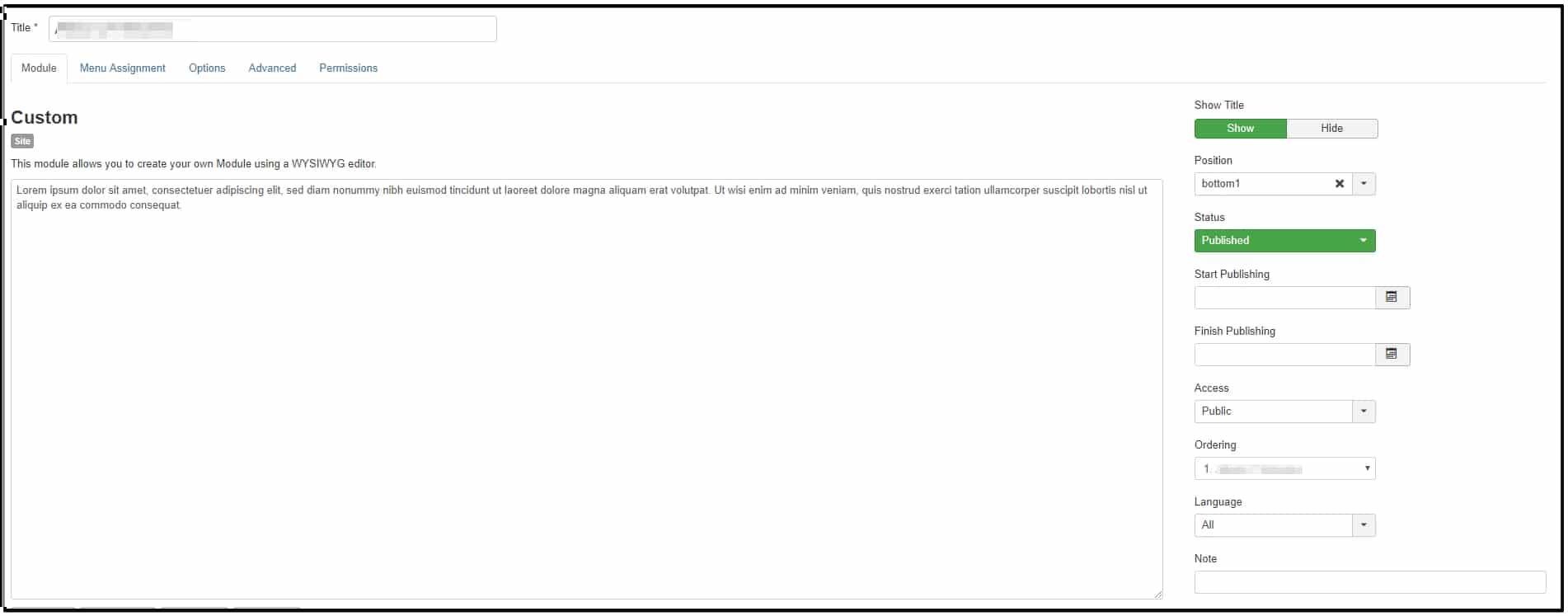
MODULE TAB
1. Title: The Title for this item. This may or may not display on the page, depending on the parameter values you choose.
2. Custom HTML: This module allows you to create your own HTML Module using a WYSIWYG editor.
3. Position: Click button for drop down window to select Module position by available positions in a Template(s) installed.
4. Status: The published status of this item.
- Published: Item is visible in the front end of the site.
- Unpublished: Item is will not be visible to guests in the front end of the site. It may be visible to logged in users who have edit state permission for the item.
- Archived: Item will no longer show on blog or list menu items.
- Trashed: Item is deleted from the site but still in the database. It can be permanently deleted from the database with the Empty Trash function in Article Manager.
5. Start Publishing: Date and time to start publishing. Use this field if you want to enter content ahead of time and then have it published automatically at a future time.
6. Finish Publishing: Date and time to finish publishing. Use this field if you want to have content automatically changed to Unpublished state at a future time (for example, when it is no longer applicable).
7. Access: Select the viewing access level for this item from the list box. The access levels that display will depend on the what has been set up for this site.
8. Language: Select the language for this item. If you are not using the multi-language feature of Joomla, keep the default of ‘All’.
9. Note: Item note. This is normally for the site administrator’s use (for example, to document information about this item) and does not show in the front end of the site.
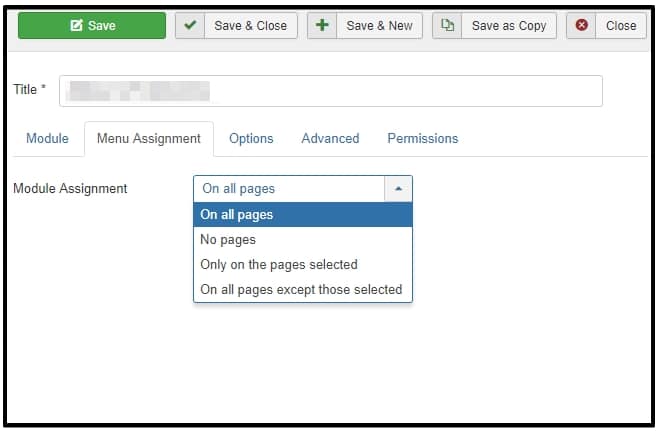
MENU ASSIGNMENT TAB
– Module Assignment: Click for drop down choice of module assignment.
 – All pages: Module will show on all pages in the selected module position.
– All pages: Module will show on all pages in the selected module position.
– No pages: Module will not show on any pages in the selected module position.
– Only on pages selected. Module will show only on pages in the selected module position as selected by menu item type(title).
– On all pages except those selected: Module will show on all pages in the selected module position, except those selected by menu item type(title).
OPTIONS TAB
Additional Options, such as Basic and Advanced can be found on the specific Module Type Help screen. Please note, installed Extensions may contain more parameters in Additional Options. Please refer to the specific Extension Module’s information provided by the Extension developer.
Third-party extension to build template content
Building content with SP Page Builder
For Free version, you must to build content by yourself from ZERO, you can use Joomla! single article and modules in template to present for your content.
For Pro version, you can install Quickstart package, and this is a way you can edit demo content.
* We’re using SP Page Builder (Free) extension for all Joomla! templates, you can consider going with SP Page Builder (Pro) to get extra add-ons and unlimited features for page builder.
a) Edit content in Homepage: all content in ‘Home’ page based on SP Page Builder Free (see part “3-Party Build-in Document” to know more about this extension), so you can edit it via Admin > SP Page Builder, edit ‘Home’ page. This is very easy to edit based on drap-drop content with this extension.
b) Edit content in menu item “Pages”: all sub pages in this menu items also based on SP Page Builder content, so you can edit it via SP Page Builder like “Home” page.
+ First step, is always this same, use ADD NEW ROW to create a new row.

+ Second step, use ![]() allows you to divide current row into columns.
allows you to divide current row into columns.

+ Third step, you to insert one addon inside block from long list of available (their number depends on the version of SP Page Builder)

+ Finally Step, each column have its own options which allows you to set few typical appearance settings:

– Row Options
A few typical appearance settings:
(1) Section Title: Insert a title which will display as a section title. Leave blank if section does not require any title.
(2)Title HTML Element: Select Title HTML element from the list.
(3 and 4)Title Font Size & Title Font Weight: Set font size & weight for this selector( e.g. 25px & bold).
(5) Title Color: Title Text Color.

(6) Title Margin Top: Set a optimum distance from the Top element.
(7) Title Margin Bottom: Set a optimum distance from the Bottom element.
(8) Section subtitle: Insert a section subtitle which will display as a section subtitle (description). Leave blank if section does not require any subtitle.
(9) Title & Subtitle Position: Set position for both Title & Subtitle element.
(10) Background Color: Set the background color of an element. Use a background color and a text color that makes the text easy to read (contrast).
(11) Background Image: Set background images for an element. Always set a background-color to be used if the image is unavailable.
(12) Section ID: Set the ID attribute for the specific element. An ID should be unique within a page, each element can have only one ID.
(13) CSS Class: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.

– Column Options
A few typical appearance settings:
(1) Background Color: Choose background color, by default it’s transparent. Use a background color and a text/font color that makes the text easy to read (contrast).
(2) Column Padding: allows you to change paddings for chosen column, default values are equal: 10px 10px 10px 10px (Top Right Bottom Left).
(3) Column Animation: this option provides several effect of animation for a column. These include simple, standard animations that are frequently used.
(4) Animation Duration: set how many millisecond an animation takes to complete one cycle, it means how long the animation will run. Durations are given in milliseconds; higher values indicate slower animations, not faster ones.
(5) CSS Class: if you wish to add custom style for particular content element, then use this field to add a class name and then refer to it in your css file.

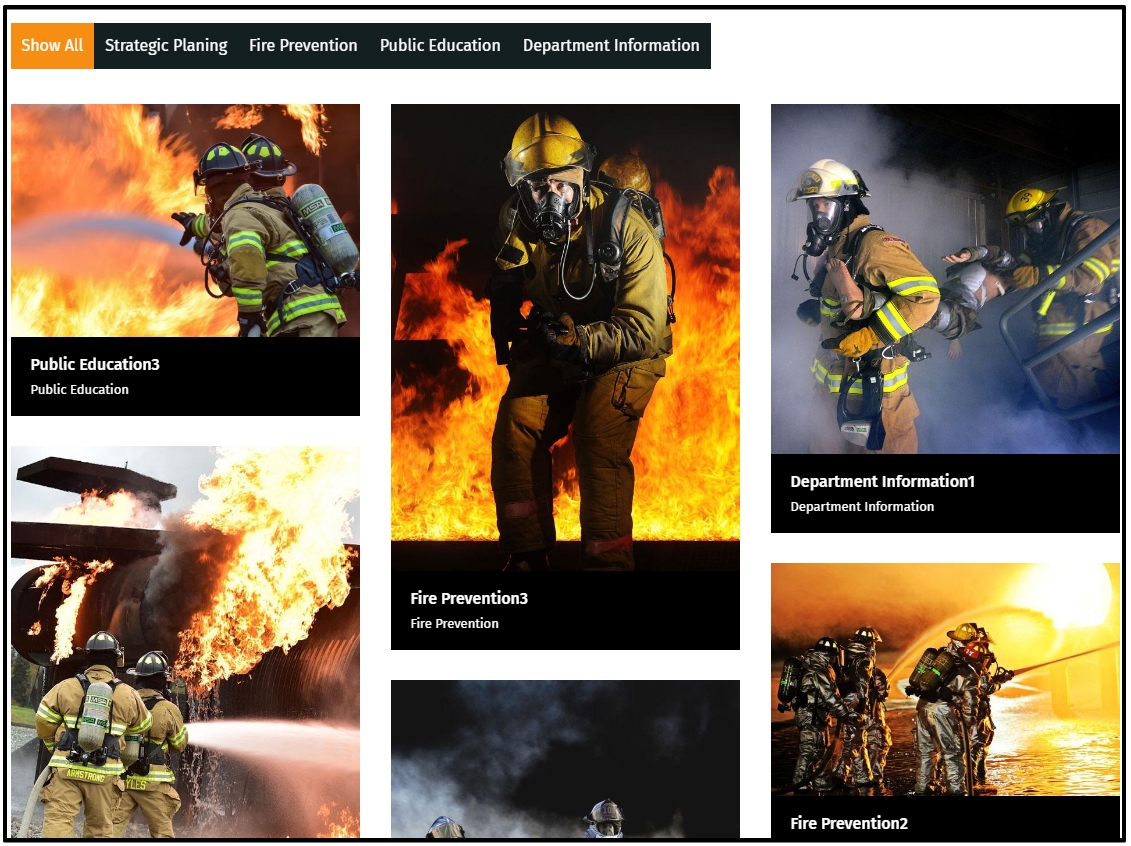
Manage portfolio feature with SP Simple Portfolio
SP Simple Portfolio extension is a free Joomla! 3.x component designed to create interactive portfolio functionality with category filtration in to your website. Easy Portfolio contains also a module, which can be used on any place on current layout.

– How to add new items?
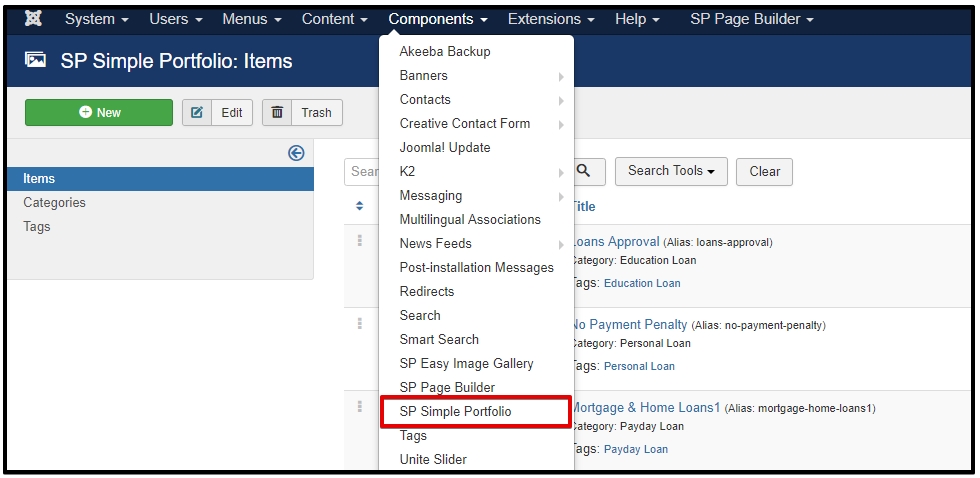
From the main menu select “Components” / “SP Simple Portfolio” / “Projects”
– You will now see a screen with a list of all of portfolio items on your website. From this screen you can add new items; edit any existing items, publish/ un-publish items, and even delete items should you need to.
– You have to start from adding a new tags in component, without them you won’t be able to add new items. Add at least one new Tag. The same tag can be applied to many different items across portfolio.

Each new tag have its own name and alias. If you add one or more tags you can start to add new items.

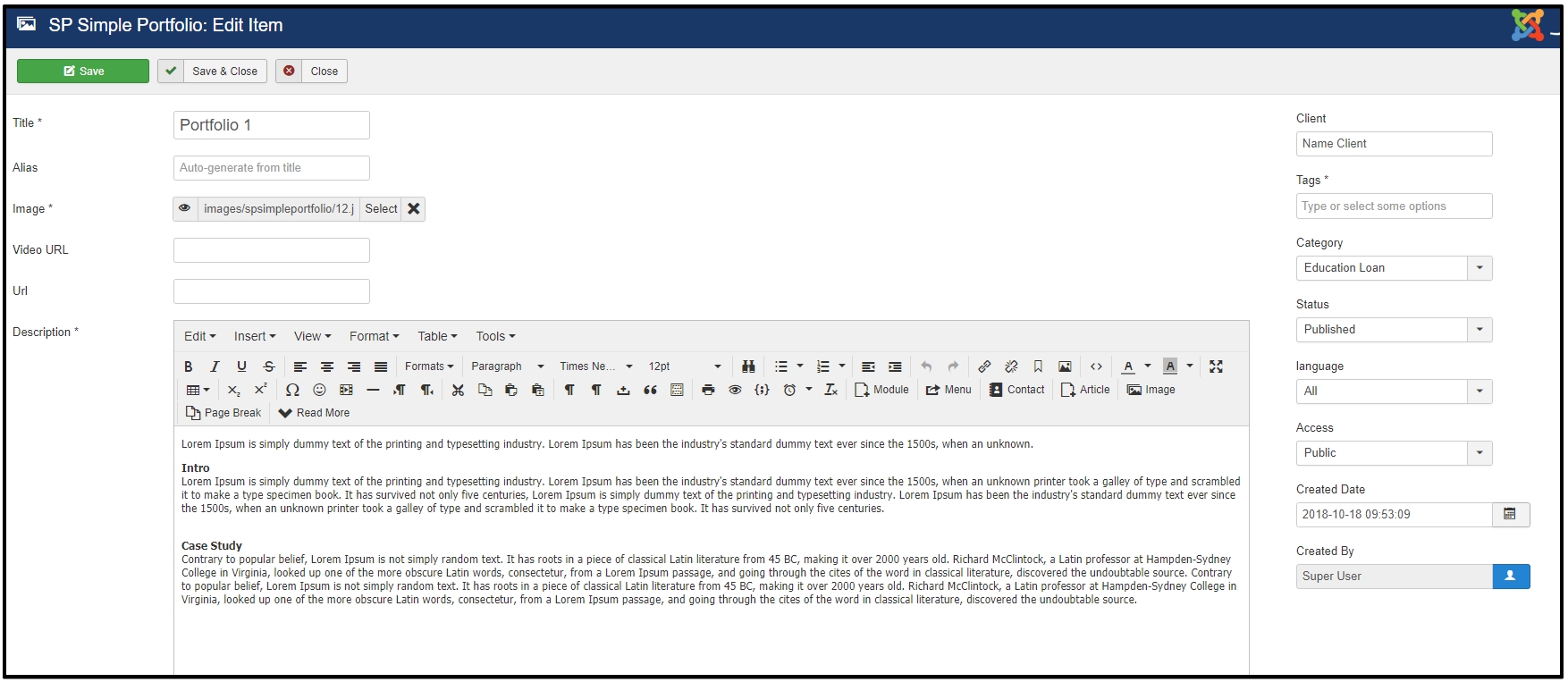
You have to fill all fields marked with * : title, image, description and tags.
(1) Alias – the Alias is used in creating the URL (website address) for the detail page. By default component will use the Title for creating the alias (with modifications) unless you type an Alias in yourself. Joomla will make the alias all lower case, replace spaces with dashes and take out any characters that can not be accepted.
(2) Image – About choosing a image for item, you can use those which you have or upload a new one. We recommended image size : 1170px X 800px, but of course if you have only smaller you can also use them.
(3) Video URL – Portfolio items can contain not only images but also Youtube or Vimeo video clip. Just insert your video URL. Leave this filed blank if video is not required.
(4) Description – in this field you can add description or even additional images which will be displayed on the item detail page under main image.
(5) Tags – All items are based on Tags system, which are similar to categories. Once you get to three letters you will start to see suggested tags that already exist. The advantage of this solution is that each item can be assigned to multiple tags. Also the same tag can be applied to many different content items across portfolio. Tags will be used to filter portfolio items.
(6) URL – Each item can include its own link. Leave this blank if you do not want to show project URL.
(7) Status – Whether this item is published or not.
(8) Language – Items include a basic way to implement a multi-language site. All items may be associated in different languages.
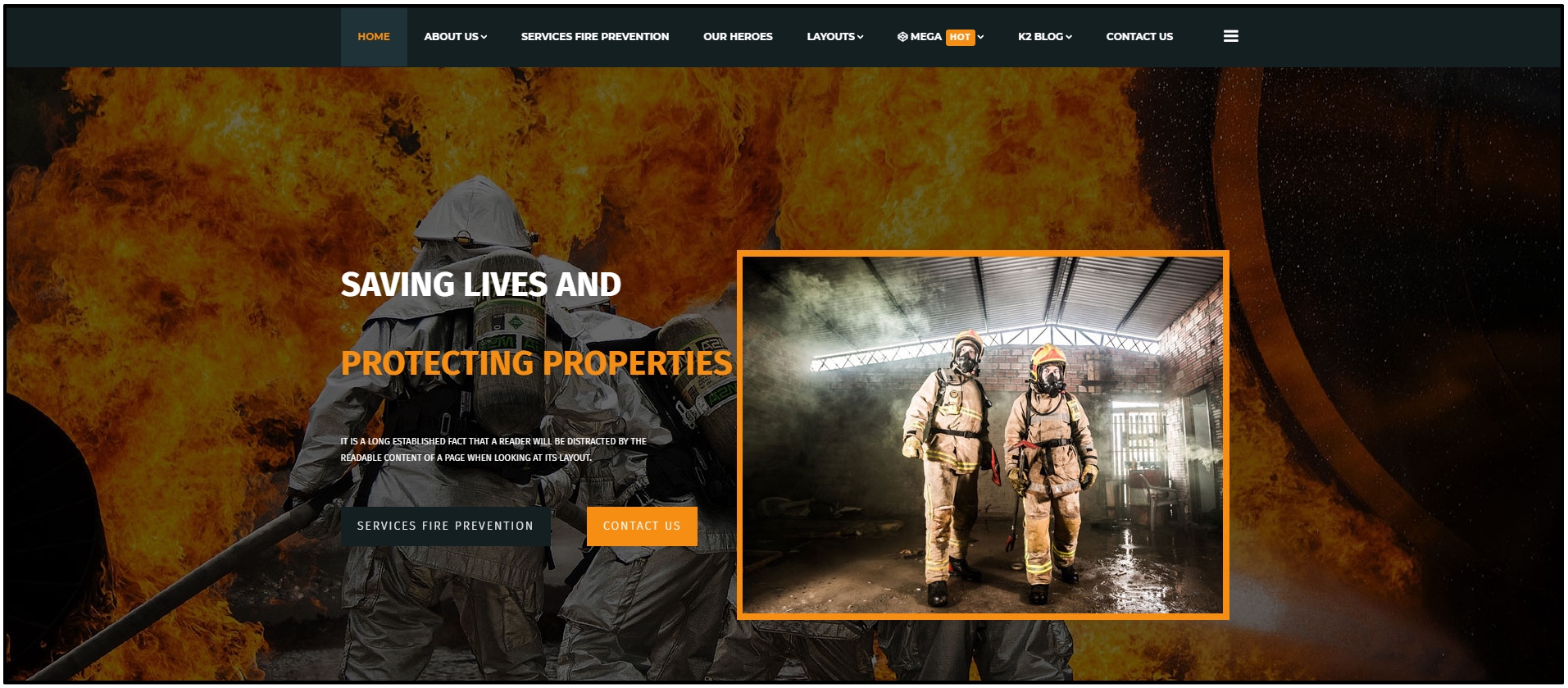
Manage Slider function with Unite Revolution Slider 2
The Unite Revolution Responsive slider is an amazing layered slider for joomla. You can design your slider with no css or jquery needed an come out with amazing effect.

– From the main menu select “Components” / “Unite Revolution Slider“.
– You will now see a screen with a list of all of Sliders on your website. From this screen you can add new sliders; edit any existing slider and even delete sliders should you need to.

Slider Settings
Once you Created a Slider, you can open the Slider Settings (Settings) any time to manage any general settings per Slider.

(1) Slider Title: A Internal used Name for the Slider. Only for Backend Usage.
(2) Slider Alias: An individual name of the slider. Don’t use Special chars and spaces here. This will be used for ShortCode embedding and for any other art for embedding and corresponding / link internal to the slider.
(3) Slider Layouts
- Fixed: A None Responsive Version of the Slider. Will have a prepared Width and height. Used for Older Themes
- Custom (it has been called “Responsive” in Earlier version): A Custom Grid system to set size of Slider per Browser Size. You can define different Levels for sizes. Only used for Frameworks where no Fluid Widths has been used. (i.e. Skeleton)
- AutoResponsive (it has been called “Fullwidth” in earlier versions): Used for Fluid Responsive themes, where the Slider calculates its own size for every Browser size. Only max width hand height of Grid should be defined. In case the Container Width is not Boxed, it will go Fullwidth Automatically
- FullScreen: Slider will take the height of Window and center the preseted Grid within. It will always try to go FullHeight and Fullwidth if the wrapping container allows.
(4) Layers Grid Size:
– Depending on the Layout you can set the Width and Height of the Captions. The Slider will go Fullwidth or Fullwidth and Fullheight in case you set AutoResponsive or FullScreen. Caption Grid will be centered always within the slider container.
– In some cases (Custom) you can set multiple Levels depending on Screen Size. This is not needed in AutoResponsive and FullScreen mode.
– Fullscreen mode allows you to set a Container (per class or ID) which heights decrease the height of the FullScreen Slider Container automatically in every responsive level.
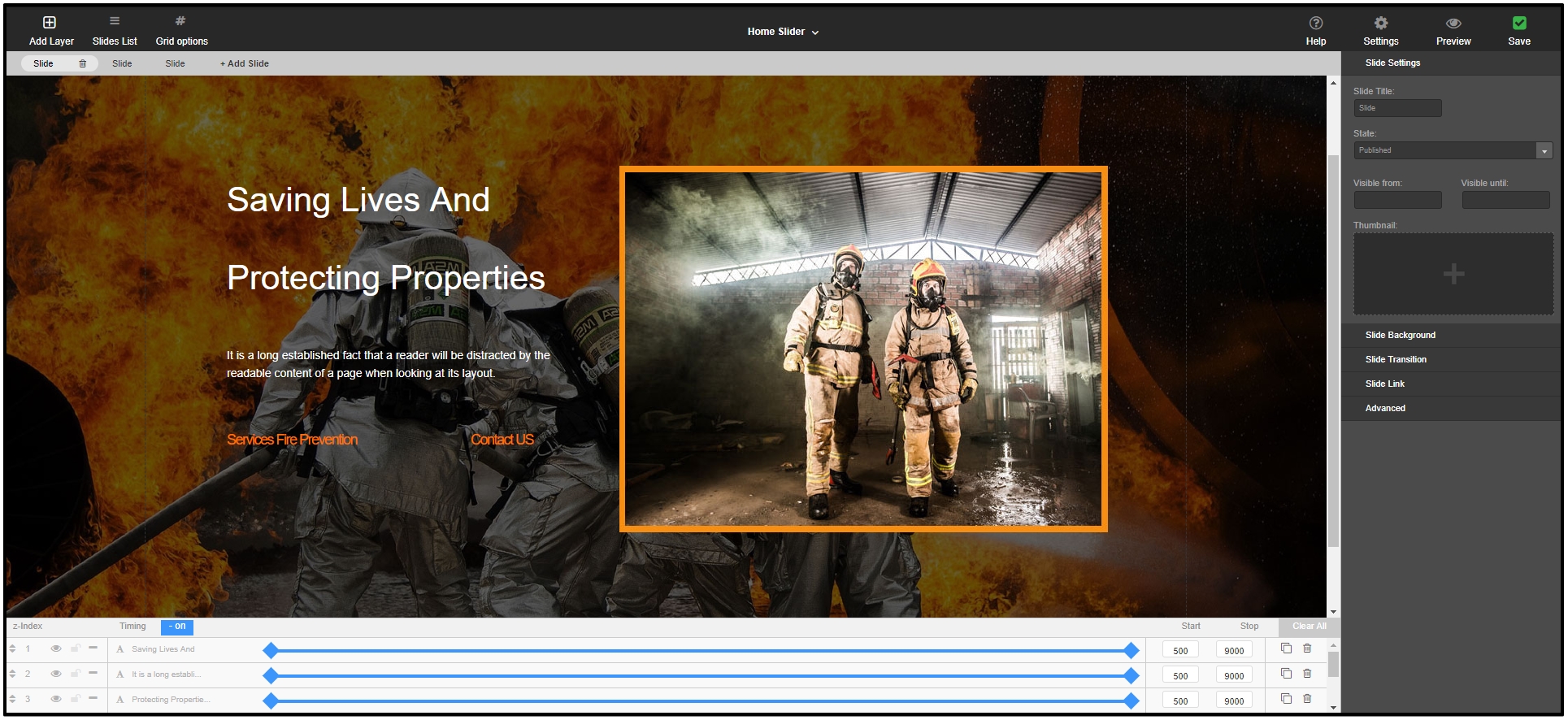
Edit Sliders
Navigate between the Slides simple selecting The Tabs on the top. Don’t forget to Update the Slide before you Leave one tab !
Each Slide has its own General Setting. You can set transitions, Local delays, thumbnails etc.
(1) Slide Title: Used only Internal Naming of the slides
(2) State: Published / Unpublished – used for Editing, modificating the slide. If it is Unpublished, front-end wont show this slide at all.
(3) Visible From/Until: If set, the Slide will only be visible between the set times. If Visible Until is not set, the Slide will be visible as soon as the Visible From date is reached. If Visible From is not set, the Slide will be visible until the Visible Until date is reached.
(4) Transitions: The Animation Style how the Slide appearance. You can select more than one from a multiplie choice drop down list. Every new loop will use an other Transition if you selected more then one.
(5) The Image Source for the Main Image: A Slide can have an Image, Transparent Image, Solid Color or External Image as Main Image. This Image is the “Main Layer” in the background which has been animated via the General Settings predefined Transitions parameter.
(6) Background Fit/Repeat/Position: With these options, the chosen background image can be adjusted.
You can choose from following layers / captions: HTML Markups, Image, Video.

(7) Text Layer, Image Layer and Video Layer: For individual TEXT / HTML Markup Layer, Image Layer and Video Layer click on Add Layer and follow the following settings
– Style / Edit CSS
– To define a predefined Style or add your own Style use the Style Drop Down list. You can change the Styling of the captions / Layers via the Embedded CSS Editor (Edit Style).
– Use HTML5 Standard markups in case you wish to embed paragraphs, headings, buttons etc.
– The Captions have the white-space: nowrap setting default. It is important because of the transitions. Please use <br> for line breaking, or add different layers for multiple lines.
– For further styling that is not possible through Edit Style, use the Edit Global Styles and put your Styles there.
– Align & Positions
– Set the Align of the Layers / Captions. Left Top is default. Drag and Drop move of the Layer will based on the Align. If you set the Align to Center Center, the Drag And drop will be based on this aligned position and use an Offset.
– i.e. Center Center Offset X -21px Offset Y -46px will be used in every responsive size linear calculated. If the Screen size is scaled to 50% than the Item is still in the middle of the grid and offset is -50px -50px (linear calculated).
– Center Center snaps the Center Center of the Layer to the Center Center position of the Gird. Right Bottom snaps the Right bottom corner of the Layer to the Right Bottom corner of the Grid etc…
Template Settings
From the main menu select “Extensions” / “Templates” / “atexample-Default“. This is where you edit template styles. When a template is first installed, a default style is created for it. The default style for the template will have the same name as the template with a – Default suffix.

There are 9 options for Style: Basic,Presets, Layout, Menu, Typography, Custom Code, Advanced, Blog, Assignment.

Basic Options
There are 8 options for Basic: HEADER, BOXED LAYOUT, LOGO, BODY BACKGROUND IMAGE, FOOTER, SOCIAL ICONS, CONTACT INFORMATION, COMING SOON.
– Header: The Header setting provides the ability to easily change the Sticky Header and Favicon of the header area.
– Boxed Layout: This feature provides the ability to easily enable boxed layout.
– Logo: The Logo setting provides the ability to easily change the Logo Type, Module Position, Image, Retina Logo and Mobile Logo.
– Body Background Image: The Body Background Image setting provides the ability to easily change Image, Repeat, Size, Attachment, and Position.
– Footer: The Footer setting provides the ability to easily change Copyright.
– Social Icons: The Social Icons setting provides the ability to easily change Icons and Module Position.
– Contact Information: The Contact Information setting provides the ability to easily change the Information and Module Position.
– Coming Soon: The Coming Soon setting provides the ability to easily change Coming Soon Title and Content.

Presets (Template Color Styles)
The Presets setting provides the ability to easily change Styles and Options.
We defined 4 color presets for template, you can select existing color you want. In case you want to make new color for your own, just open file “preset[x].css” with “x” is color preset number that you’re using, search for main color code and replace all to new color code.
Layout (Positions & Layout)
The Layout setting provides the ability to easily change layout template by using: Add Columns, Add Row and Settings.

Menu (Selection & Styles)
The Menu setting provides the ability to easily change Menu, Menu Type, Dropdown Width and Dropdown Animation.

Typography (Font Style And Size)
The Typography setting provides the ability to easily change Font Family, Font Weight & Style, Font Subset, Font Size and update Google Fonts List.

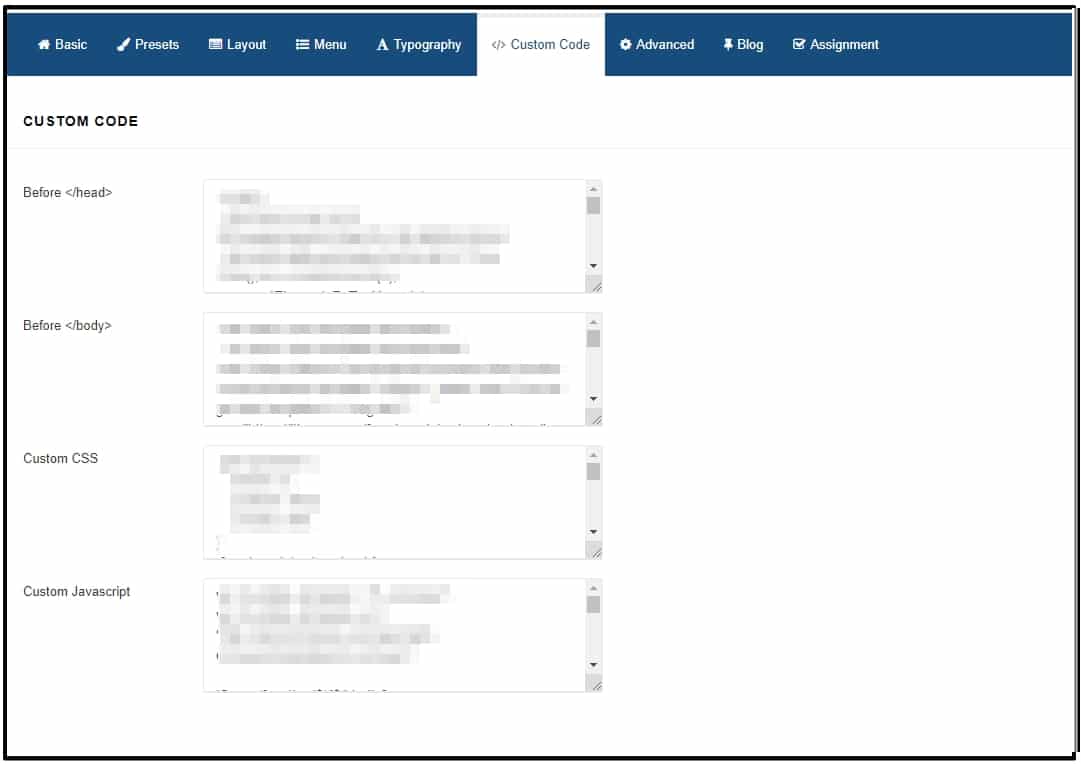
Custom Code (CSS/HTML/Javascript, Google Analytics)
You can put Custom Code (include HTML code, CSS & Javascript Code) before or after header, you also can put Google Analytic code via this tab.

Blog (Joomla! Articles)
The Blog setting provides the ability to easily change Icon Post Format, Comment Setting and Social Share.

Assignment (Page Display)
Joomla! gives you the option of switching between two or more styles on the Front-end. This is done with “Menu Assignment”, so you can set different styles for each menu or only a menu item. This allows specific “pages” that are defined by menu links to set for a “specific” style. Styles can be of different templates.

Third-Party Build-in Document
Template Framework
Helix Ultimate https://www.joomshaper.com/helix
Extensions Build-in
SP Page Builder http://www.joomshaper.com/documentation/joomla-extensions/sp-page-builder
Advanced Portfolio Pro https://extstore.com/support/documentation/components/advanced-portfolio-pro
United Revolution Slider http://www.unitecms.net/joomla-extensions/unite-revolution-slider-responsive/documentation (paid extension and it won’t include in the download package, just in Quickstart package of PRO version).
CSS Libraries
Font Awesome http://fortawesome.github.io/Font-Awesome/
Bootstrap CSS http://getbootstrap.com/
CMS Using
Joomla! CMS http://www.joomla.org/
Support system
Presale Contact Support
If you have any pre-questions before go to PRO version, please feel free to chat via Live Chat or direct Contact Us!
Remove Copyright
With PRO version, you can remove the template copyright by:
– Navigating to Template Settings > Basic > Copyright (old method)
or:
– Going to Admin > Extensions > Modules, then find the Footer 1 module (new Helix Ultimate)
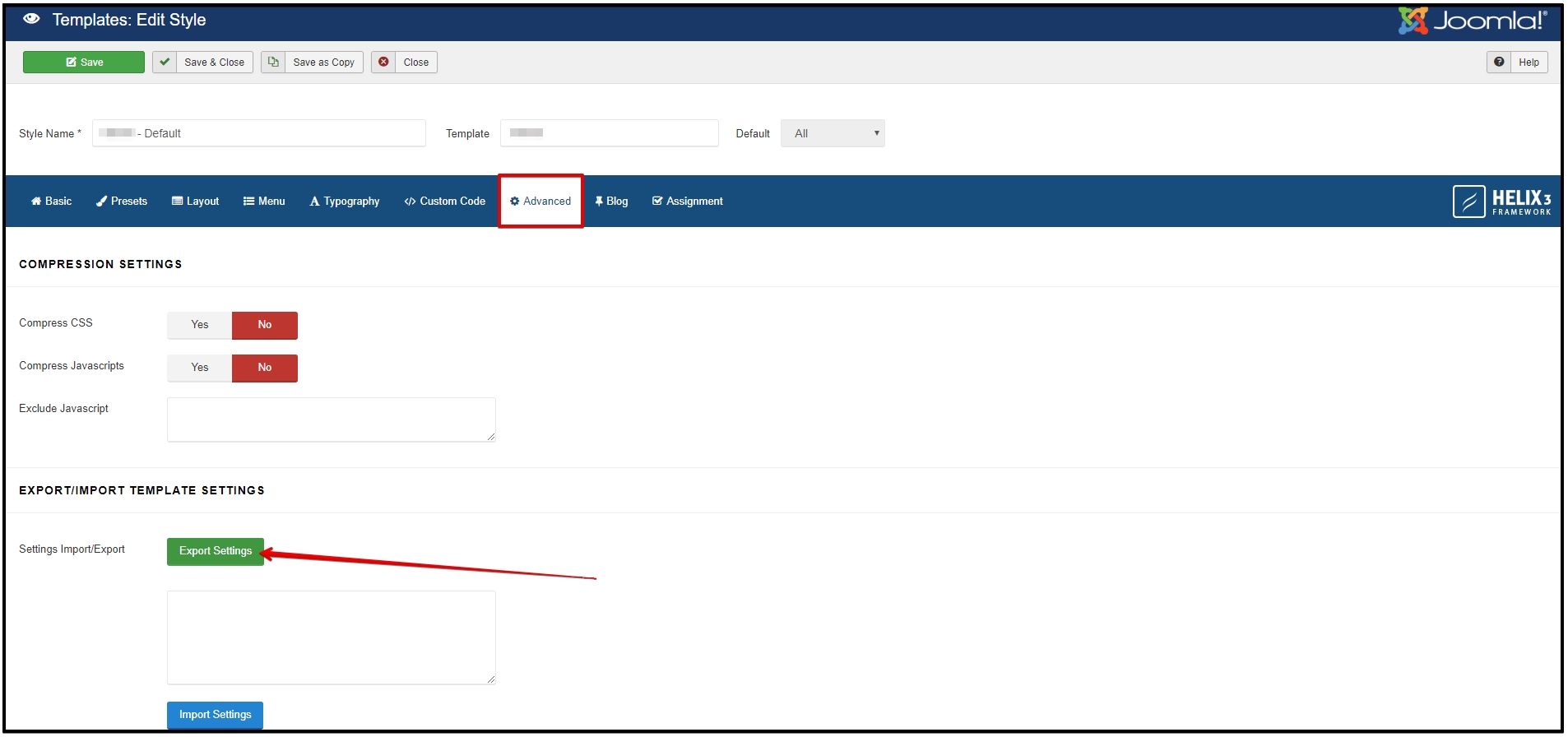
After purchase PRO version, please backup your Template Settings by use export function (see screenshot below) via “Template Settings” / “Advanced“, then uninstall your current Free template.

Next, please go to Customer Area, download PRO package and unzip it, find Template Install package, reinstall it via Extension > Manage > Install, then active your new PRO theme and import Template Settings to remove copyright on footer and access all pro features.
Dedicated Support system
We have Dedicated Support system. If you’re using Free version, it’s limited for 3 tickets support.
Visit Ticket Support System and open ticket if you have problem.
* Get PRO version of template and you will have 1 year for support service with unlimited ticket requests.
Extra Services
Install Service on your hosting
If you’re using PRO version, and want to get theme style, all features and sample data like demo, we provide Install Service that you can order it! BTW, PRO UNLIMTED version come with Free Install Service, so you should buy this package version to get Install Service for FREE and save money!
Template Custom Development
For any custom development service, you can request via Contact Form, then our developer estimate time and cost for your project.
Update Joomla! version (1.5, 2.5 and 3.x)
You also can request here, cost for this task depend on your website, start from $100. You can Contact Us and send your website URL, admin login, so we can review it before send details cost and time.
Fresh new template development
You can request full new template for your website. Cost for private template and use for website start from $1000, and you can use template only for your website, we do not sell it on our website or any marketplaces.