System Requirement
Localhost (PC)
If you’re working on localhost (your PC), I recommend you use XAMPP as the best Apache for Joomla! CMS.
Hosting / Server
Joomla! 4 requires PHP version Minimum 7.2.5, and support PHP 8.0, this is a highlight for hosting compatibility, for more details please read it here.
Template Installation
Install Quickstart Package (Full website like demo)
A quick-launch Joomla! Installation package that contains all the data and extensions to replicate the live demo. You just log in to Customer Area and download your package, by unzip it, so you can see Template Quickstart package, then you just unzip this package and upload to your website folder (like you upload Joomla! core file), and run install panel by access [yourdomain]/kickstart.php. For more details about steps, you can read Quickstart Installation guide.
Install Template Package
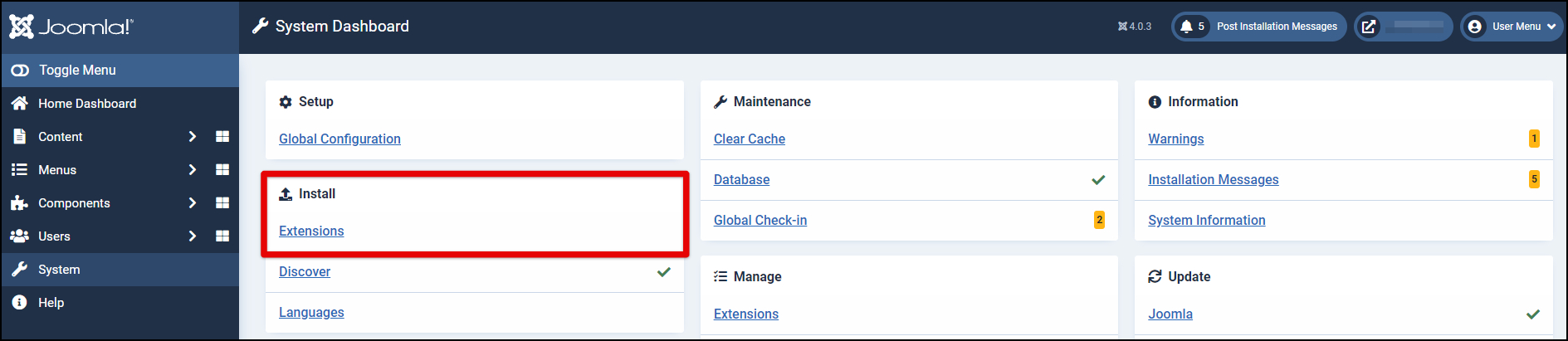
Template package use for a new website that you want to build content from zero without sample data, or using for your website with existing data. To install it, just download the Template Install-Package file and install it via Extension Manager (By go to Joomla! Admin panel > System > Install Extensions, browser file and click to upload). After finish, you can go to Template Manager, switch to default Joomla! template to new template.

To start to build your website, you can use standard Joomla! elements such as Articles, Modules, etc. Other extensions such as Page Builder, Slider, Portfolios, etc. you can see download links and documents via part Third-party Build-in Document. All extensions are FREE, you can download and install it without extra payment.
Template Content & Styles
How to Display Main Menu
Open a new browser window and type in the URL, which will be similar to http://www.your-site-name-here.com/administrator or, if you have Joomla! installed on your local computer, http://localhost/your-folder-name-here/administrator. Here you will have to log in as an Administrator or Super Administrator.
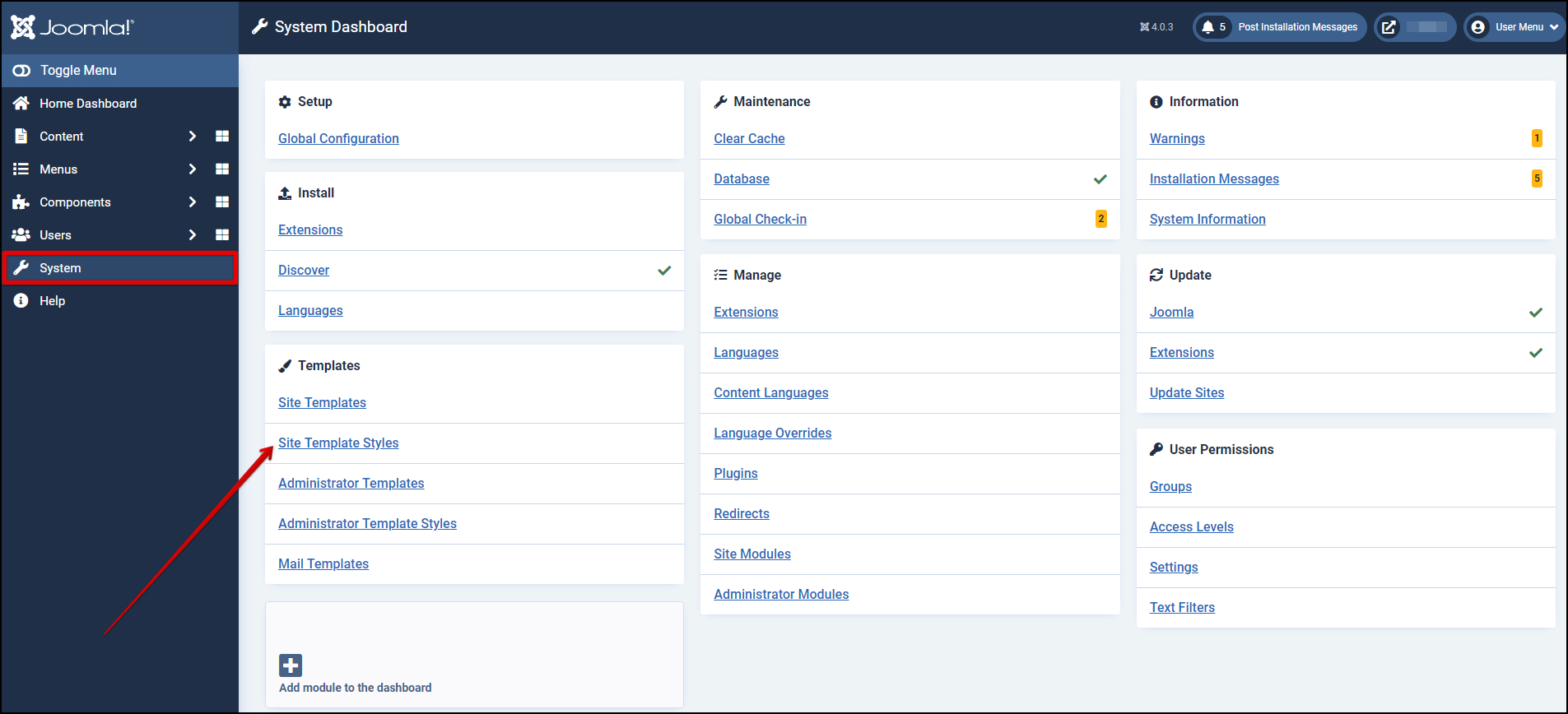
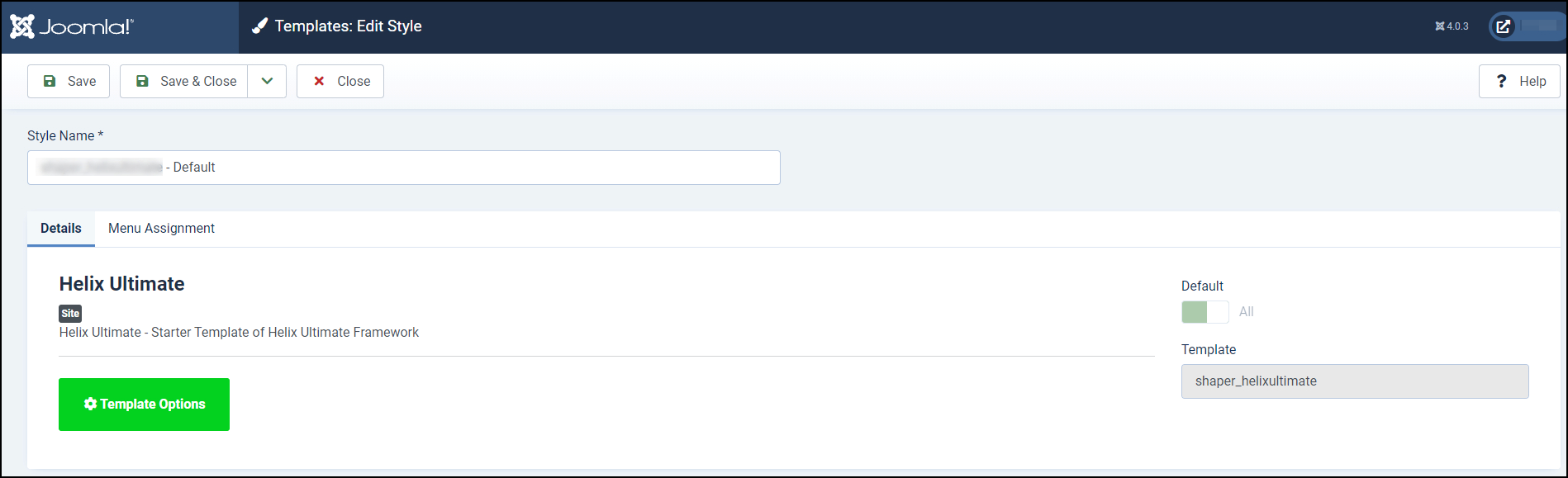
Go to “System” / “Site Templates Style” / “[template_name]-default”. This is where you edit template styles.

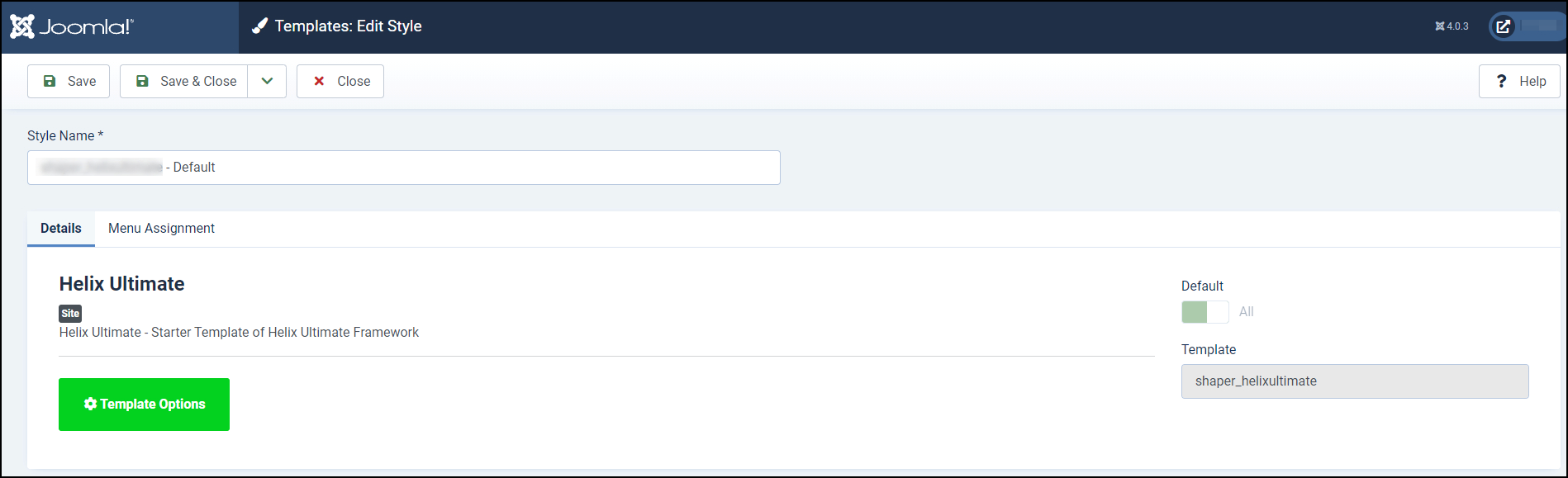
Please click the button “Template Options“.

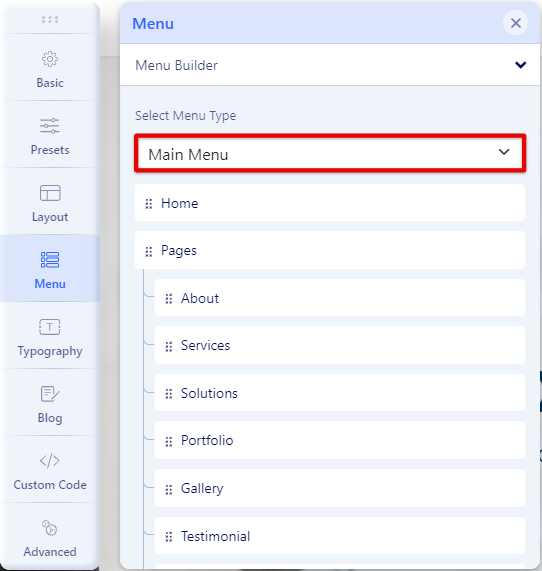
Please click Menu > Menu Builder and choose “Main Menu” at Menu Type.

Click the Save toolbar button to save the Main Menu. To leave without saving click the Cancel toolbar button.
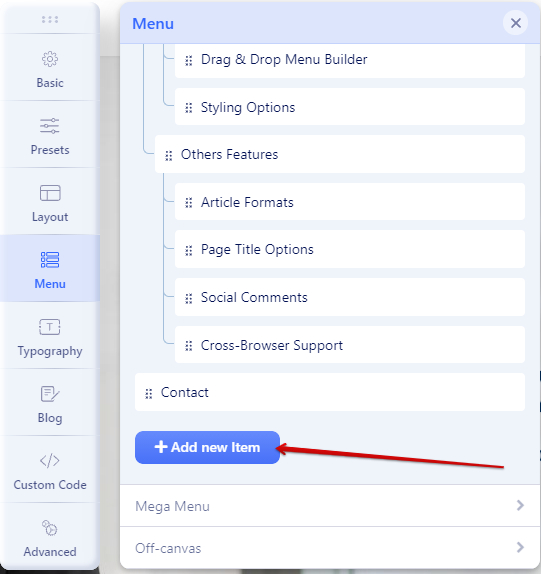
Add Menu Items to Your Menu
To Create a New Menu Item:
- Select Menu → Menu Builder → [name of the menu] → Add New Menu Item. For example, if a Menu is called “Main Menu”, select Menu → Menu Builder → Main Menu → Add New Menu Item.

To Edit a Menu Item:
- Select Menu → Menu Builder → [name of the menu. For example, if a Menu is called “Main Menu“, select Menu → Menu Builder → Main Menu. Then either click the title of the menu item in the table list or select the menu item checkbox and click the “Edit” icon in the toolbar.

How to Add a New Menu
Create a New Menu
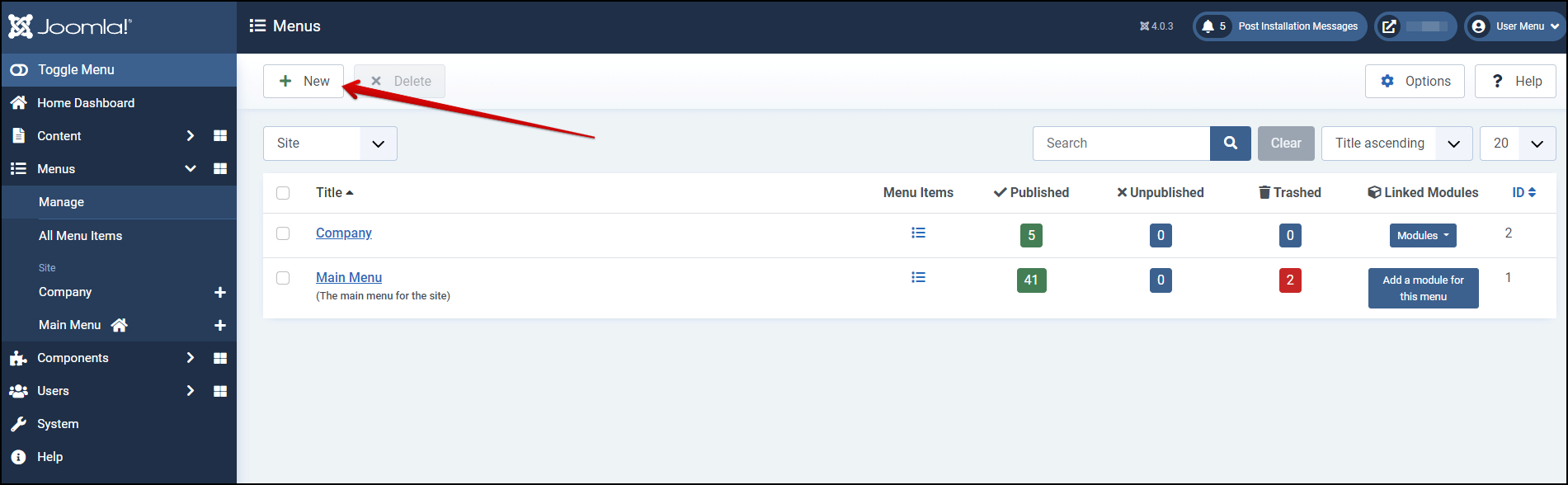
Within the site administration panel, select Menus from the menu bar in the upper left corner. From the drop-down list, choose “Manage” then choose “New”.

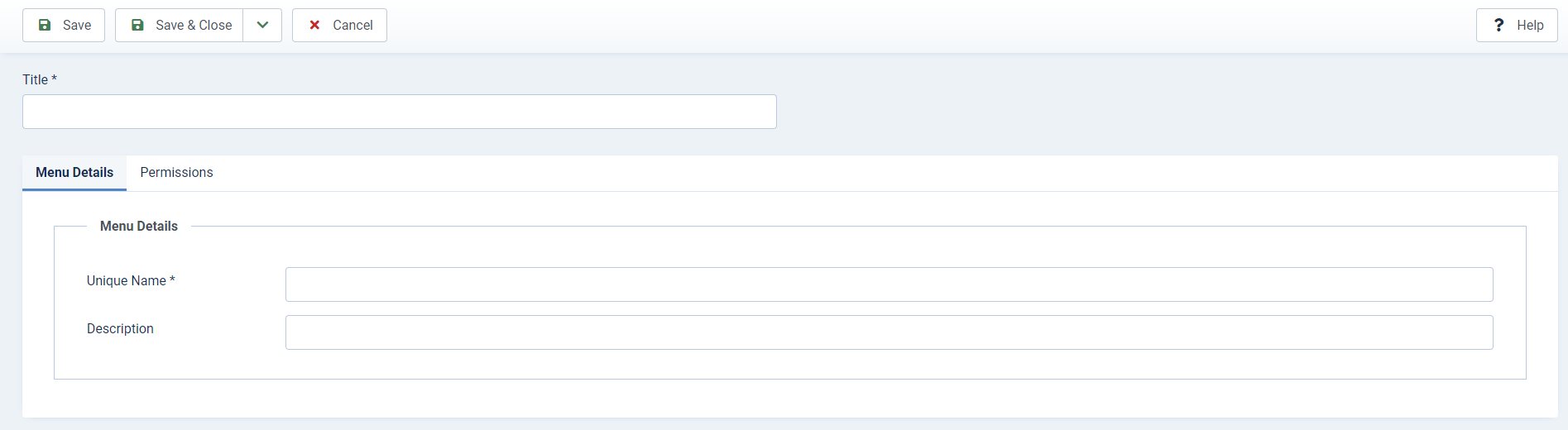
3. Fill in the “Title”, “Menu Type” and a “Description”:
- Title *: A proper title for the menu. This is used to identify the menu in the Menu Manager in the backend.
- Menu type *: This should be a unique identification name used by Joomla! to identify this menu. Spaces are not allowed but you may use the ‘-‘ character such as news-menu.
- Description: A description of the menu, useful for your own reference.

Click the Save or the Save & Close toolbar button to create the new menu. The Save & Close button will return you to the Menu Manager. To leave without saving click the Cancel toolbar button.
4. If you saved and closed, you will see your new menu in the list of Menus.
How to make menu navigation for the one-page template?
For Joomla! Onepage templates, all content must be placed in a single page. Therefore, all links in the navigation menu should be able to jump or teleport readers/visitors to many different positions throughout the page. These navigation links are called anchor links.
A page jump is made up of two parts: the base link, and the anchor.
- The base link: This is actually the link of your homepage, and is put for each menu item.
- The anchor: This is the spot where your readers will be moved/teleported to. It’s based on the ID of a content element, such as a section.
In order to get the ID of any single element, you’ll need to open the page with SP Page Builder and find the Section ID of the row to which you want to jump.
Take this example, you want to create a menu item called Services that points to a section on your homepage, so that when your site visitors click on it, they will get transported to a place where information about the services your company provides.
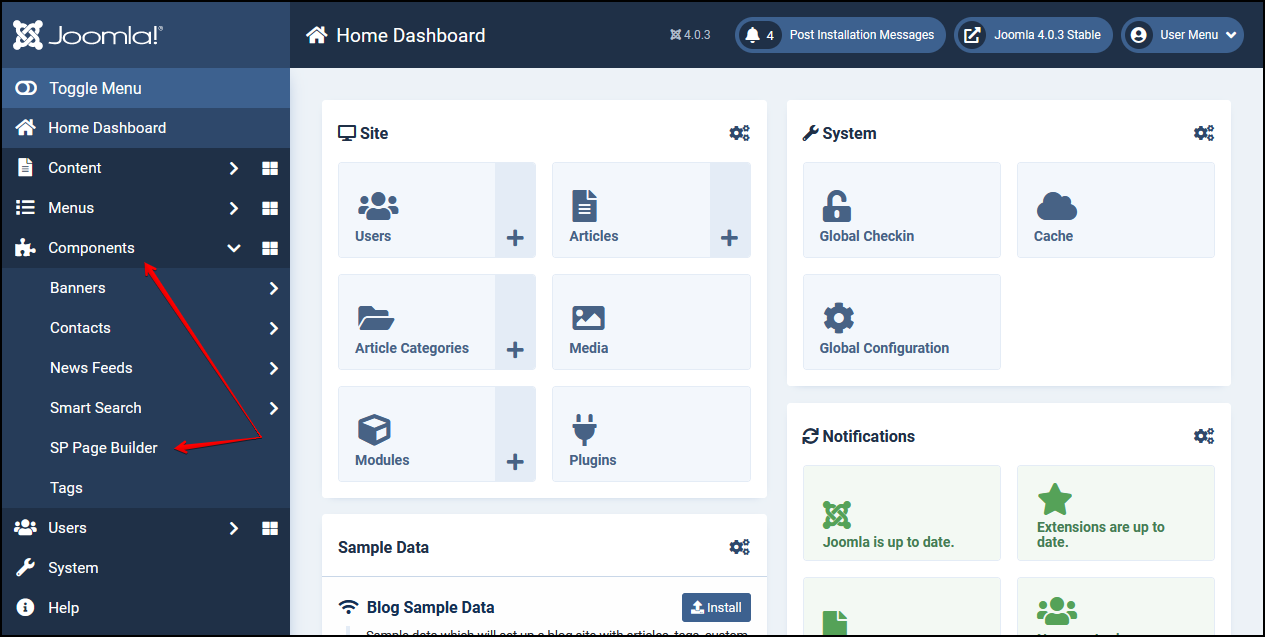
For that instance, from the Home Dashboard in the backend of your Joomla! 4 website, navigate to Components > SP Page Builder:

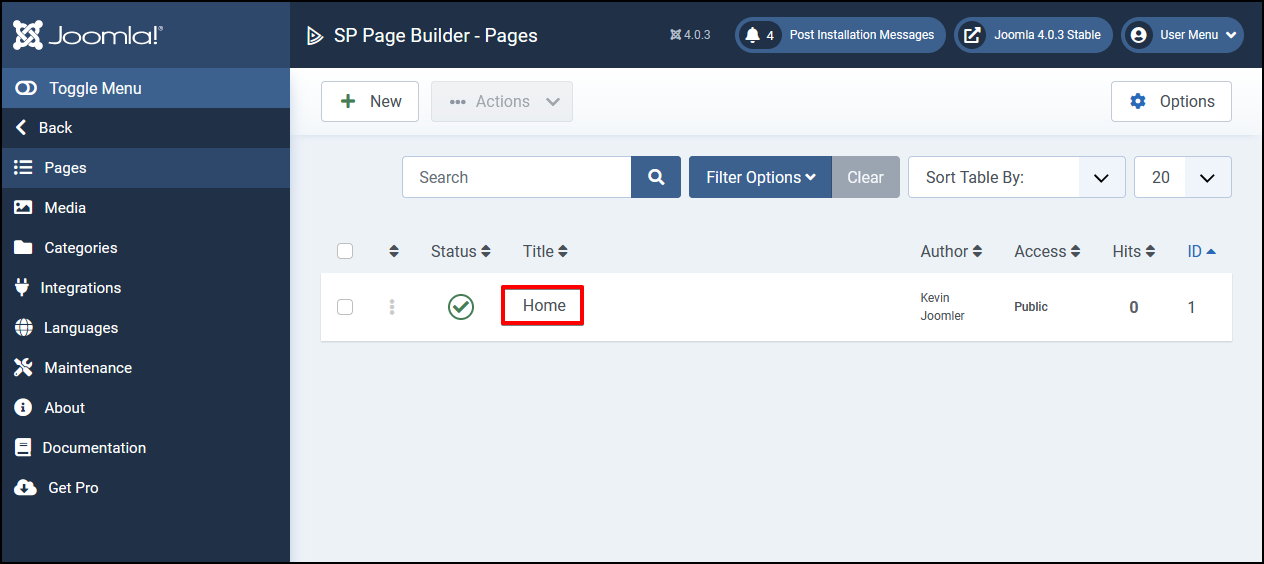
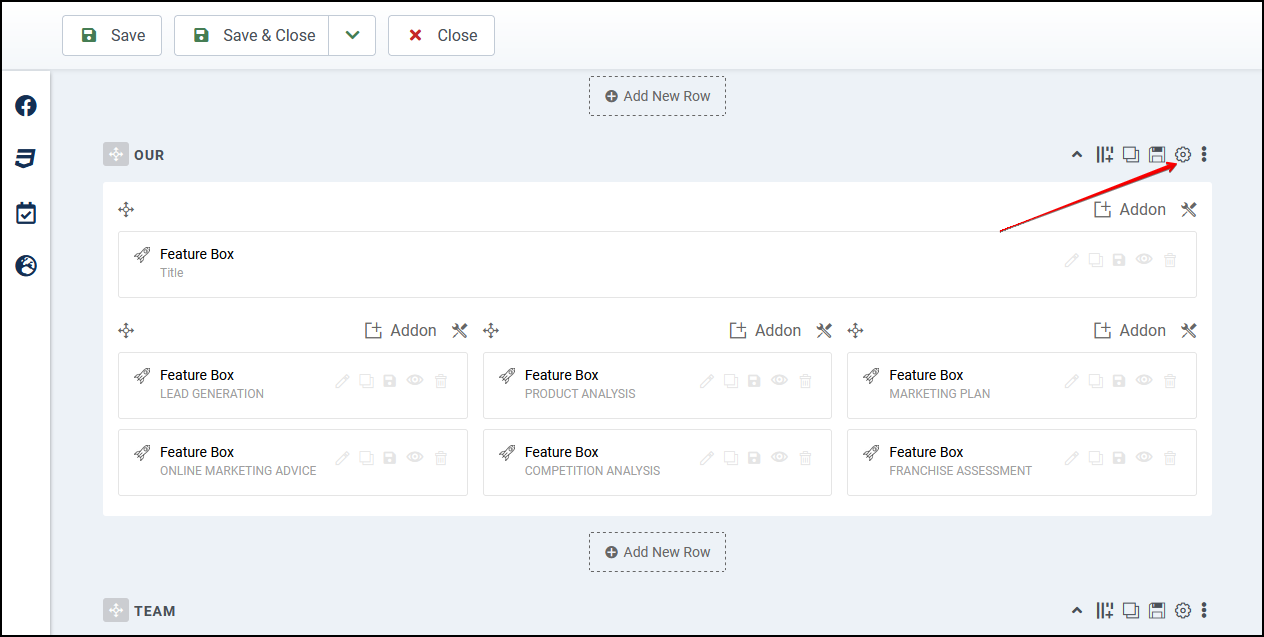
Click on the page title to open SP Page Builder Editor:

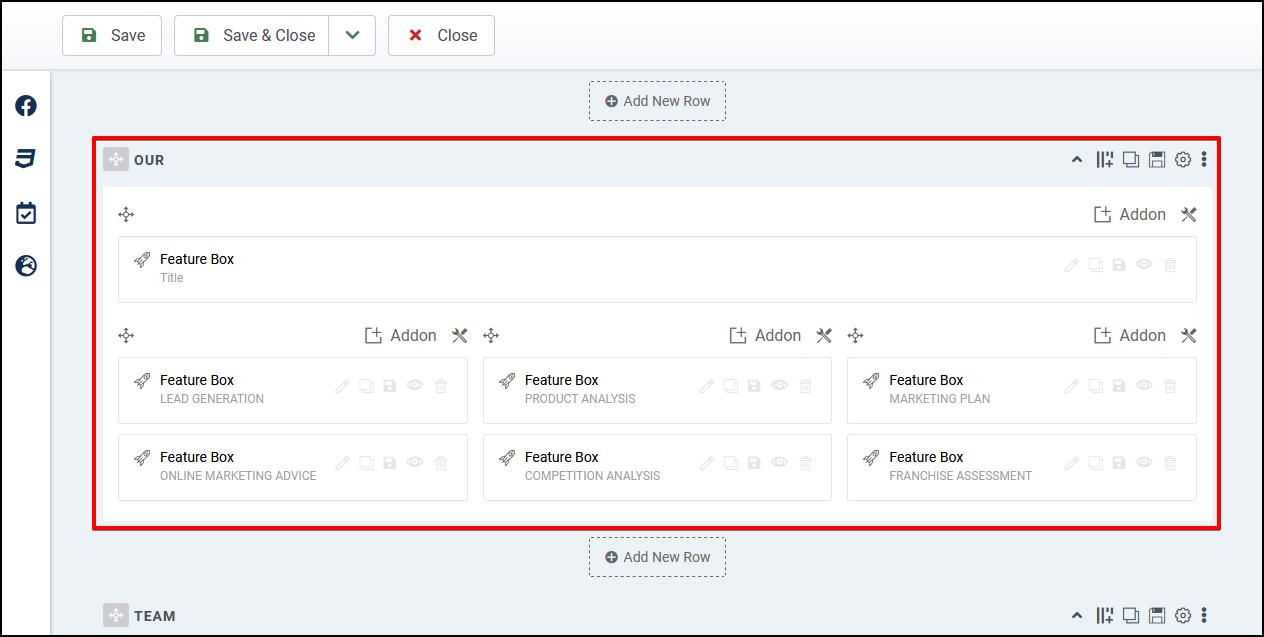
Here, find the section you want your readers/visitors to jump to when they click the anchor link on your menu.
As mentioned, we’re talking about the Services. And in my case, here it is! This row is the section, the part which my visitors will get moved to.

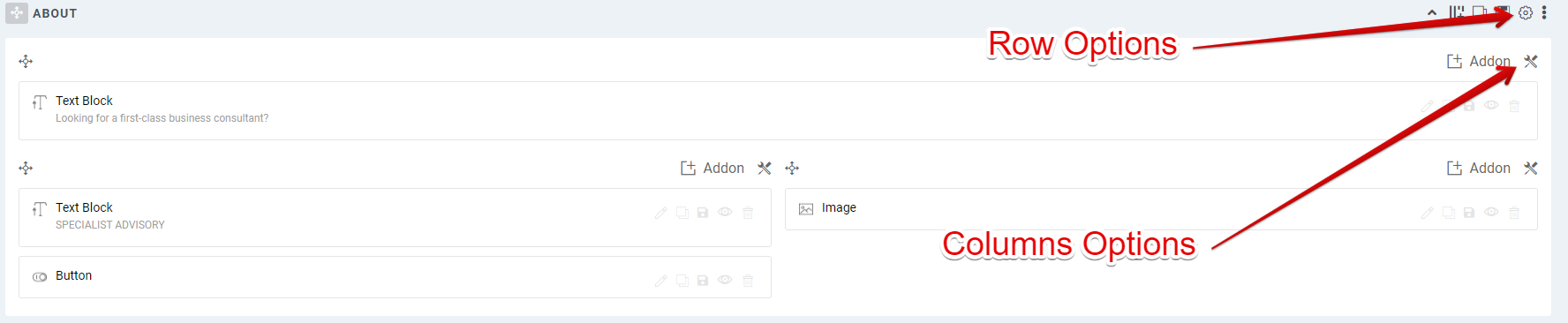
Now, open Row Options:

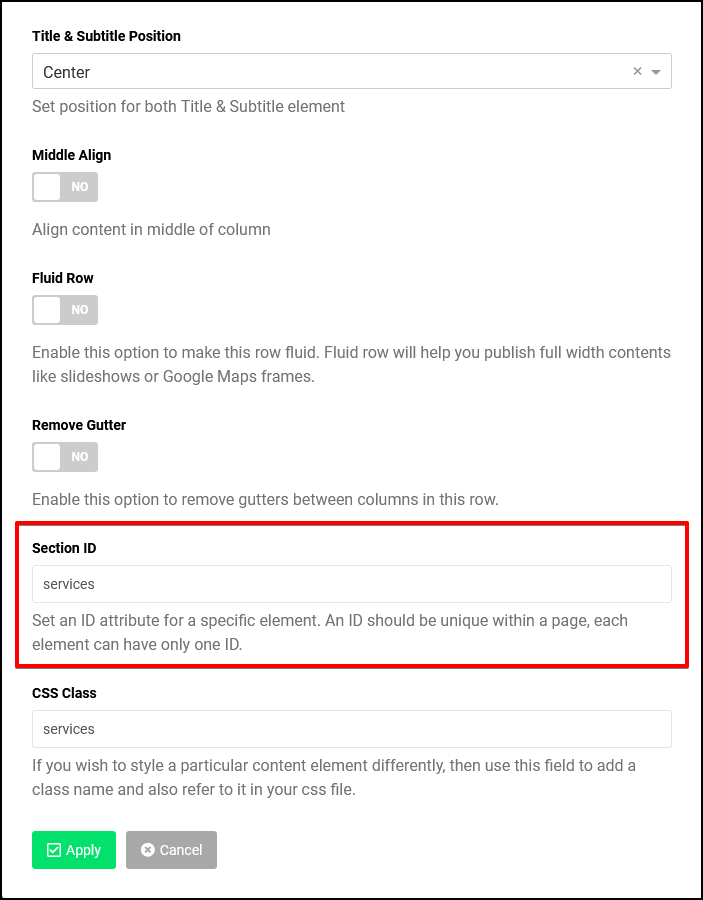
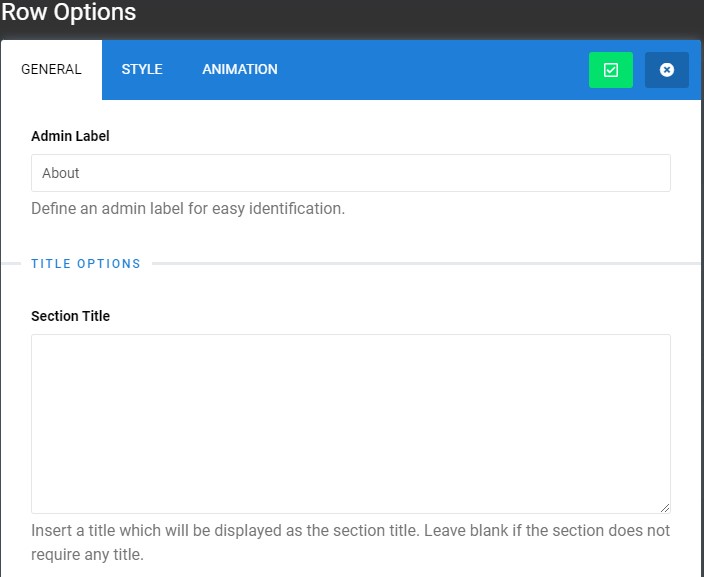
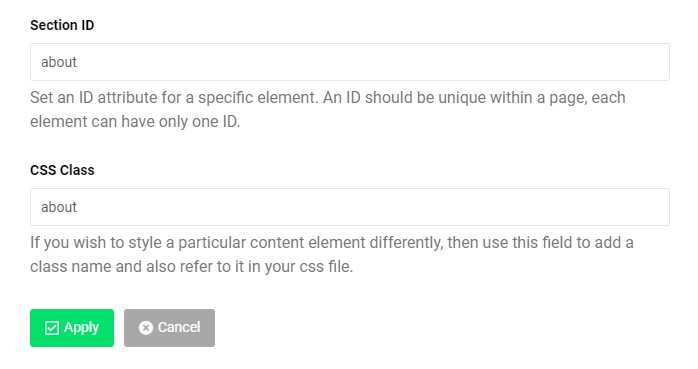
Scroll down and find the Section ID. It is used to create an anchor that makes up a page jump we’re talking about.

Copy or note down the row’s Section ID.
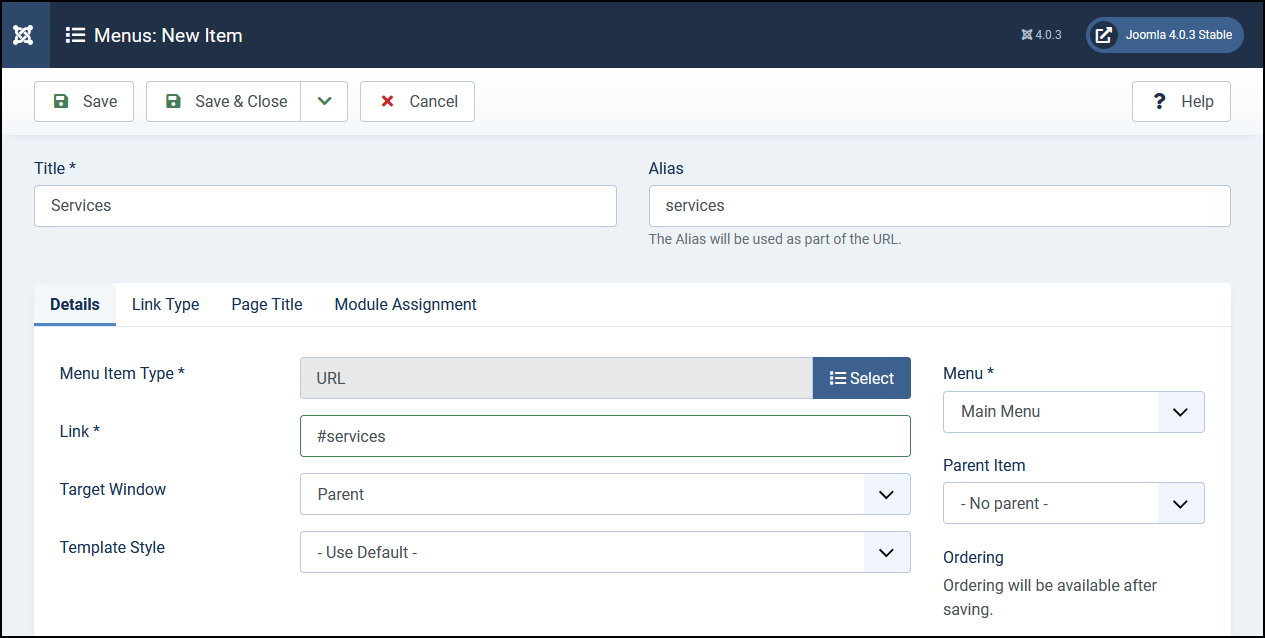
Now, via the edit screen of the Services menu item (or you can also create a new one), select URL (System Links > URL) as the menu item type, then put the anchor #services or whatever you copied in the previous step into the Link field. Just put a # first and then paste the Section ID right after it.

Click Save & Close to apply your changes.
Bottom, Footer, and other modules
– How to Access?
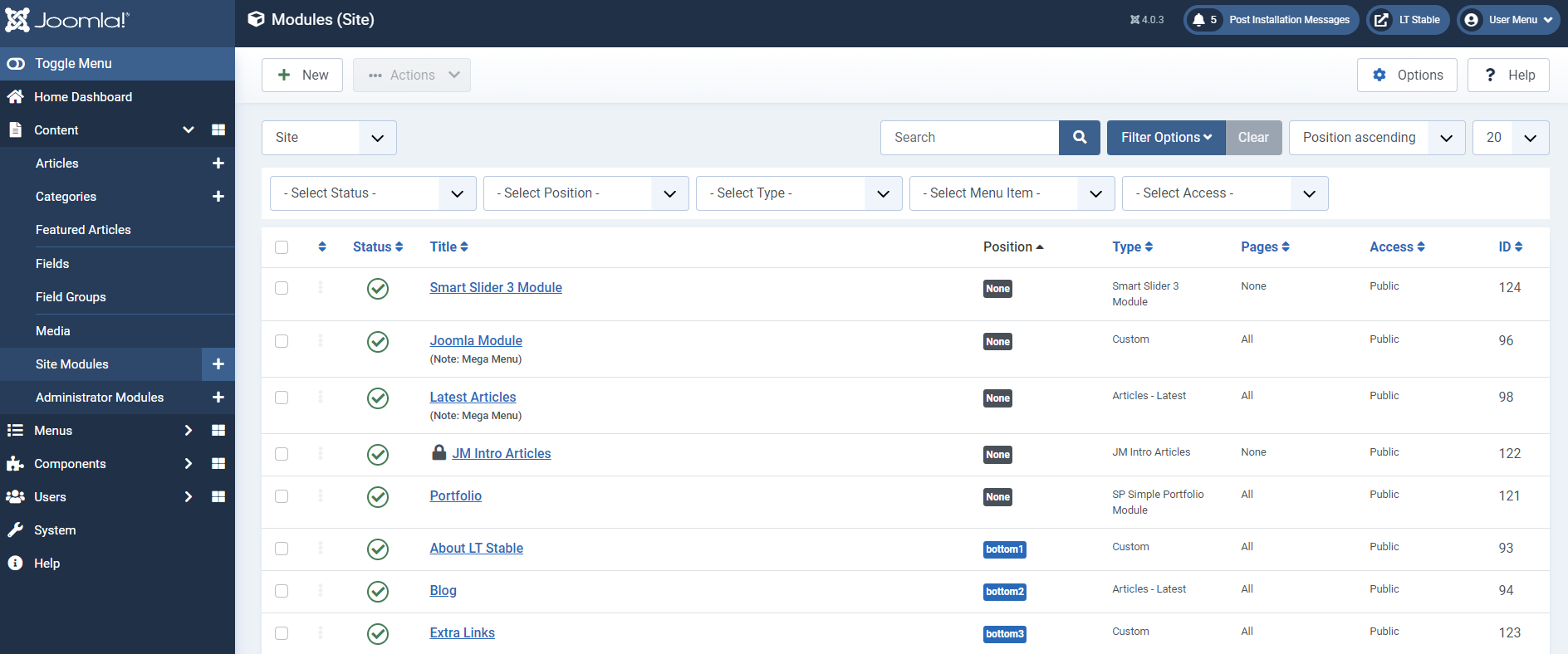
From the Dashboard select “System” / “Site Modules”
– After that, click on the ‘New’ button in the toolbar to create a new Module Item, or select a Module by double-clicking the Module’s Title or check the
“check box” and click on the “Edit” button.
– You will now see a screen with a list of all of the modules on your website.
– How to edit existing modules?
Bottom modules place at position ‘bottom1’, ‘bottom2’, ‘bottom3’ and ‘bottom4’, you can find it via Module Manager with ‘Select Position’.
Footer modules based on position ‘footer1’ and ‘footer2’ as well.
– How to Create New?
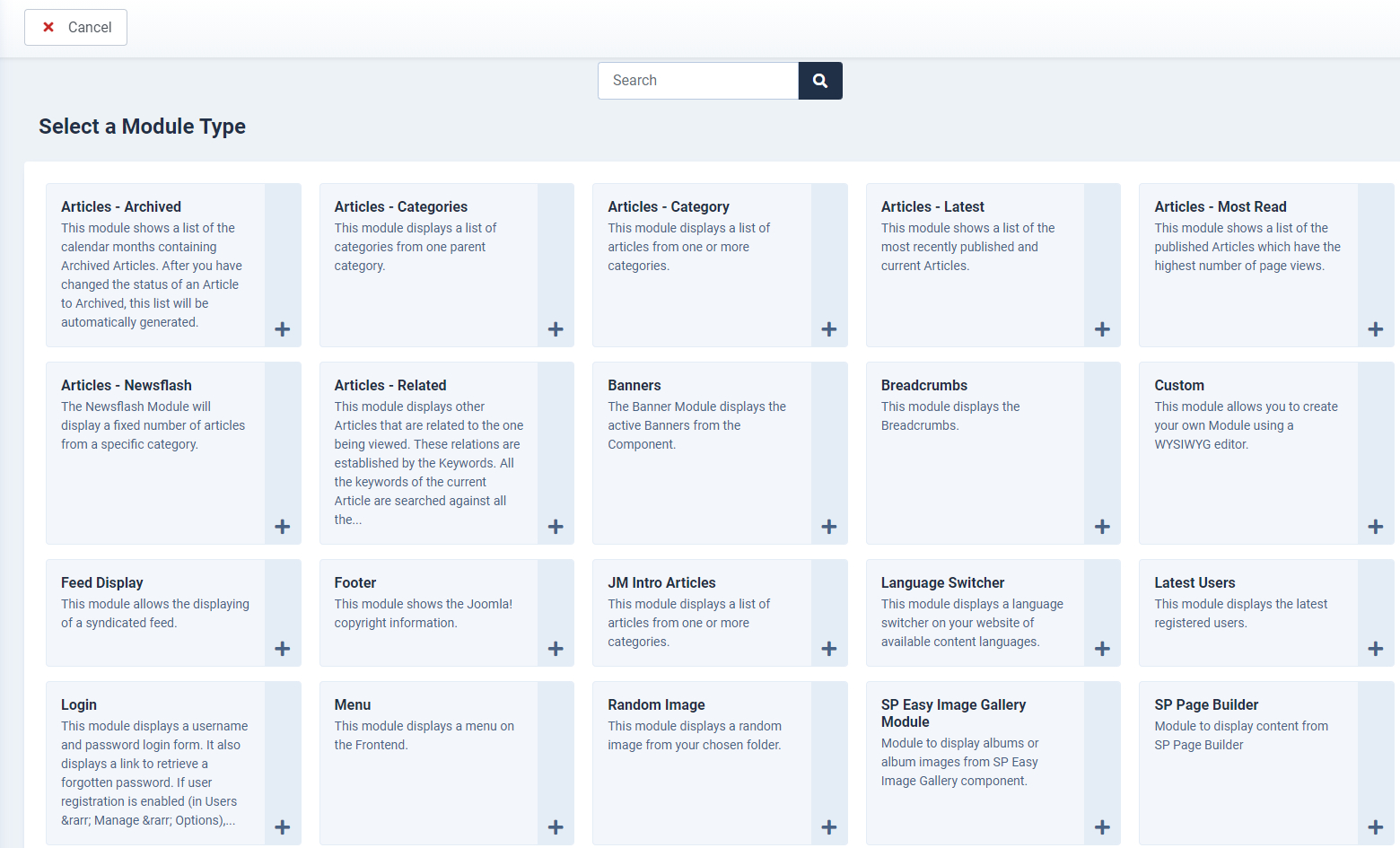
When creating a new Module, you will be presented with a modal popup window. Choose the module type by clicking on the module name to be taken to the ‘edit’ details screen.

– How to Edit Modules?
From this screen you can search module by Filter: Site or Administrator; Select Status, Select Position, Select Type, Select Access and Select Language. And you can edit existing modules, publish/ unpublish modules, and even delete modules should you need to.

MODULE TAB
1. Title: The Title for this item. This may or may not display on the page, depending on the parameter values you choose.
2. Position: Click the button for the drop-down window to select Module position by available positions in a Template(s) installed.
3. Status: The published status of this item.
- Published: Item is visible in the front end of the site.
- Unpublished: Item will not be visible to guests in the front end of the site. It may be visible to logged-in users who have edit state permission for the item.
- Archived: Item will no longer show on blog or list menu items.
- Trashed: Item is deleted from the site but still stored in the database. It can be permanently deleted from the database with the Empty Trash function in Article Manager.
4. Start Publishing: Date and time to start publishing. Use this field if you want to enter content ahead of time and then have it published automatically at a future time.
5. Finish Publishing: Date and time to finish publishing. Use this field if you want to have content automatically changed to Unpublished state at a future time (for example, when it is no longer applicable).
6. Access: Select the viewing access level for this item from the list box. The access levels will depend on what has been set up for this site to display.
7. Language: Select the language for this item. If you are not using the multi-language feature of Joomla, keep the default of ‘All’.
8. Note: Item note. This is normally for the site administrator’s use (for example, to document information about this item) and does not show in the front end of the site.
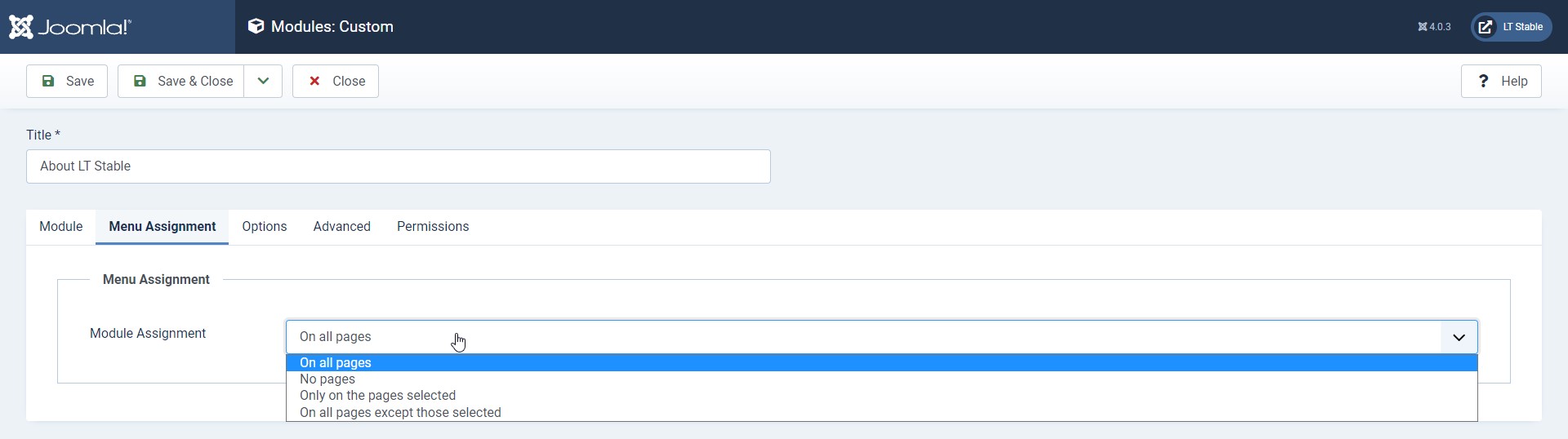
MENU ASSIGNMENT TAB
– Module Assignment: Click for drop-down choice of module assignment.

– All pages: Module will show on all pages in the selected module position.
– No pages: Module will not show on any pages in the selected module position.
– Only on pages selected. The module will show only on pages in the selected module position as selected by menu item type(title).
– On all pages except those selected: Module will show on all pages in the selected module position, except those selected by menu item type(title).
OPTIONS TAB
Additional Options, such as Basic and Advanced can be found on the specific Module Type Help screen. Please notice that installed Extensions may contain more parameters in Additional Options. Please refer to the specific Extension Module’s information provided by the Extension developer.
How to replace Map Address in Contact page
Yes, most of Joomla! Templates provide a Contact page with Google Map, you can replace it by following steps:
- Disable Editor via Admin > Global Configuration, find the option “Editor” and disable it.
- Go to Map.Google.com, fill in your address and get your business location, then embed the Iframe code and copy it.
- Go to Admin > Module Manager, find a module named Map, then you can replace Map iframe embed code with your new code.
- After finish, you can check your map display and re-enable Editor.
Third-party extension to build template content
Building content with SP Page Builder
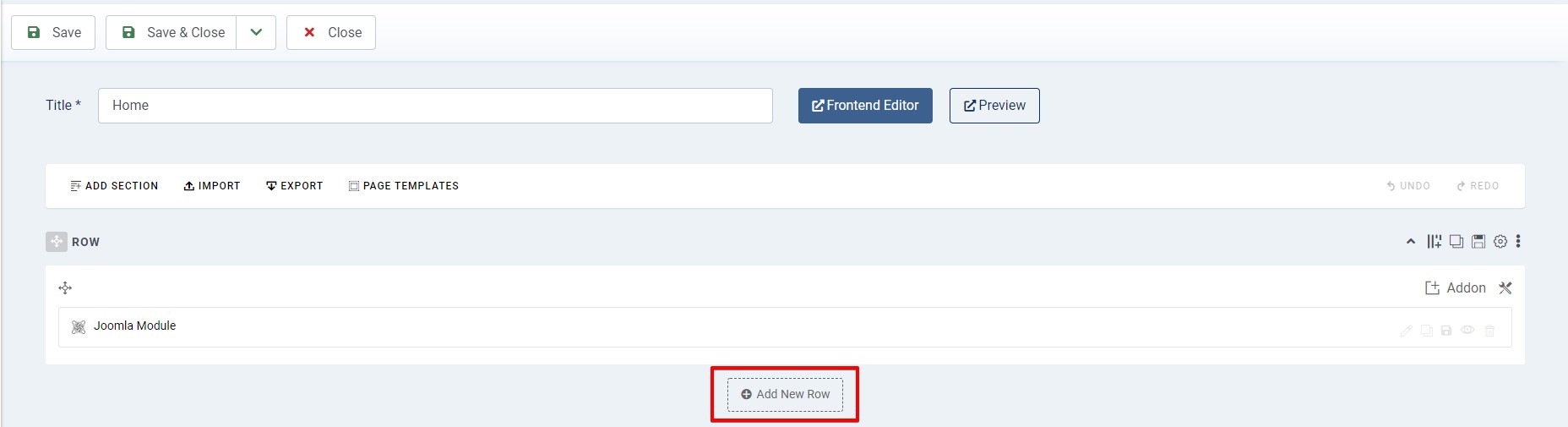
a) Edit content in Homepage: all content in ‘Home’ page based on SP Page Builder Free (see part “3-Party Build-in Document” to know more about this extension), so you can edit it via Admin > SP Page Builder, edit ‘Home’ page. This is very easy to edit based on drag-drop content with this extension.
b) Edit content in menu item “Pages”: all subpages in this menu items are also based on SP Page Builder content, so you can edit it via SP Page Builder like “Home” page, go to Admin > SP Page Builder, the select page that you want to edit and click to edit.
+ First step, is always this same, use ADD NEW ROW to create a new row.

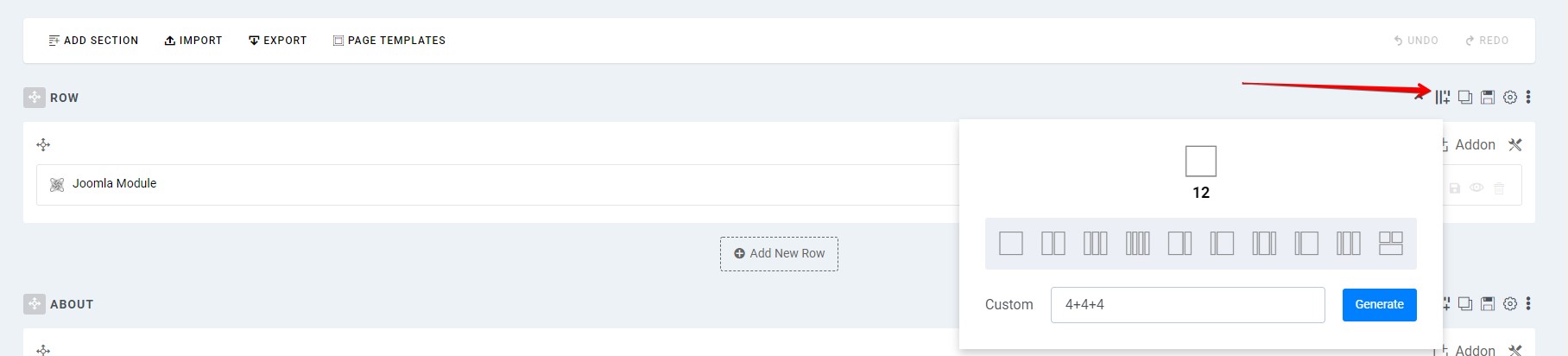
+ Second step, use icon allows you to divide the current row into columns.

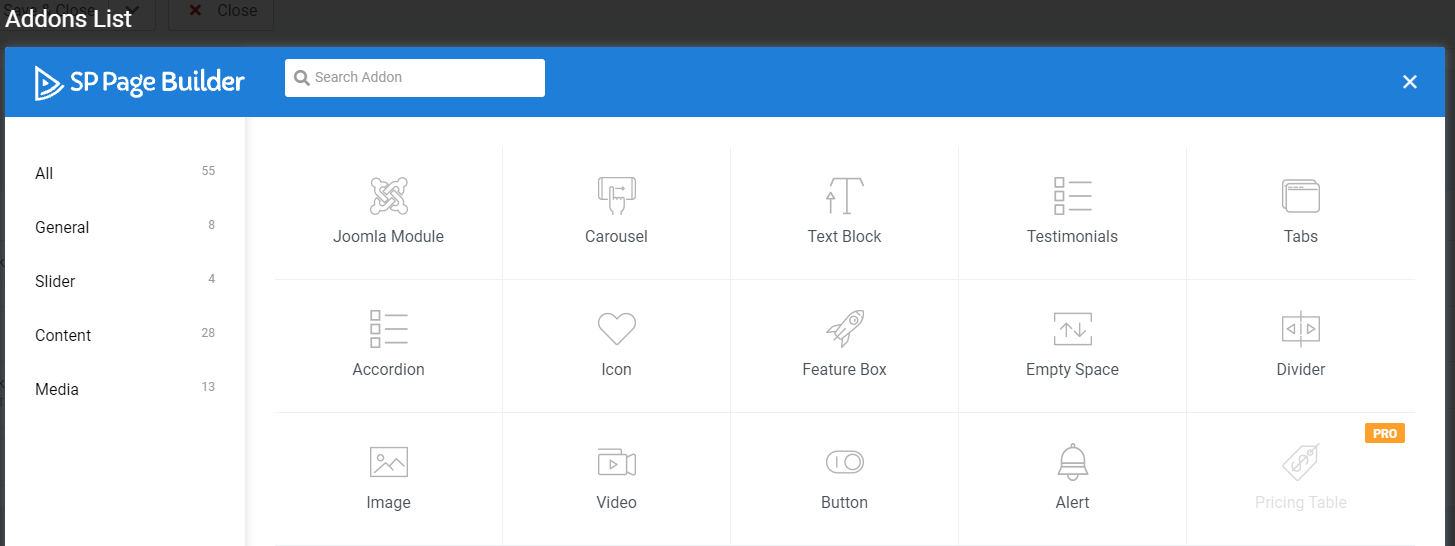
+ Third step, insert one addon inside block from a long available list (number of addons depends on the version of SP Page Builder)

+ Finally Step, each column have its own options which allow you to set a few typical appearance settings:

– Row Options
A few typical appearance settings:
(1) Section Title: Insert a title that will display as a section title. Leave blank if the section does not require any title.
(2) Heading: Select Title Heading from the list.
(3 and 4)Title Font Size & Title Font Weight: Set font size & weight for this selector( e.g. 25px & bold).
(5) Title Color: Title Text Color.

(6) Title Margin Top: Set an optimum distance from the Top element.
(7) Title Margin Bottom: Set an optimum distance from the Bottom element.
(8) Section subtitle: Insert a section subtitle that will display as a section subtitle (description). Leave blank if the section does not require any subtitle.
(9) Title & Subtitle Position: Set position for both Title & Subtitle element.
(10) Background Color: Set the background color of an element. Use a background color and a text color that makes the text easy to read (contrast).
(11) Background Image: Set background images for an element. Always set a background color to be used if the image is unavailable.
(12) Section ID: Set the ID attribute for the specific element. An ID should be unique within a page, each element can have only one ID.
(13) CSS Class: If you want to style a particular content element, then use this field to add a class name and then refer to it in your CSS file.

– Column Options
A few typical appearance settings:
(1) Background Color: Choose background color, by default it’s transparent. Use a background color and a text/font color that makes the text easy to read (contrast).
(2) Column Padding: allows you to change paddings for chosen column, default values are equal: 10px 10px 10px 10px (Top Right Bottom Left).
(3) Column Animation: this option provides several effects of animation for a column. These include simple, standard animations that are frequently used.
(4) Animation Duration: set how many milliseconds an animation takes to complete one cycle, it means how long the animation will run. Durations are given in milliseconds; higher values indicate slower animations, not faster ones.
(5) CSS Class: if you want to add a custom style for a particular content element, then use this field to add a class name and then refer to it in your CSS file.
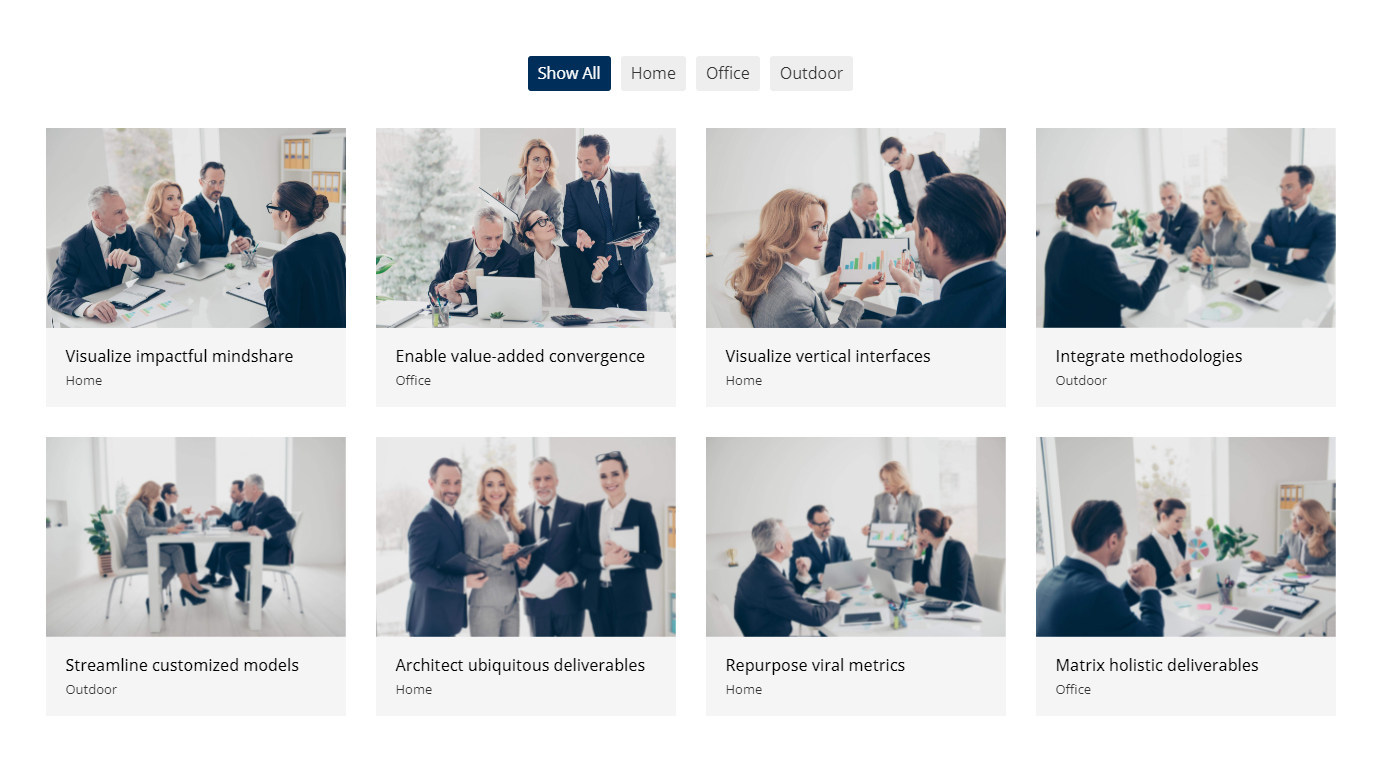
Manage portfolio feature with SP Simple Portfolio
SP Simple Portfolio extension is a free Joomla 4 component designed to create interactive portfolio functionality with category filtration into your website. Easy Portfolio contains also a module, which can be used in any place on the current layout.

– How to add new items?
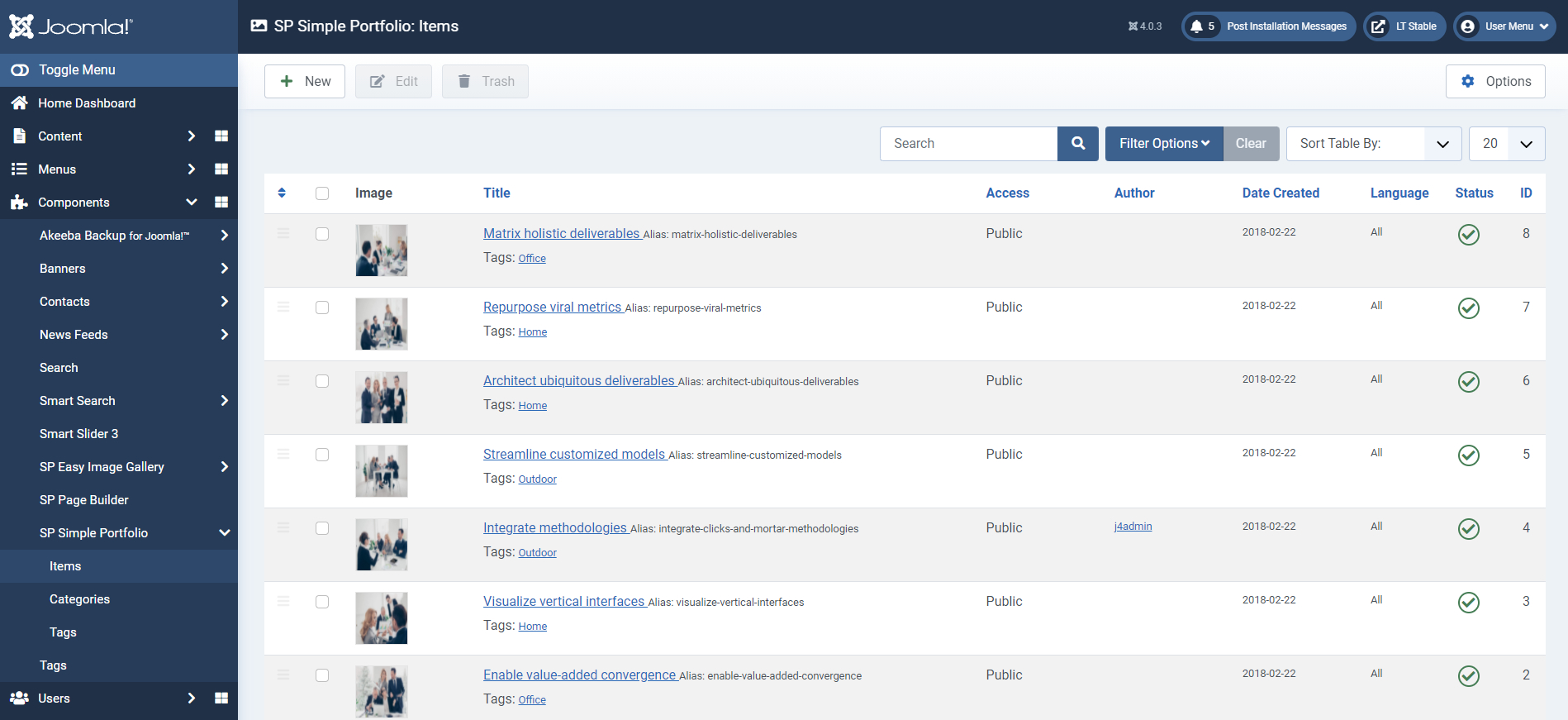
From the main menu select “Components” / “SP Simple Portfolio” / “Items”
– You will now see a screen with a list of all the portfolio items on your website. From this screen you can add new items; edit any existing items, publish/ un-publish items, and even delete items should you need to.
– You have to start by adding new tags in the component, without them you won’t be able to add new items. Add at least one new Tag. The same tag can be applied to many different items across portfolios.

Each new tag has its own name and alias. If you add one or more tags you can start to add new items.

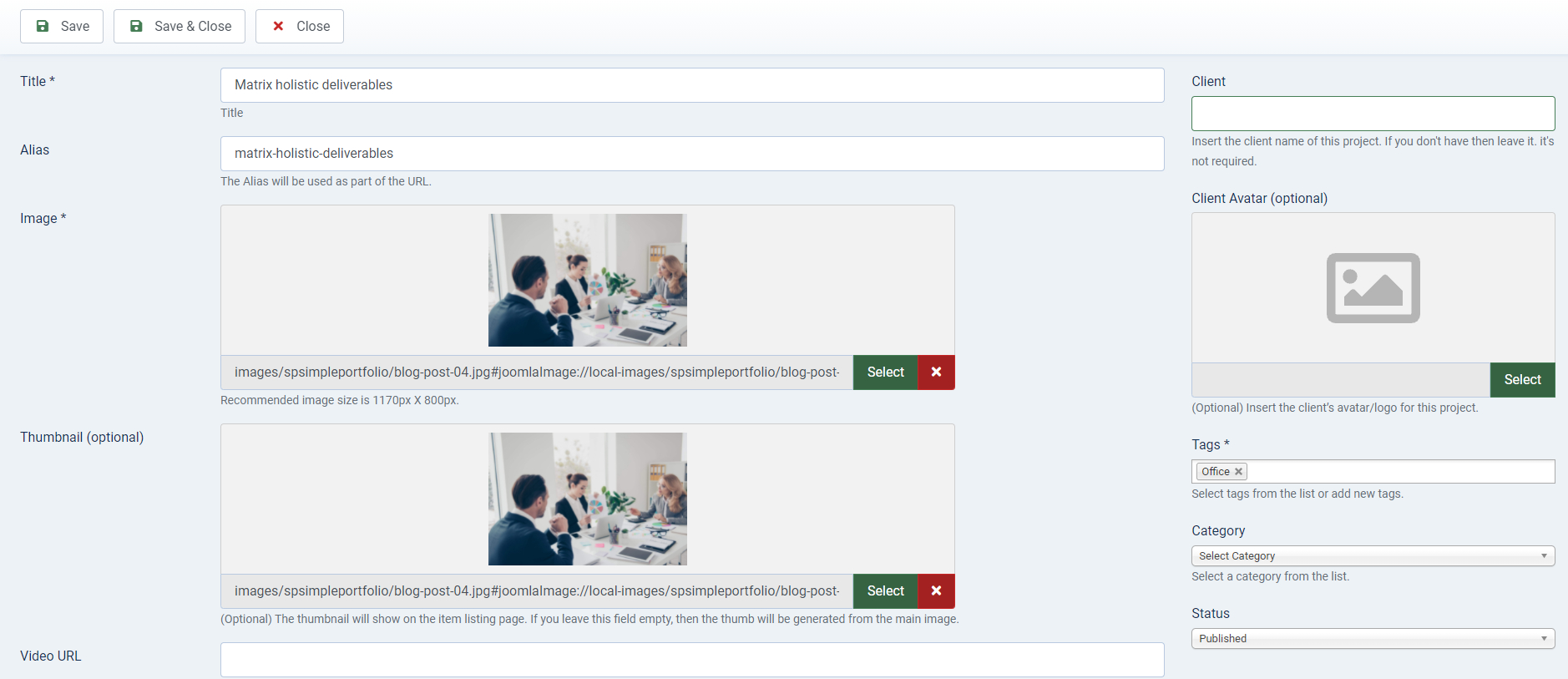
You have to fill all fields marked with *: title, image, description, and tags.
(1) Alias – Alias is used in creating the URL (website address) for the detail page. By default, the component will use the Title for creating the alias (with modifications) unless you type an Alias in yourself. Joomla will make the alias all lower case, replace spaces with dashes and take out any characters that can not be accepted.
(2) Image – About choosing an image for an item, you can use those which you have or upload a new one. We recommended image size: 1170px X 800px, but of course, if you have only smaller you can also use them.
(3) Video URL – Portfolio items can contain not only images but also Youtube or Vimeo video clips. Just insert your video URL. Leave this field blank if the video is not required.
(4) Description – in this field you can add descriptions or even additional images which will be displayed on the item detail page under the main image.
(5) Tags – All items are based on the Tags system, which is similar to categories. Once you get to three letters you will start to see suggested tags that already exist. The advantage of this solution is that each item can be assigned to multipletags. Also, the same tag can be applied to many different content items across the portfolio. Tags will be used to filter portfolio items.
(6) URL – Each item can include its own link. Leave this blank if you do not want to show the project URL.
(7) Status – Whether this item is published or not.
(8) Language – Items include a basic way to implement a multi-language site. All items may be associated with different languages.
Manage Image Gallery with SP Easy Image Gallery
SP Easy Image Gallery is a very simple but hugely effective Joomla extension for stunning image gallery display on your website. Its in-house amazing features and lightweight nature of the component will give a quick head start while designing albums of your website.
Dedicated album creation, image adding and a whole lot of other systems of SP Easy Image Gallery will give you a glitch-free experience of beautiful image display. SP Easy Image Gallery serves you with lots of in-house options like customization of thumbnails, Gutter and column management, and many more exciting gears.

Create a category
You can add categorized album listings by adding different categories of images and list them in a categorized way for the friendliness of showcasing. To do that simply click the categories from the left menu. Then click new to add a new category. A new window will pop up.
Give your category a title. Also, you can add a description of your category. If you are finished with all the customization set the status to “Published” and it’s ready to go.
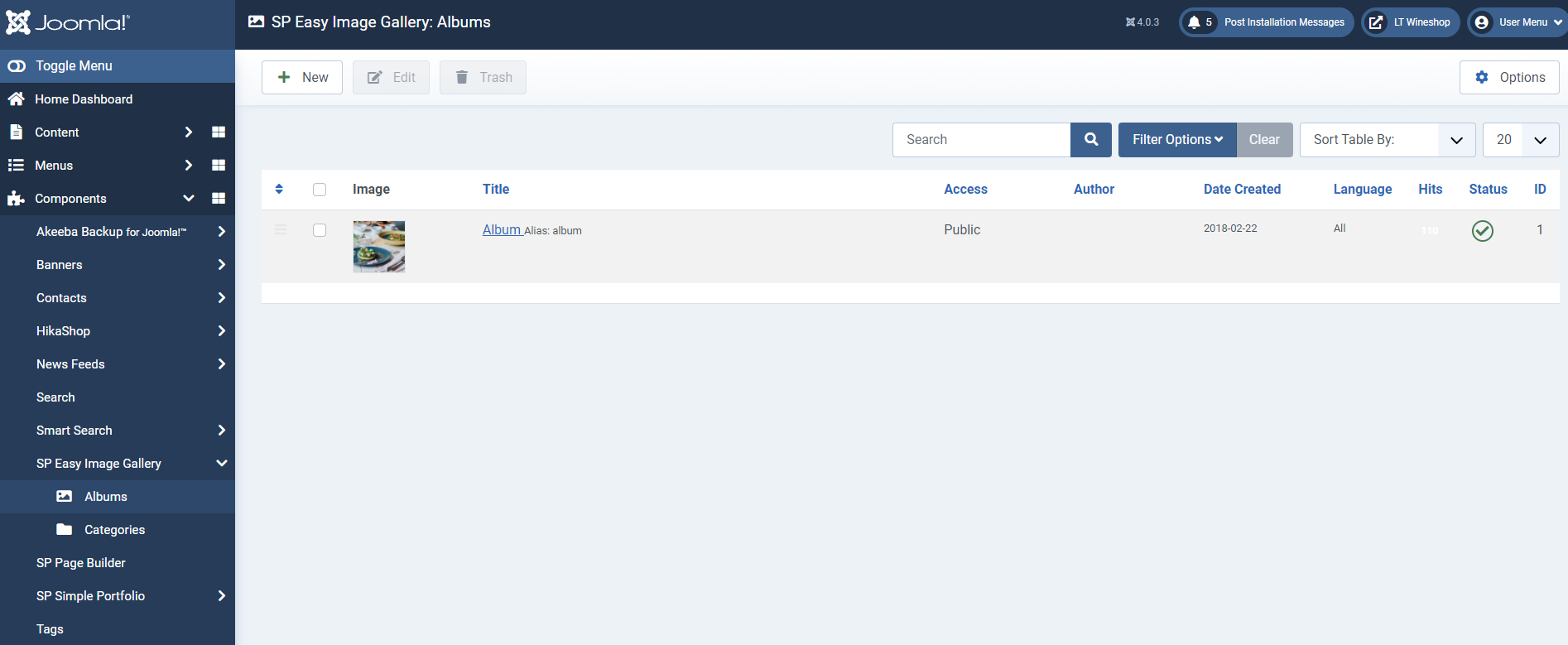
Create Albums
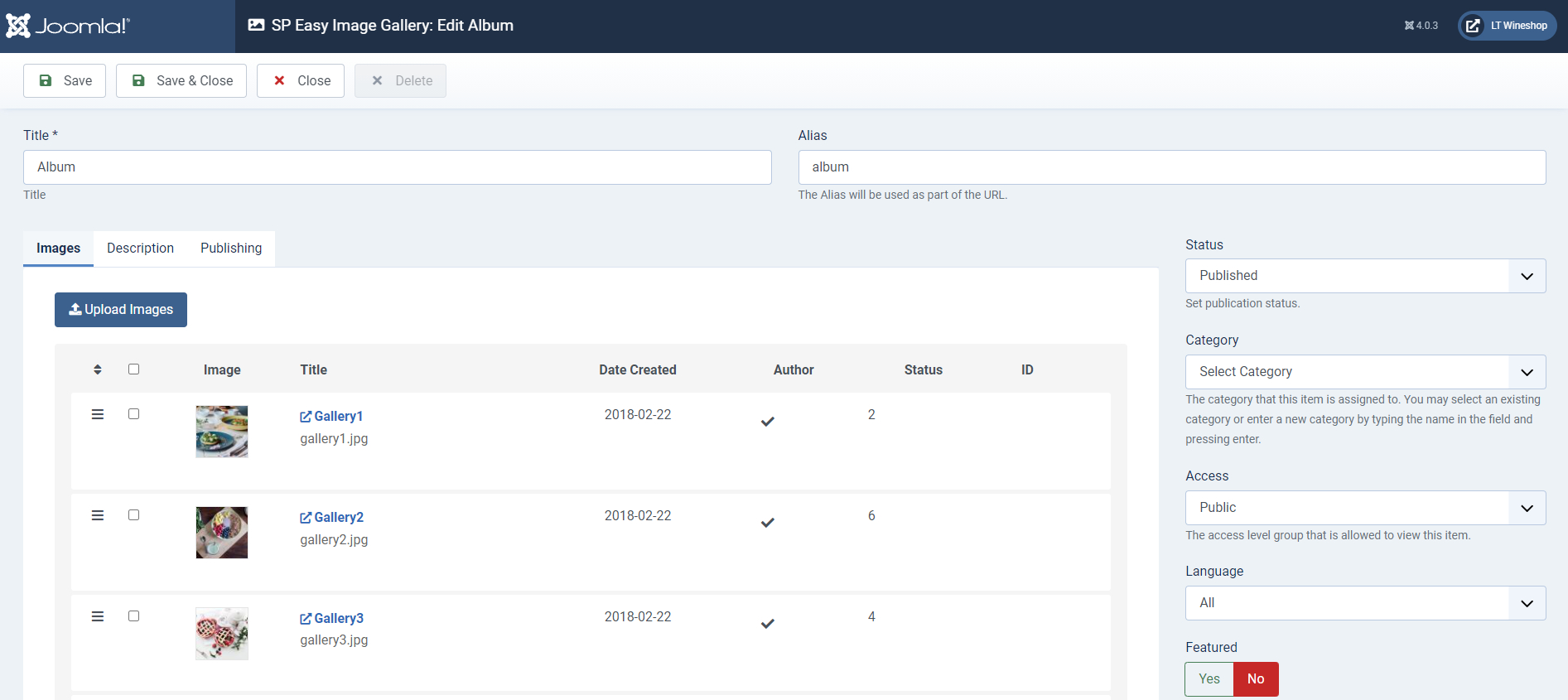
To create a new album with SP Easy Image Gallery, just click new on the top of the album page. A new window will pop up and there you need to add detailed customization of the album. On this page give your album a title in the title text-box on top of the page. Then you can add a description of the album. The most important part here is that you have to add a featured image of the album. Add the thumbnail image which will be the feature image of your album. After you finished doing all the customization set the album status to published. Before that, you can and should select a category from the list of categories you have created.
Image Edit
You can do some minor customization of the images you have added. Just click the edit button, you will find that on the bottom of every image. You can add title and caption in this popped window.

Building Slider with Smart Slider 3
Creating sliders for your website has never been easier. Smart Slider 3 has a beautiful, intuitive user interface to build the sliders you want. There is a special Smart Slider 3 module for Joomla which you can use to display the created sliders on your site. Create nice headings, add longer texts, place buttons, images, or videos. Each layer is customizable using a visual editor, where you can see the result during the editing. You have all the options to make the layer unique and fit your site’s look.
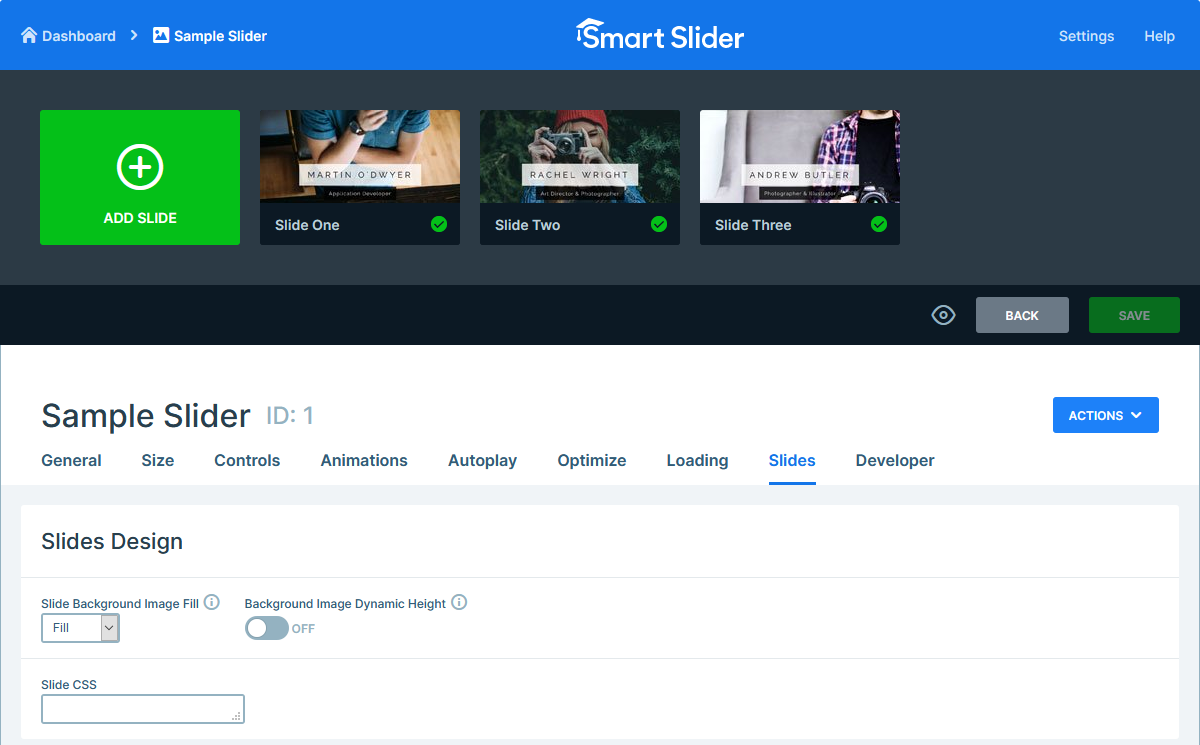
Slider settings – Slides

The fill mode decides how your images cover the slide.
- Fill: The image will cover your slide, even if it means it needs to crop the image.
- Blut Fit: The image will never be cropped, and when the slider and image aspect ratio differs it shows a zoomed, blurred version of the image in the background.
- Fit: The image will never be cropped, but will leave empty spaces when the slider and image aspect ratio differs.
- Stretch: Your image will be stretched out to cover the whole slide, so if its ratio is very different from the slider’s size, it will be kind of distorted.
- Center: Your image will be on your slide in the center, with its original size. This mode is not responsive.
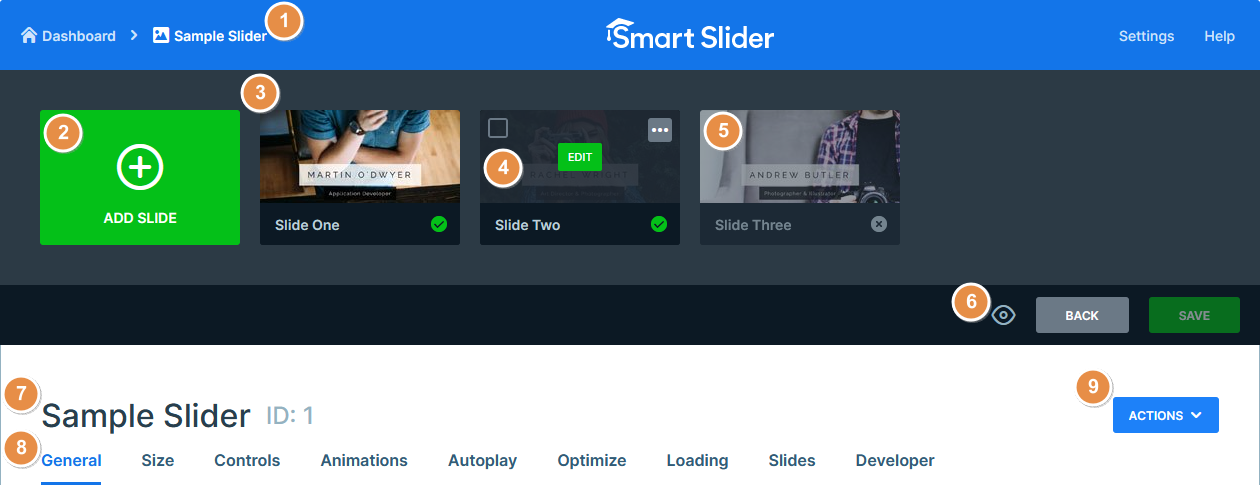
Slider Settings Page

The Slider settings page can be reached by clicking on a slider at the Dashboard or at a Slider group page.
1. Breadcrumb navigation
With the Breadcrumb navigation you can easily go back to the Dashboard from the slider you’re currently editing.
2. Add Slide
This is where you can add new slides to your slider.
Available slide types
- Image: You can add one or more new image slide to your slider.
- Blank: You can create a Blank slide where you can create your own content.
- Post: You can add a WordPress Post or Joomla Article. The content is loaded statically, so it won’t change if you adjust the source.
- Static overlay: You can add a static overlay to your slider. A Static overlay is like a Blank slide, but it appears above all other slides of your slider. You can use any layers there, for instance, to create a title for the slider.
- Dynamic Slides: You can create a slide from your selected dynamic source.
3. Slide List
Here you can find the list of your previously added slides. Click on the slide to go to the Slide editor.
You can also change the slide order here, by simply drag’n’dropping the slide to the correct place.
4. Hovered slide
When you hover over a slide there additional options become available.
Bulk slide actions
- Duplicate: Duplicates all selected slides. The copies will be created in the current slider.
- Copy: You can copy all selected slides to another slider.
- Delete: You can delete all selected slides from the slider.
- Publish: You can publish all selected slides.
- Unpublish: You can unpublish all selected slides. Unpublished slides will not be shown in the preview or frontend.
- Select all: Select all slides in the slider.
- Select none: Removes the selection from all slides.
- Select Published: Selects all published slides.
- Select Unpublished Selects all unpublished slides.
Slide menu
- Duplicate: You can duplicate the slide. The copy will be created in the current slider.
- Copy: You can copy the slide to another slider.
- Publish/Unpublish: You can change the published status of the slide. Unpublished slides will not be shown in the preview or frontend.
- Edit Generator: If your slide is a Dynamic slide you can go to its configuration page.
- Set as first: By default, the slider starts at the slide which is at the first position. With this option, you can make the slider start at another slide, even if it’s not at the first position.
- Delete: You can delete the slide.
5. Unpublished slide
Unpublished slides have lower opacity and a grey x icon at their right bottom. You can unpublish a slide by clicking on the publish icon, or by selecting it from the contextual menu.
6. Top bar
The Topbar has useful options for your slider creation.
- Preview You can preview your slider in the current settings. The Preview does not require saving unless it’s opened on a new page.
- Back You can go back to the previous level. In the Slider settings page, this means the Dashboard.
- Save You can save your changes in the slider.
7. Slider name & ID
You can find the slider name and ID here.
8. Slider setting tabs
There are options that you can use to configure your slider to your liking. Learn more about the options at the Slider settings documentation.
9. Slider Actions
Click on the Actions button to see the Slider Actions.
This is basic setup for Smart Slider 3 Extension, for more details about how to use Smart Slider 3, please go to See how to use Smart Slider 3
Template Settings
Go to “System” / “Site Templates Style” / “[template_name]-default”. This is where you edit template styles. When a template is first installed, a default style is created for it. The default style for the template will have the same name as the template with a – Default suffix.

There are 8 options for Style: Basic, Presets, Layout, Menu, Typography, Blog, Custom Code, Advanced.
Basic Options
There are 8 options for Basic: LOGO, HEADER, BODY, FOOTER, SOCIAL ICONS, CONTACT INFO, COMING SOON, ERROR PAGE

– Logo: The Logo setting provides the ability to easily change the Logo Type, Module Position, Image, Retina Logo and Mobile Logo.
– Header: The Header setting provides the ability to easily change the Sticky Header and Favicon of the header area.
– Body: This feature provides the ability to easily enable boxed layout.
– Footer: The Footer setting provides the ability to easily change Copyright.
– Social Icons: The Social Icons setting provides the ability to easily change Icons and Module Position.
– Contact Information: The Contact Information setting provides the ability to easily change the Information and Module Position.
– Coming Soon: The Coming Soon setting provides the ability to easily change the Coming Soon Title and Content.
Presets (Color Styles)
The Presets setting provides the ability to easily change Styles and Options.
We defined 8 color presets for the template, you can select an existing color you want and Enable this option to use custom styles. Built-in presets will not work if this option is enabled.

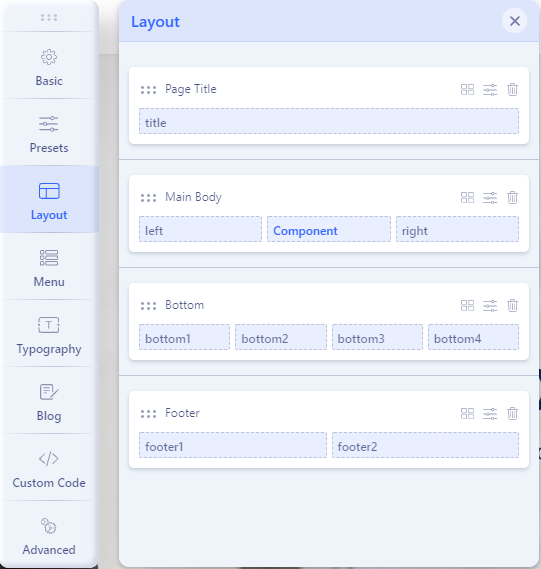
Layout (Template Positions)
The Layout setting provides the ability to easily change the layout template by using: Add Columns, Add Row, and Settings.

Menu (Location & Style)
The Menu setting provides the ability to easily change Menu, Menu Type, Dropdown Width, and Dropdown Animation.

Inside the Menu tab you will find the following tabs:
- Menu Builder – to manage menu structure and menu items content
- Mega Menu – basic settings for MegaMenu display
- Off-canvas – to manage appearance and content of Mobile Menu
Menu Builder
Is an advanced system that allows you to manage menu structure (all menus) with all used items there. By default, it displays MainMenu with all submenu items. Using a mouse you can change the order of menu items, just grab and move up or down. You can also add a new menu item.
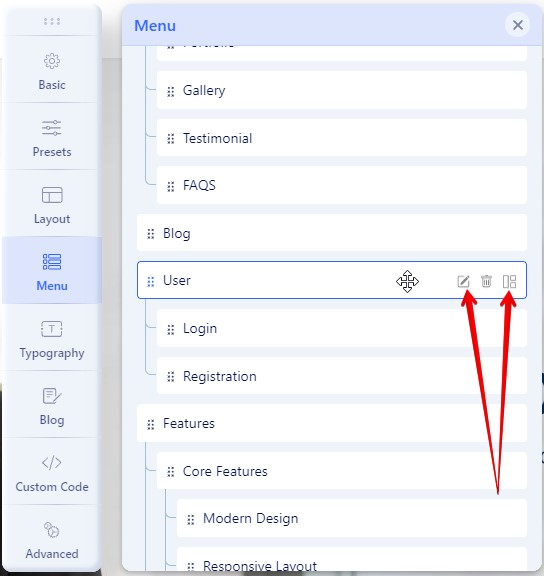
- Pen Icon – opens window edit options of chosen Menu Item.
- Basket Icon – allows you to delete chosen menu item.
- Grear Icon – extra settings for chosen menu item (Show Menu Title, Dropdown position, Icon, Custom Class, and Badge).
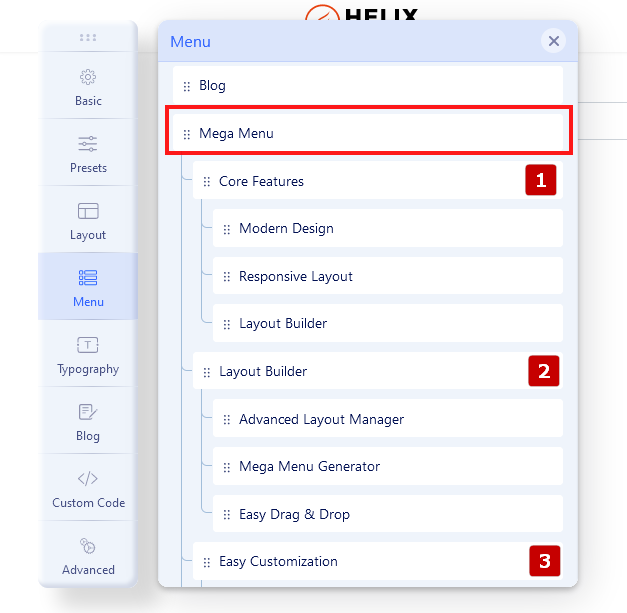
- Boxes Icon – access to extra settings and Mega Menu options if it would be enabled there. You can add and use badge, icon, and row and column-based menus, also drag and drop the modules to the menu positions from the modules list.
How to build advanced Submenu
If you want to have 2-3-4 columns in the menu as the first step you should start with building menu structure – add submenu items to the main menu item, it’s similar to the root structure. Here is an example of three columns submenu.

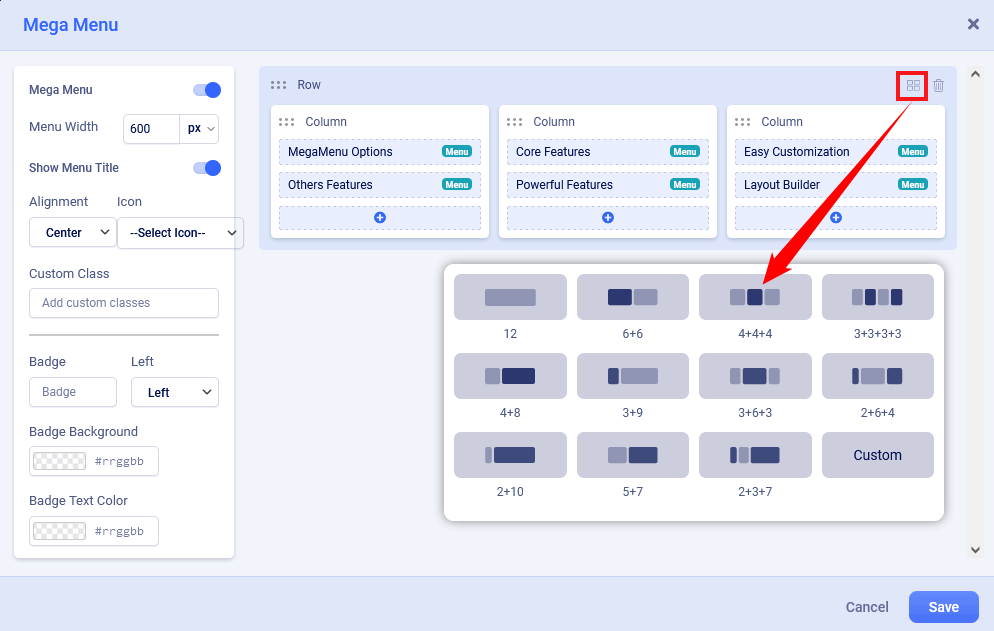
As 2nd step in the first main item please click the “Mega Menu” icon, then enable the “Mega Menu” option. Now you should click the “Add New Row” button. Now you can choose the column structure (it’s based on Boostrap columns grid) – you can use a predefined layout or create your own (Custom).

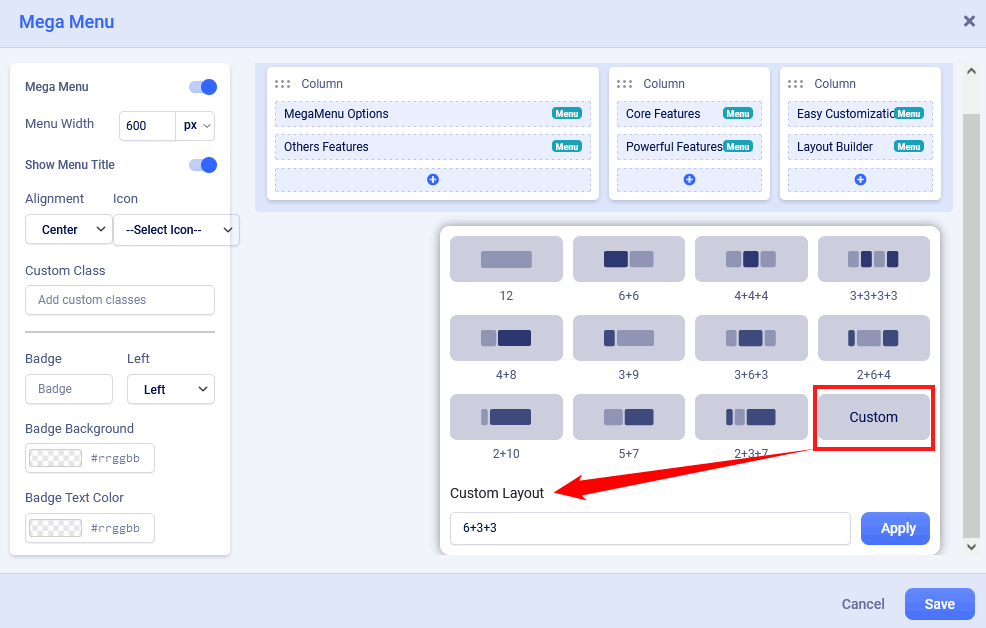
Custom Submenu structure is quite elastic so you can have many different grid layouts – for this purpose we created a “Custom” button. In theory summary of all columns should be equal to 12. For example 6+3+3 or 5+5+2.

Anytime you would be able to delete or redesign layout structure by using icons on the top right position.
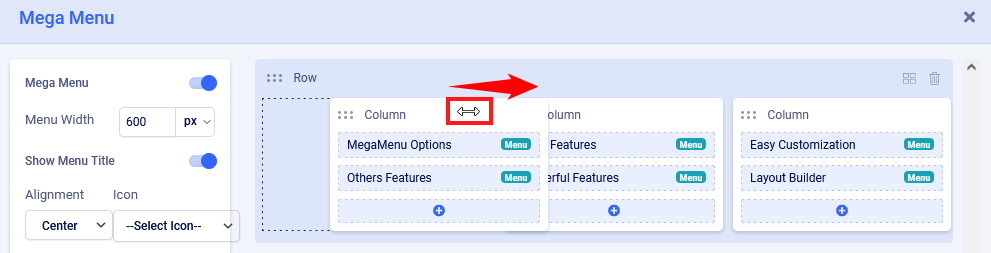
You can also change the order of columns content – hover on the column name until you would see a two-direction arrow icon then you can move the column to the left or ride side, later save settings to see changes.

How to add a module inside the submenu
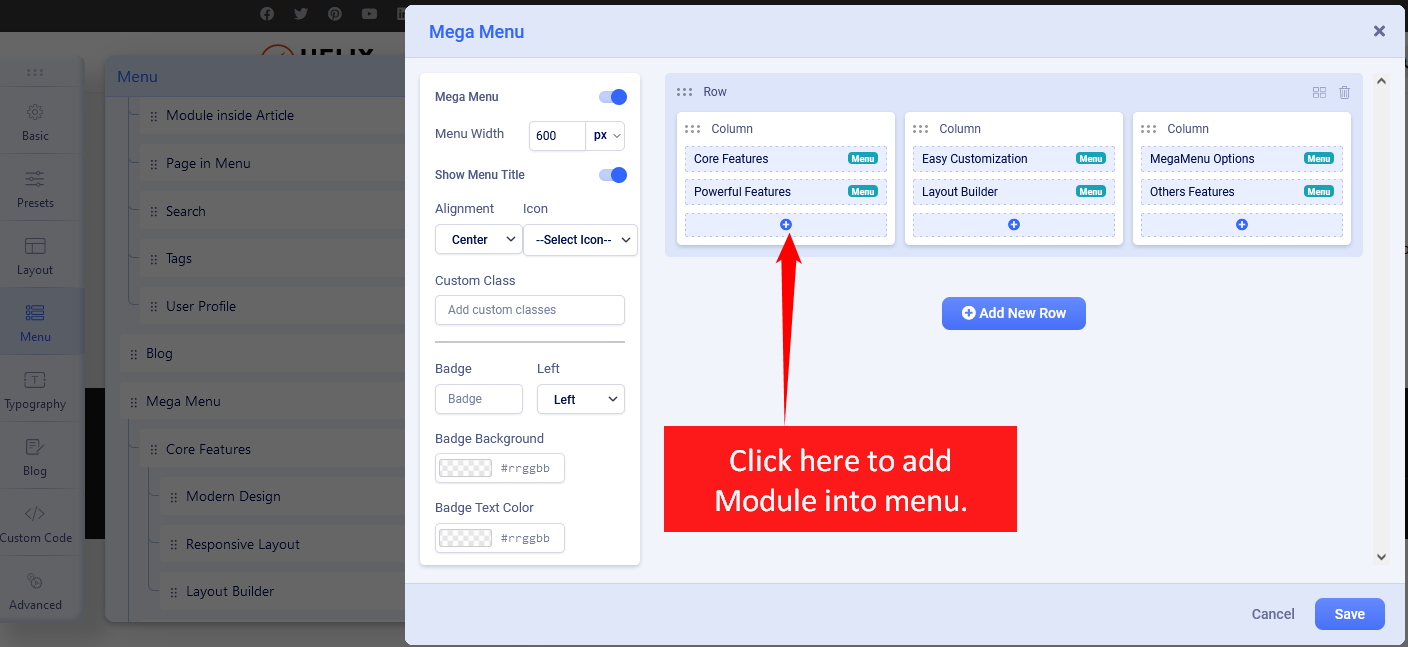
If you enabled Mega Menu and you have a row with a single column or columns you can add now any module from the list of available or installed. For example, you can display a banner, the latest articles, or a login module. Just click the plus (+) icon inside the column where the module should be, then selected a module.

How to add icons in menu items
Using the Mega Menu options allows you to insert an icon next to a menu item and/or use an icon instead of a menu item. As the first step choose an icon from Font Awesome Free 5.15.x collection (around 1600 icons to choose from).
![]()
And to have an icon only without a text menu item turn off “Show Menu Title” and then click Save to keep settings.
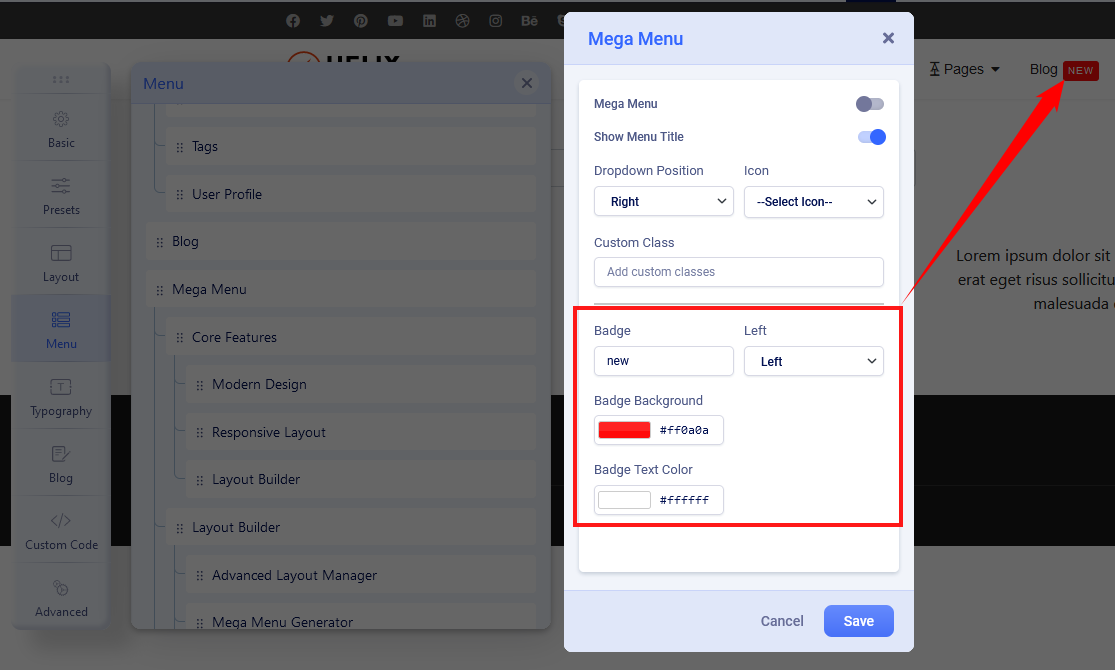
How to add badges in menu items
The badge is extra information displayed next to a menu item, it’s a helpful feature to highlight a menu item. You can use any word there. Then choose the position of the badge (left, right). Next select background color and text color, if you would not choose any color options, by default dark red with white text would be used.

Mega Menu
Menu type – By default, there are enabled two separate menus: Mega Menu and Off-Canvas Menu – sometimes called Hamburger Menu, because of the used shape. In desktop view, you can use both or only MegaMenu. It is pretty easy to disable the Off-Canvas menu from desktop view only. Just select “Mega Menu” and Save settings.
Dropdown Width – Width value is used to declare submenu width content area. By default is 240px. You can choose not only value itself but also different units for expressing width (px, em, rem, %).
Dropdown Animation – Mega Menu offers several transition options for your dropdown submenus:
- No Animation
- Fade In
- Fade In Up
- Fade In Down
- Rotate In
- Zoom In
- Pulse
This is the transition that occurs when the submenu is opened. To have the sub-menu appear with no fancy effect, just set it to None (No Animation).
Off-Canvas / Mobile Menu
Off-Canvas is a mobile menu based on a menu module but customized by the Helix Ultimate framework. It’s used in Mobile and Tablets view mostly. Yes, can be displayed on desktop view as well, in that case, just check Mega Menu tab settings.
Available settings:
- Off-canvas Position – select a position for the off-canvas menu, it can be on the left or right side.
- Select Offcanvas – select premade design for displaying the off-canvas menu (left align, left bordered or center align). Yes, you can create your own design. Just create a new style here: templates\shaper_helixultimate\offcanvas – using one of the existing styles as source code inspiration.
- Select Offcanvas Menu – select which menu should be used for the off-canvas (mobile) menu. Compare to old helix framework versions now by default, you don’t have to publish any menu module to get the mobile menu.
- Maximum Level – select what deep of menu structure should be displayed in the Off-Canvas (Mobile) Menu. If you choose ‘All’, all levels will be shown.
- Enable Search – display the search (classic search in J3.x) field in the off-canvas box.
- Show Contact – display contact information, for example, phone number and e-mail.
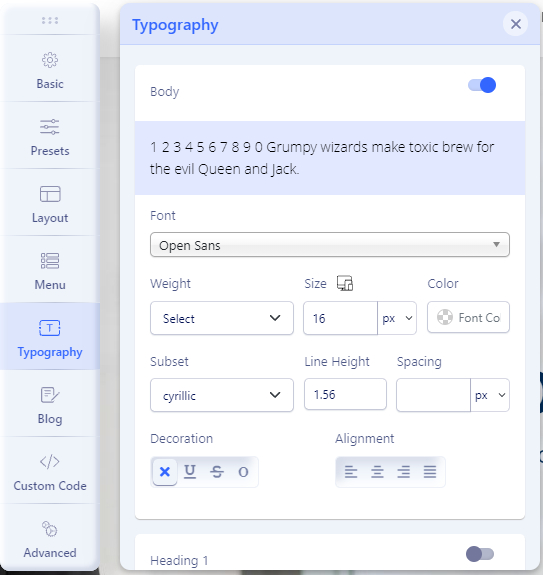
Typography (Font & Size)
The Typography setting provides the ability to easily change Font Family, Font Weight & Style, Font Subset, Font Size, and update Google Fonts List.

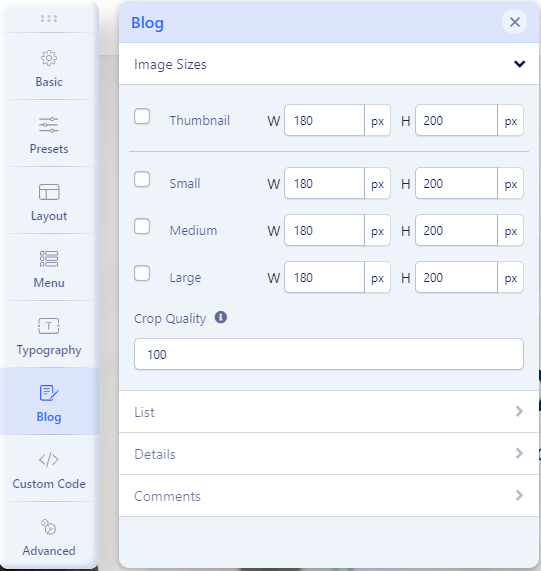
Blog (Joomla! Articles)
The Blog setting provides the ability to easily change Image Sizes, List, Details, and Comment Settings.

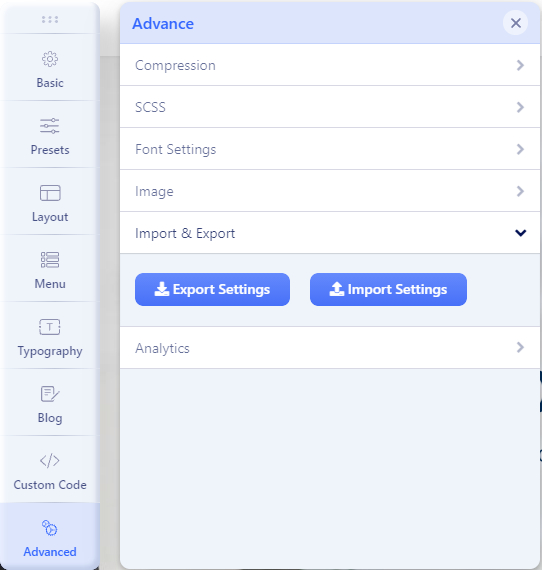
Advanced (Compress / Import & Export Options)
Compression Settings
With these features, you can enable Compress Function for CSS and Javascript files, or Exclude Javascript you want.
Import & Export Options
With this feature, you can import and export template settings. It is also possible to export initial settings such as typography, logo, and importing available settings of the template that you want to install

3CX Live Chat
We’re using 3CX Live Chat as FREE Live Chat for our product. This is strongly recommended for any business. You just set up and it’s ready to use, download 3CX FREE Live Chat via Joomla! extension directory.
In order to activate your live chat you need to sign up with 3CX StartUP to get your web portal and apps to answer live chats.
- Get your free 3CX Account.
- Follow the steps in the wizard.
- Take note of the 3CX Talk URL that you will be given during the live chat step.
- Read our Getting Started Guide.
Remove / Replace Copyright
With the PRO version, you can remove the template copyright by Go to Joomla! Admin panel > System > Site Templates Style > [your-template]-default > Template Settings > Basic > Footer. From field “Copyright”, you can replace default copyright information to your copyright content. This field supports HTML code, so you can place HTML code such as link with ‘a’ tag or any tags you want, it’s flexible.

Hosting Recommended
If you’re looking for good hosting for your website, recommend you with Hostinger web hosting provider. This hosting is fully compatible with our products. Extremely fast, secure and user-friendly website hosting for your successful online projects, get up to a 20x faster page load times, with unlimited bandwidth and a free cPanel license. Ultahost is recommended hosting from our team for all WordPress themes and Joomla! templates from our company.
Third-party Build-in Document
Template Framework
Extensions Build-in
CSS Libraries
CMS Using
Support system
Ticket System
Still have issue or need assistant with techical problems, feel free submit ticket support via Dedicated Ticket System, our support specialist will come and help you solve all issues shortly.
Install Service
If you want to install the Quickstart package on your hosting, you can order here.
Extra Services
Customization Task
If you want to hire our developer for a custom template, you can request here.
Development Service
Looking for a new template for your project, and only use it for your website, ask our developer here.